Tagging your React Native Form Input
Learn how to tag your form inputs for your React Native Form Input and customise its input properties
Tagging your form input
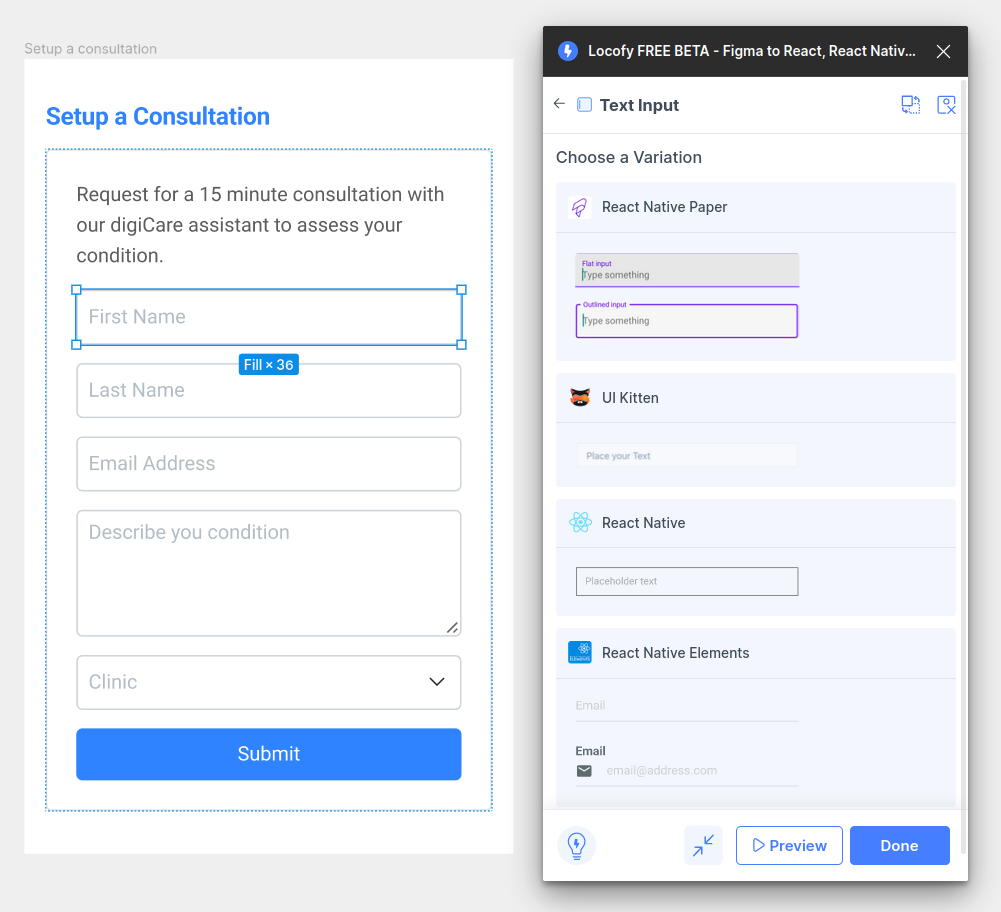
- Select the input frame on your design and tag it as a “Text Input”. The option can be found in the Basic Tags section of the Locofy plugin. Then, select the variation which you used in your design. If you are using a custom design, use the "React Native" variation.

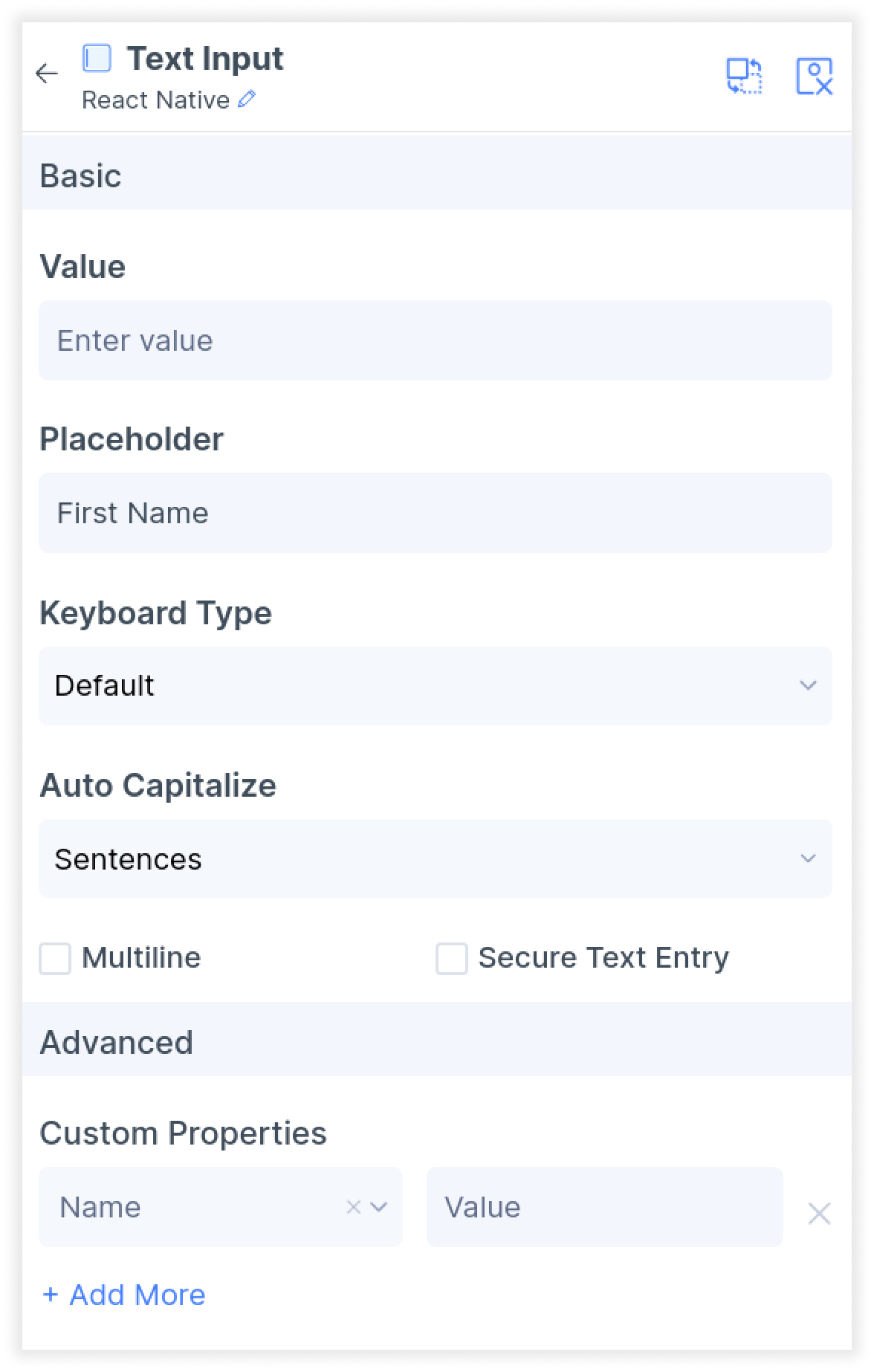
- You will then be taken to the properties tab. Here, under “Basic Attributes” you can further customize the attributes for your React Native form input.

- You have successfully created a React Native Form Input. Take note that border around the input only shows up in the preview but it will not show up in the actual application.