Actions
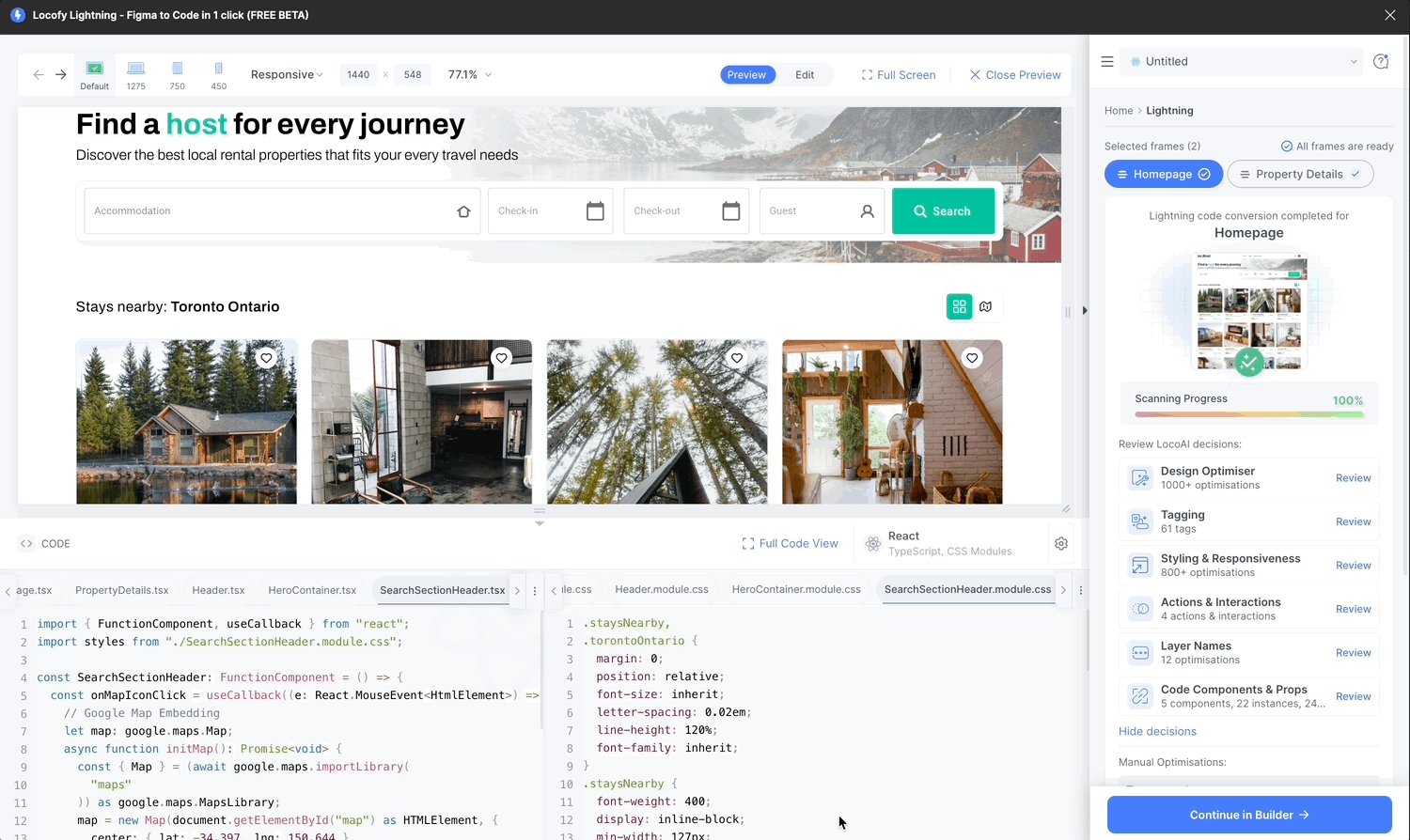
In this step, Locofy.ai recognises & adds triggers and actions to your design elements based on your Figma protoype, allowing you to build fully featured apps and websites.
Auto sync with Figma prototype links
Locofy does a one-way sync with your Figma prototype links to generate on-click actions.

These are the Figma prototype interactions that Locofy currently supports as an onClick actions are as follows:
- Scroll to
- Open link
- Navigate to
- Open overlay
- Close overlay
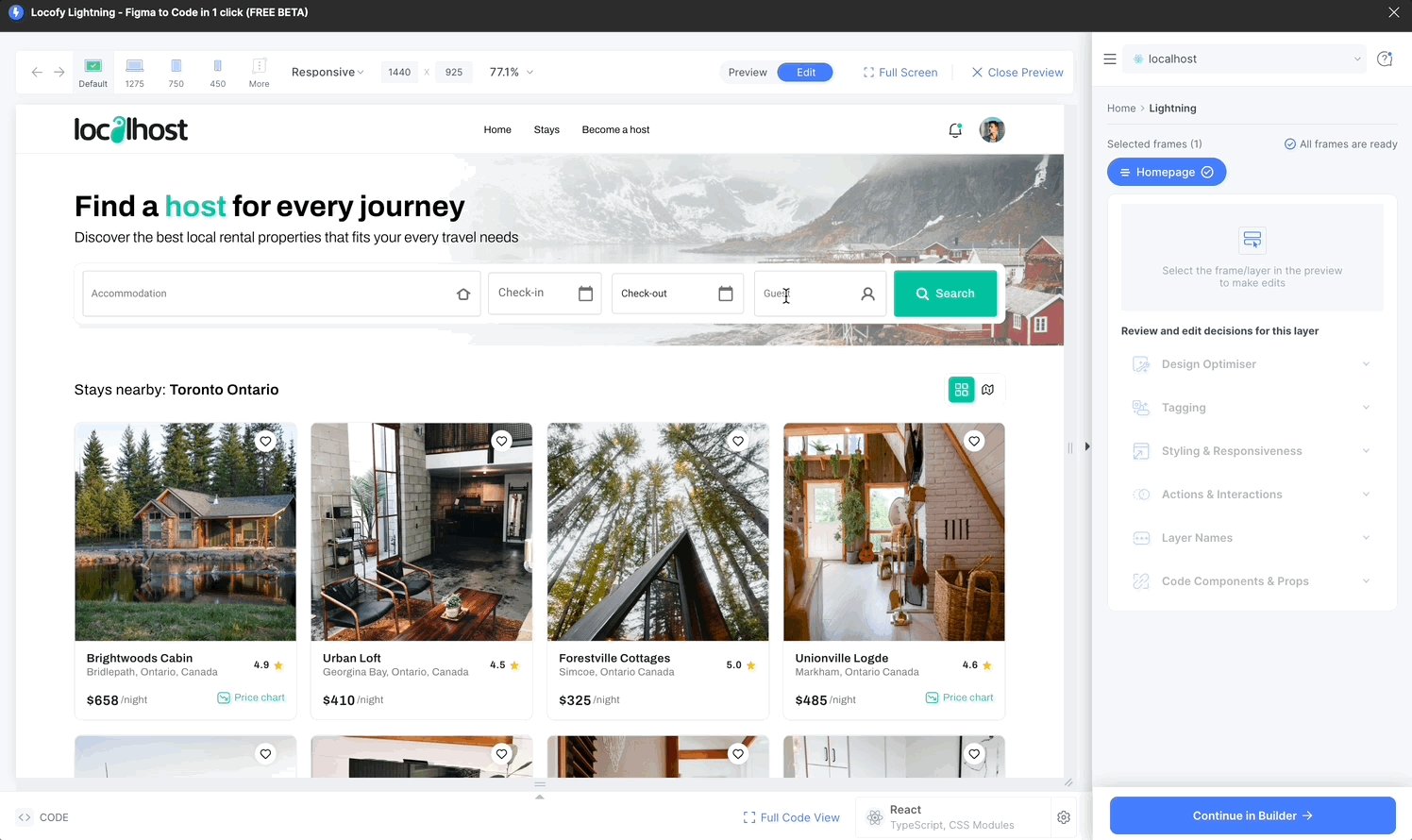
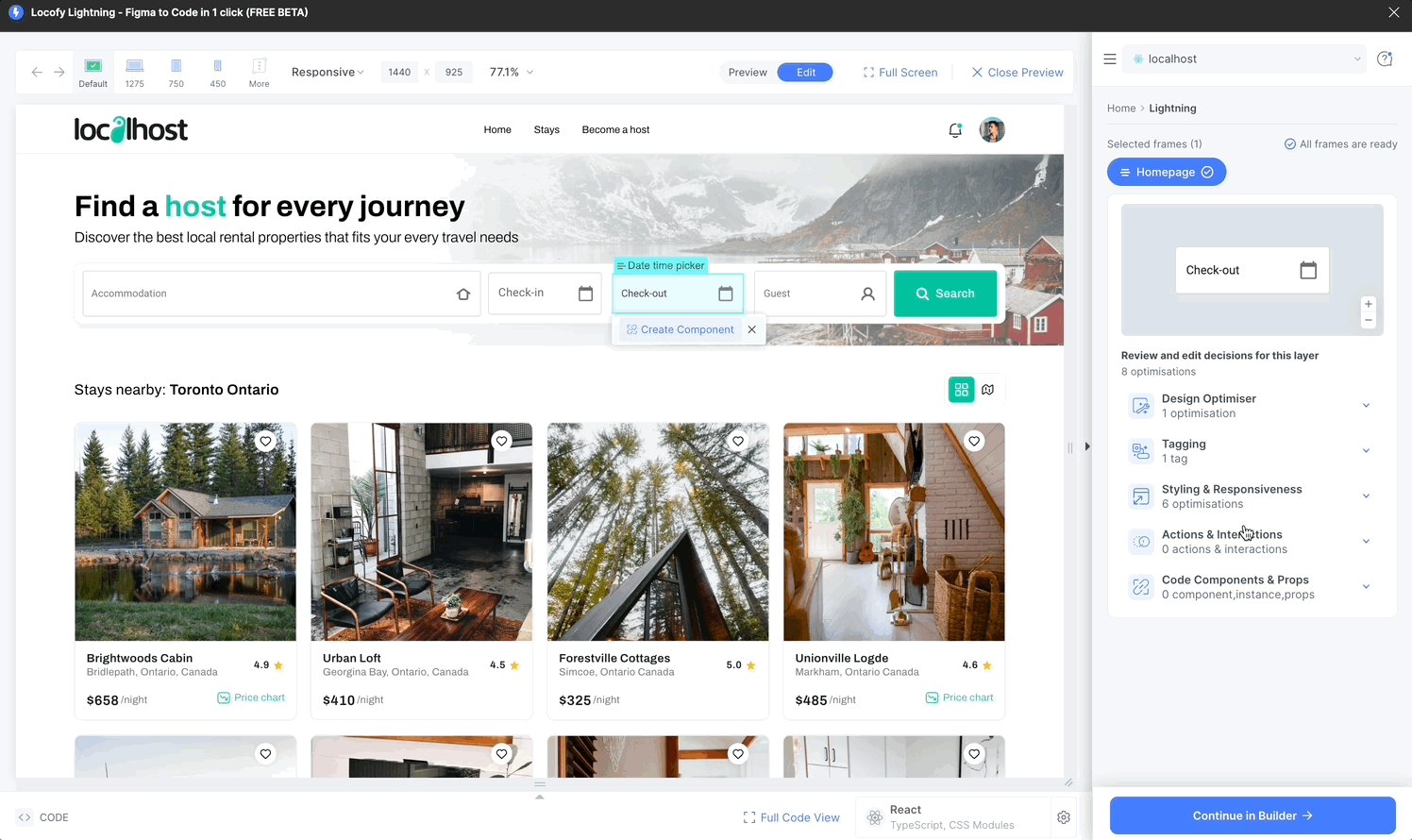
Select and Edit in Preview
You can select the element you wish to add actions to directly from the preview.
-
Click the 'Edit' tab on top of the preview window.
-
You can now click the element in preview that you wish to edit. You can also hover over the element to see their name.
-
Once the item is selected, you can review & edit the decisions LocoAI made, present on the right panel, with regards to the selected element.

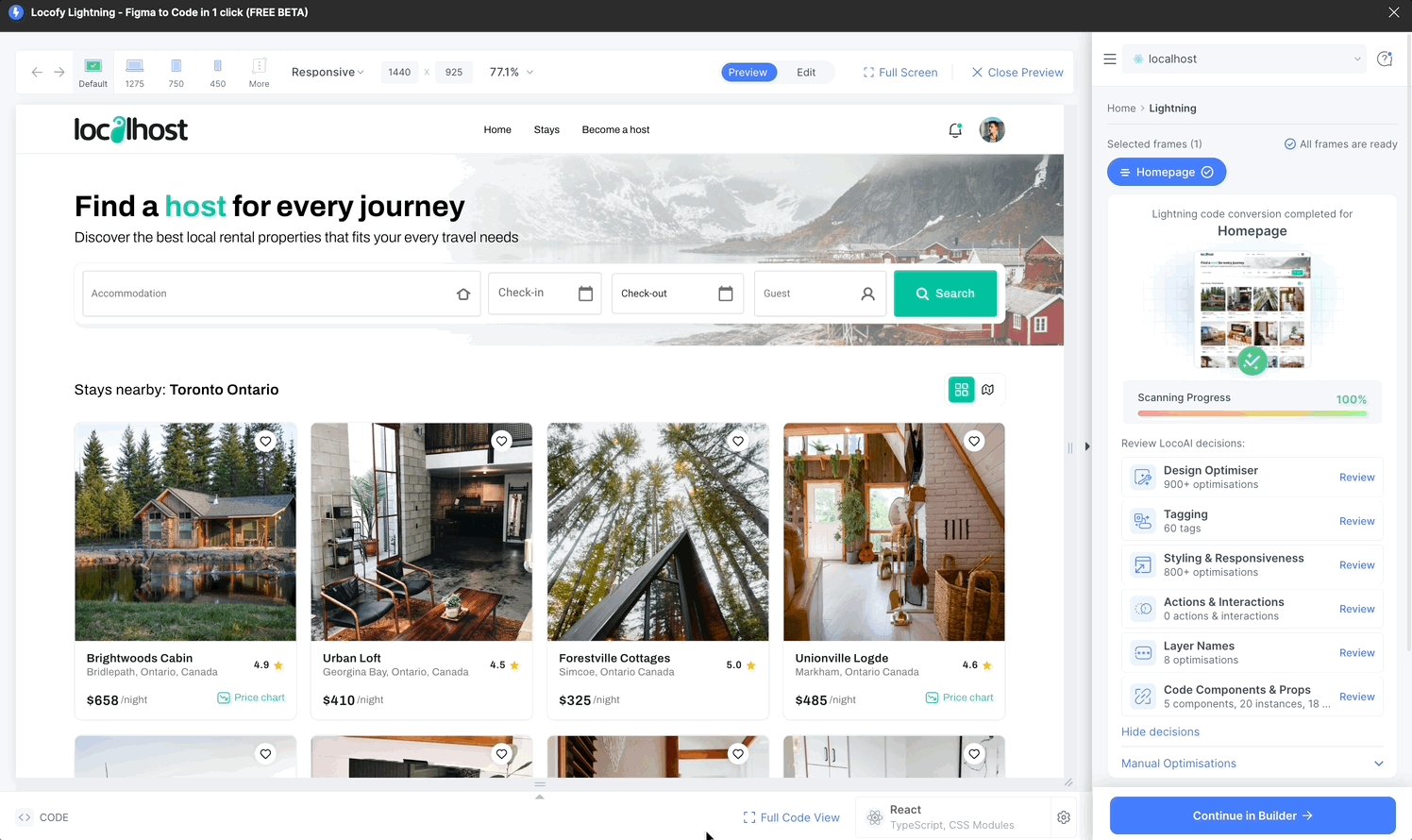
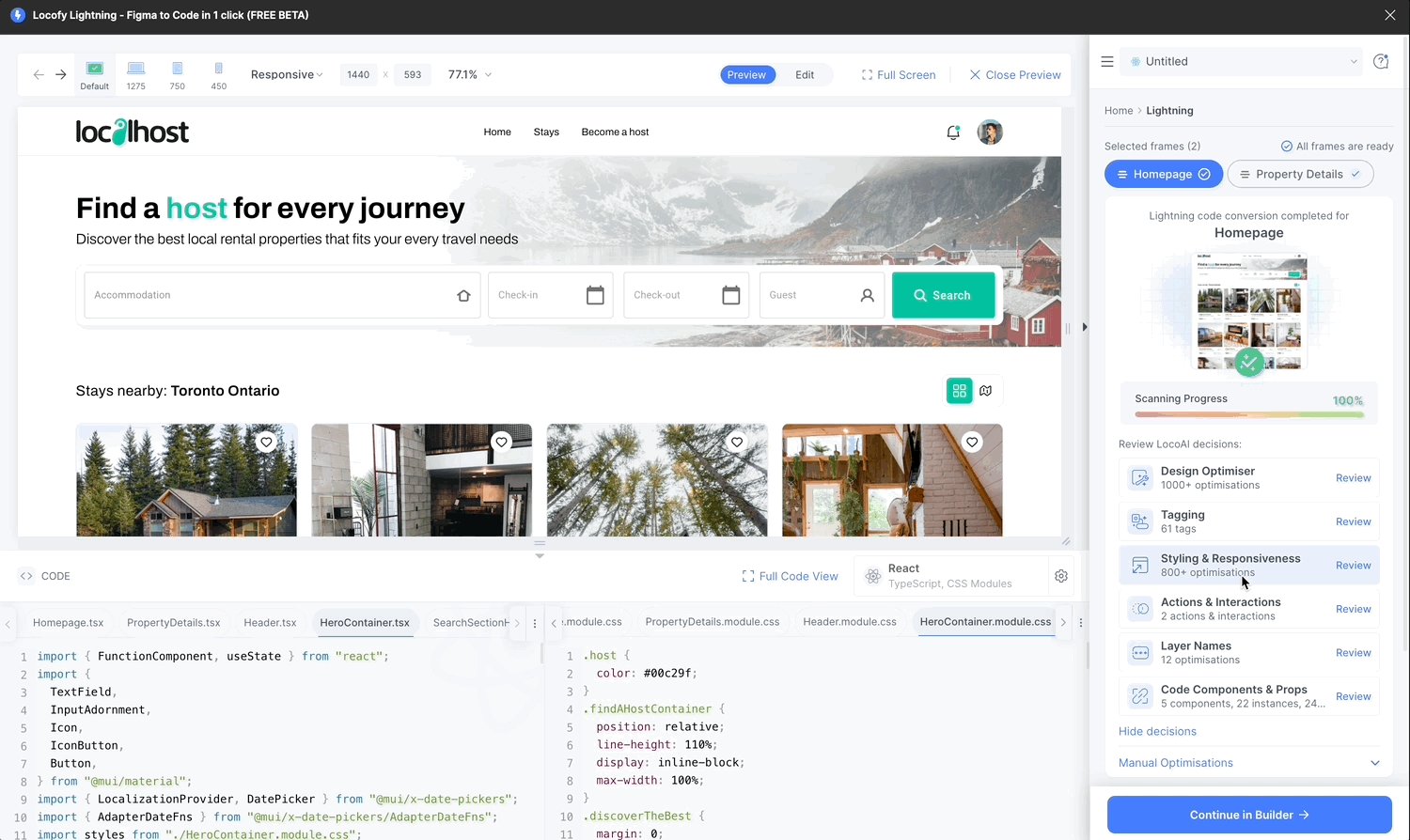
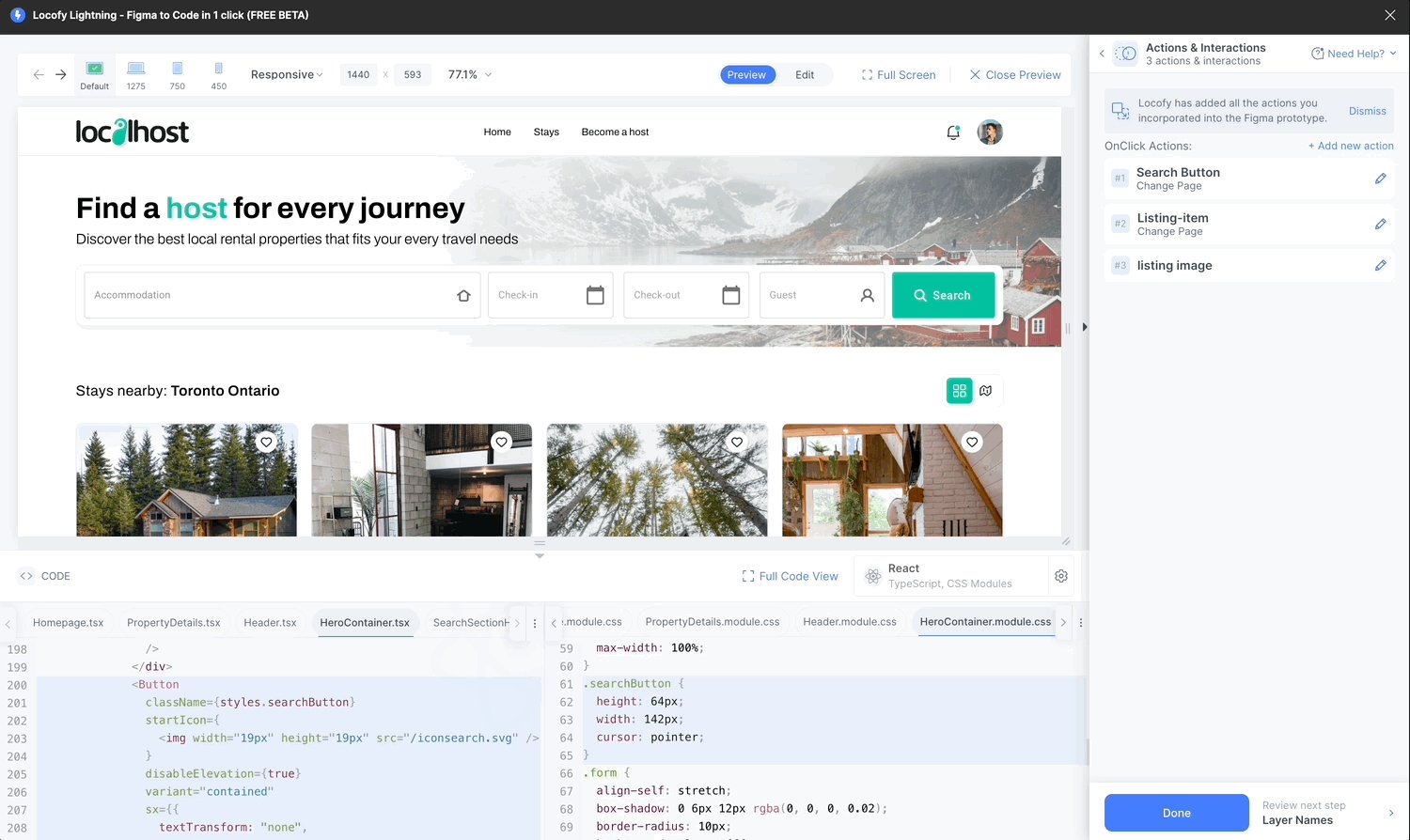
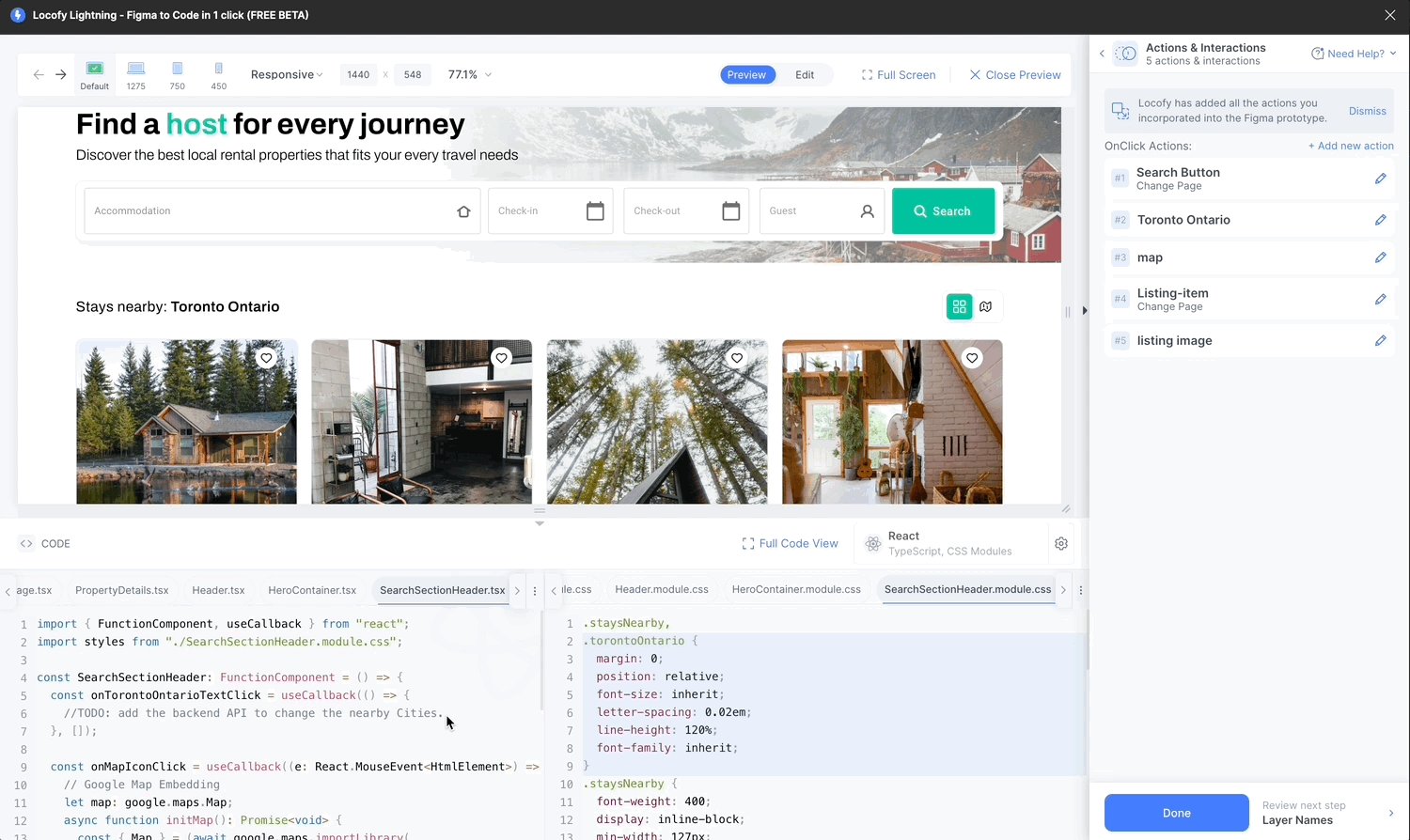
Reviewing an action
After the Locofy.ai wizard has scanned & added on-click actions, you can review and edit them.
-
Click on the "Review" button next to "Actions"
-
Click on the edit button next to any of the actions you want to edit or remove.
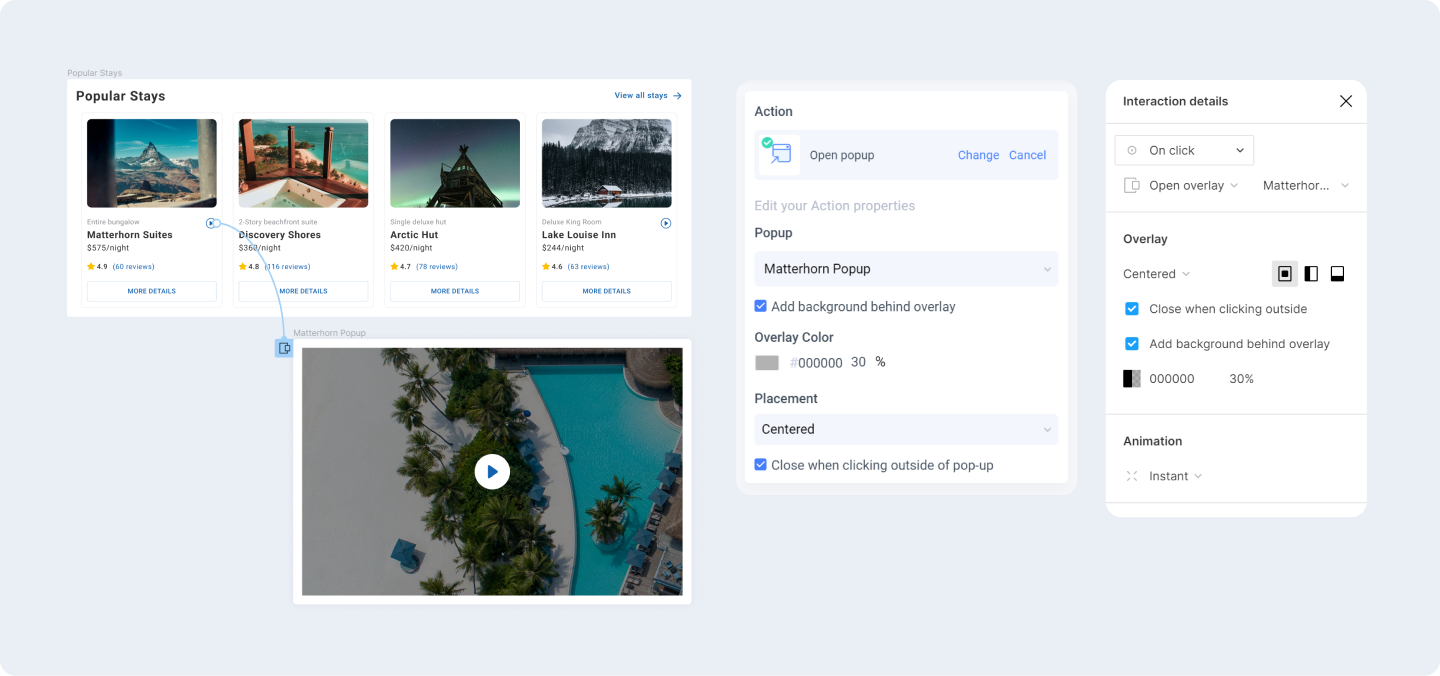
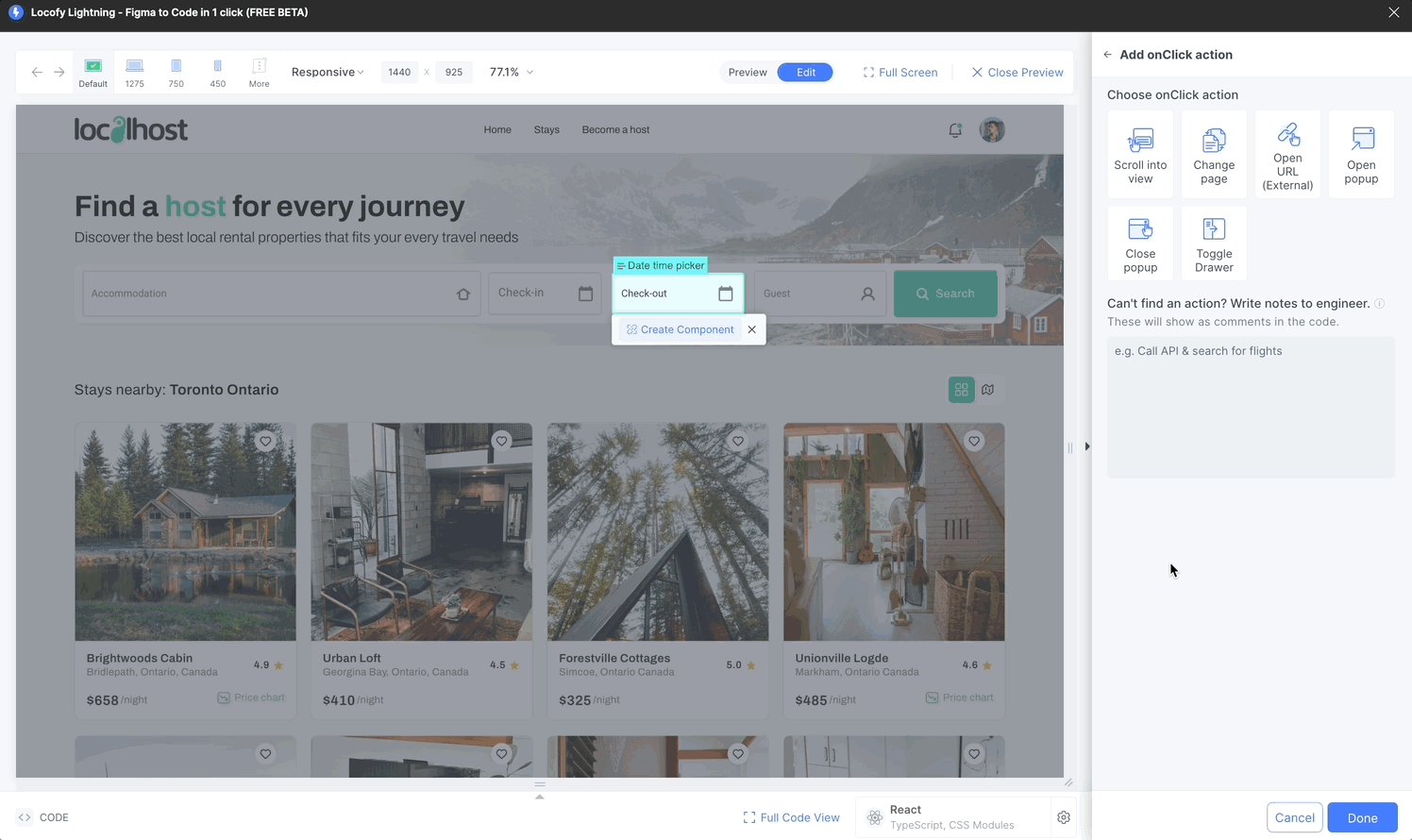
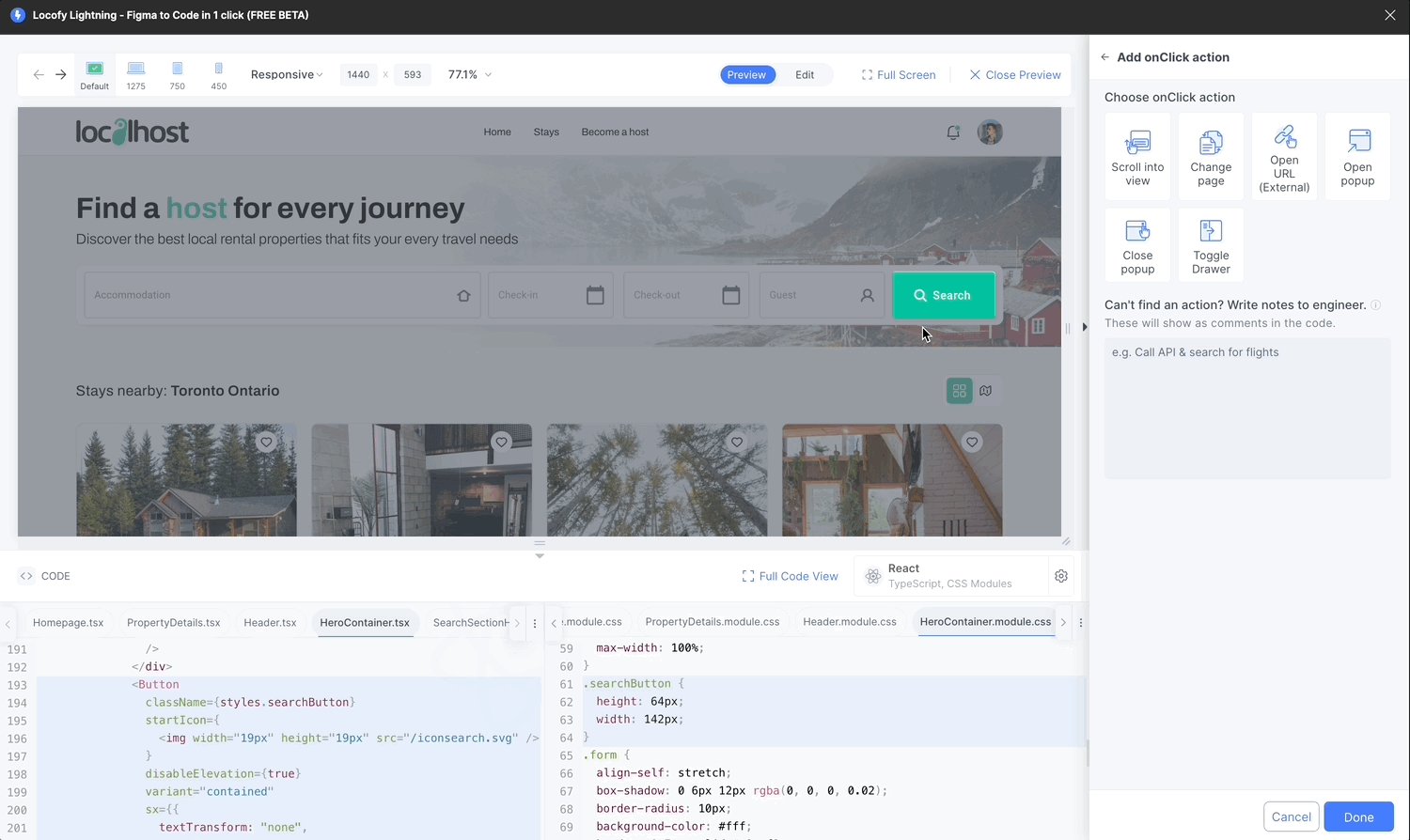
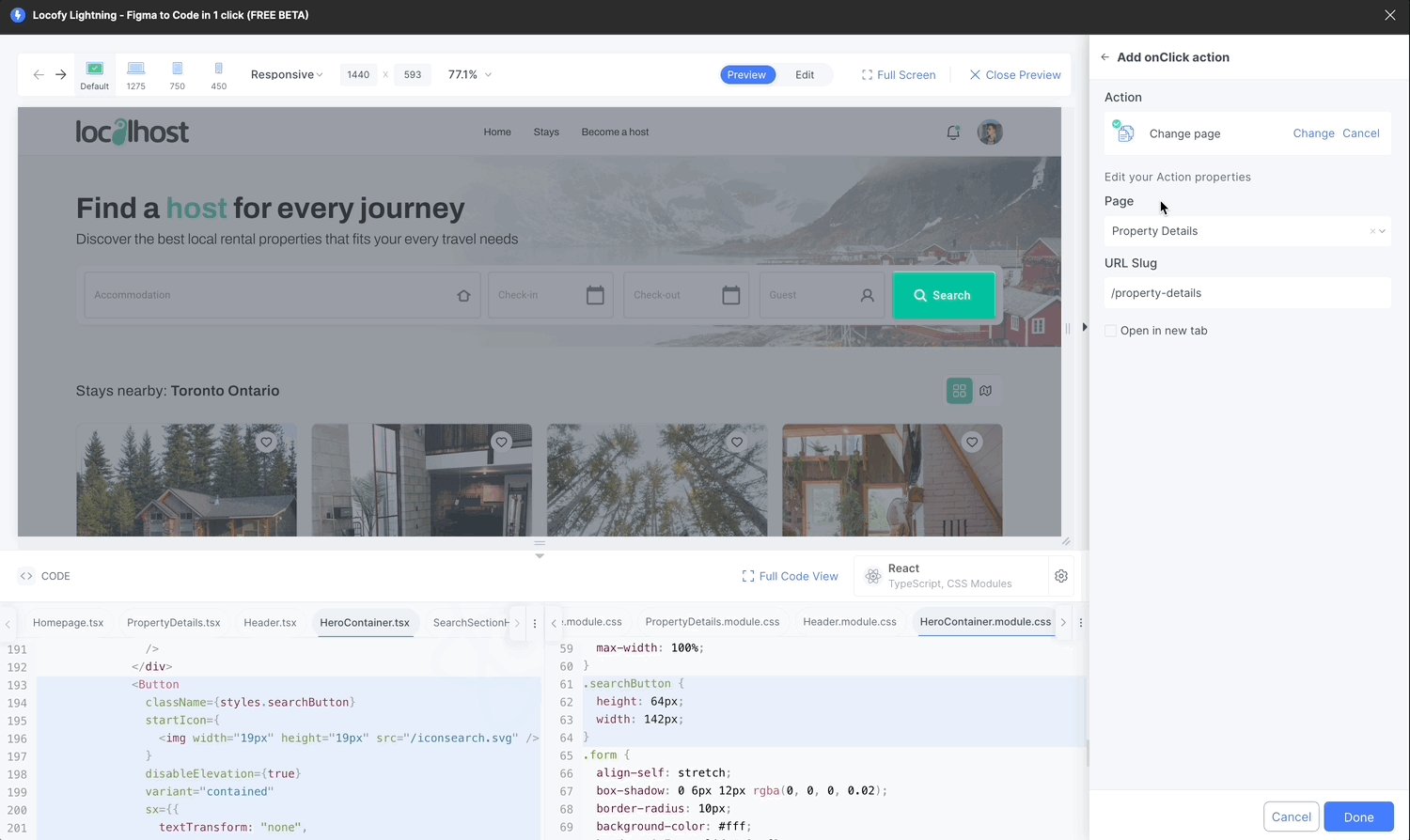
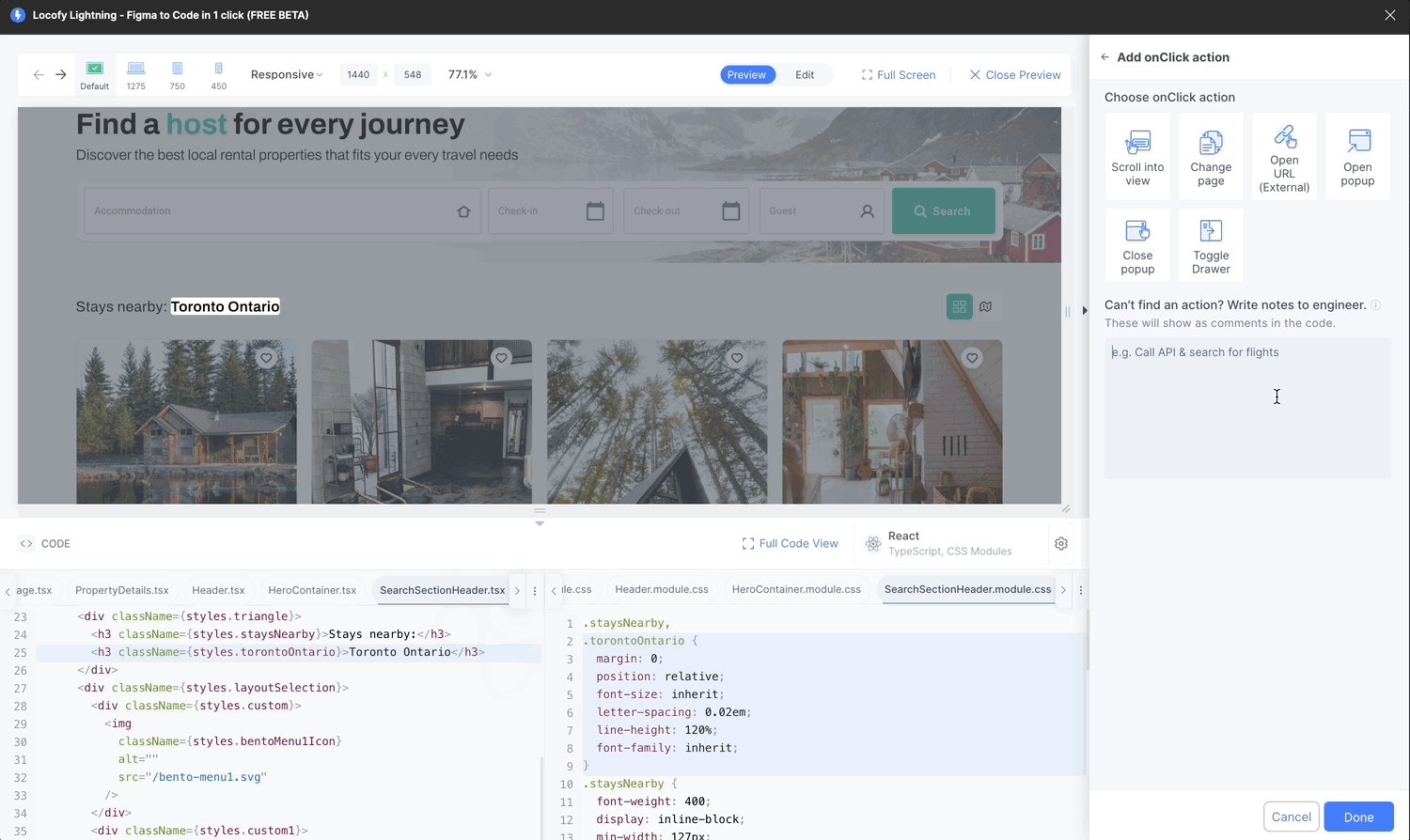
Editing Actions
-
Choose an action: Decide what will happen when your element is clicked.
-
Adjust settings: You can further define more details for the action.
-
Adding actions:
- Adding actions via the preview.

- Adding actions via the layers view.

Write notes
These notes will show as comments inside the code base.
- To add todos, write a note to the developers.

- To add a custom code, paste the code snippet.