Tagging your React Native Drawer Menu
Learn how to tag your drawer menu to enable drawer navigation for your mobile app.
Note: Before you begin tagging, ensure that you have not selected any layer on Figma.
Tagging your Drawer Menu
- Click the “Drawer Menu” option in the Global Tags section of the Locofy plugin

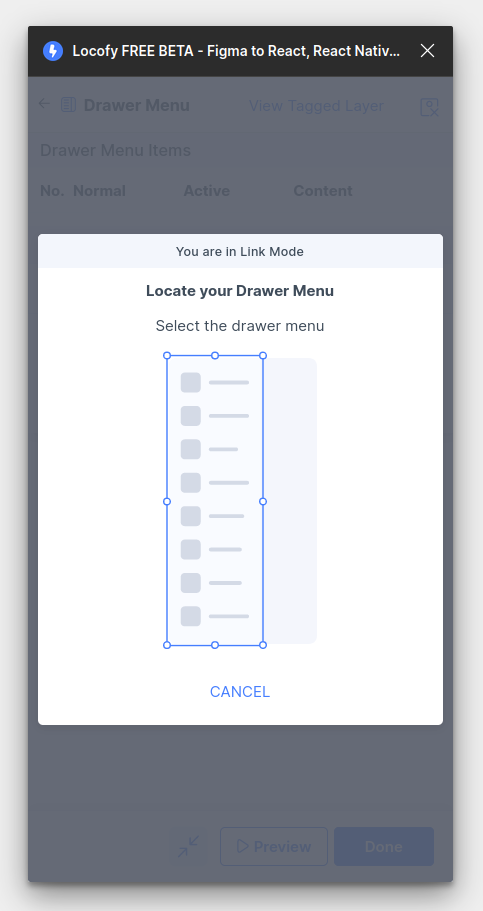
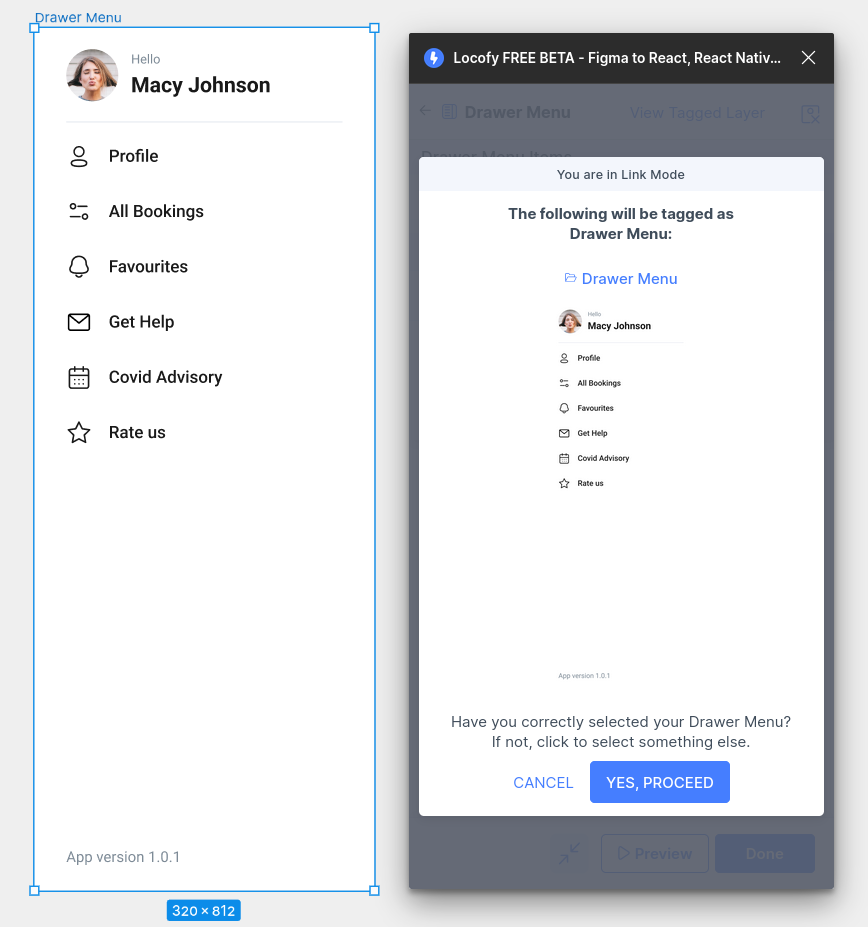
- Select the drawer menu on your Figma canvas

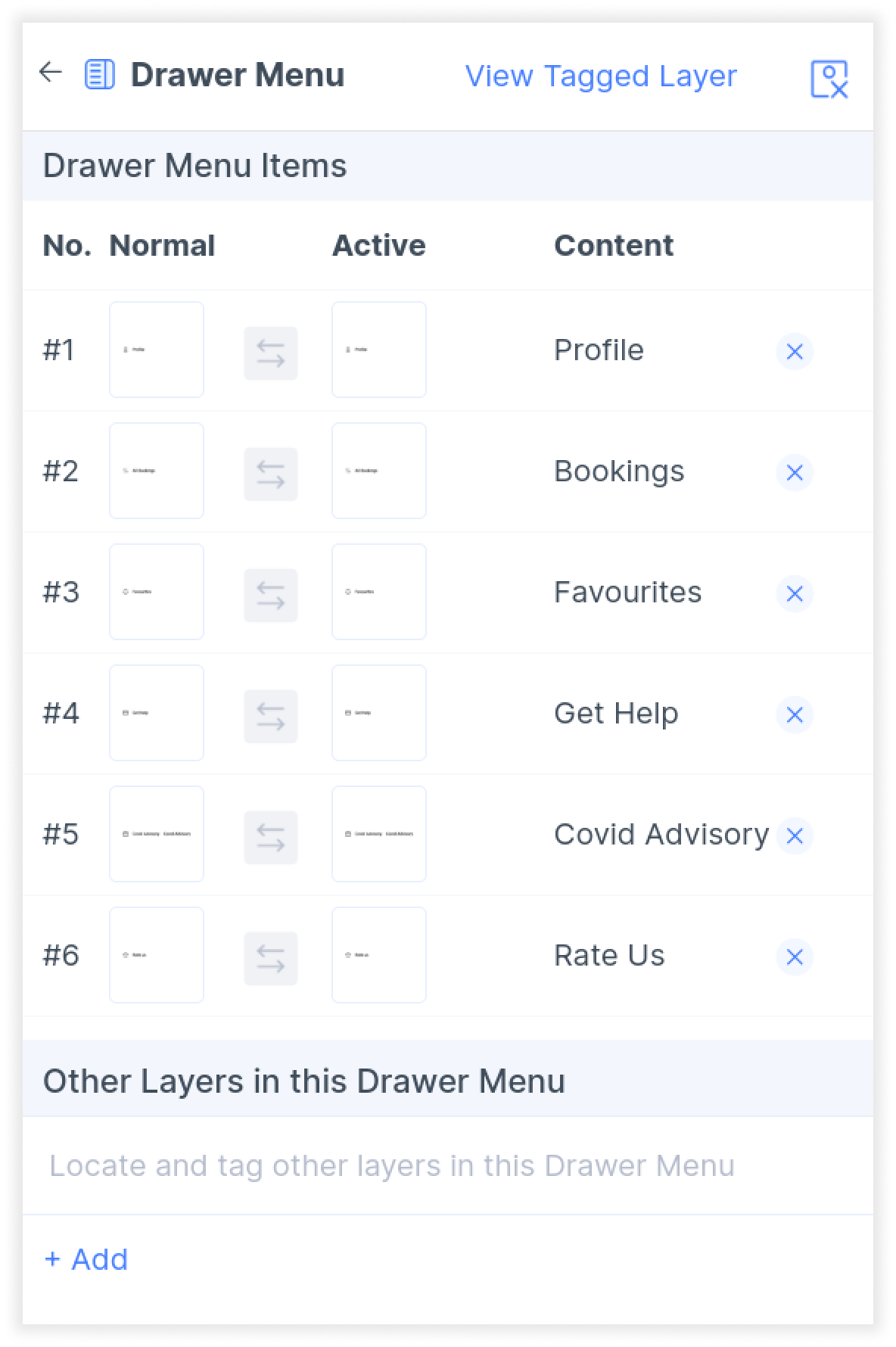
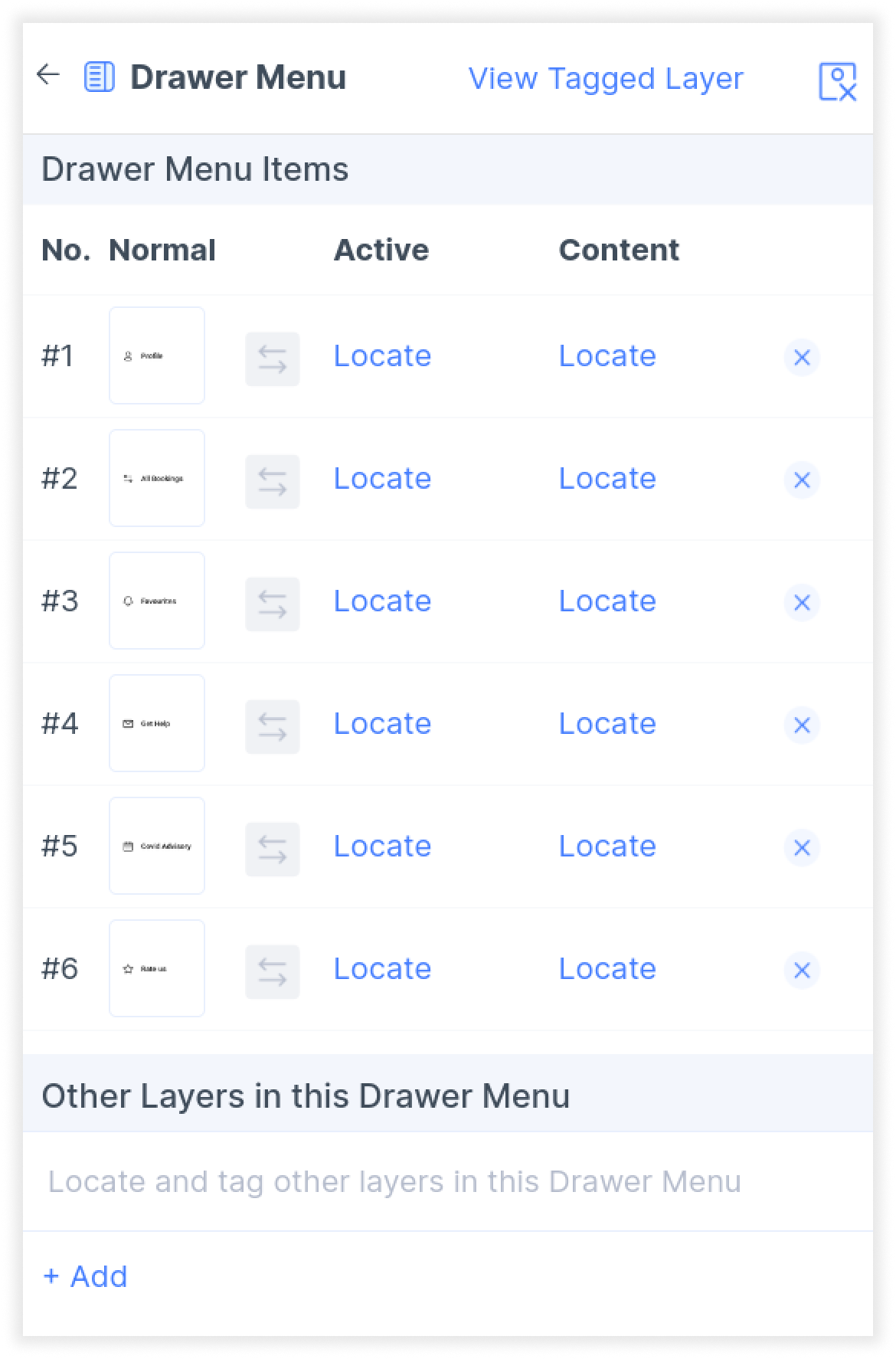
- After the bottom tabs have been selected, you will be taken to the properties page. You’ll notice that some of the icons are automatically detected based on your selection. Use the swap button if you need to swap your active and normal state icons

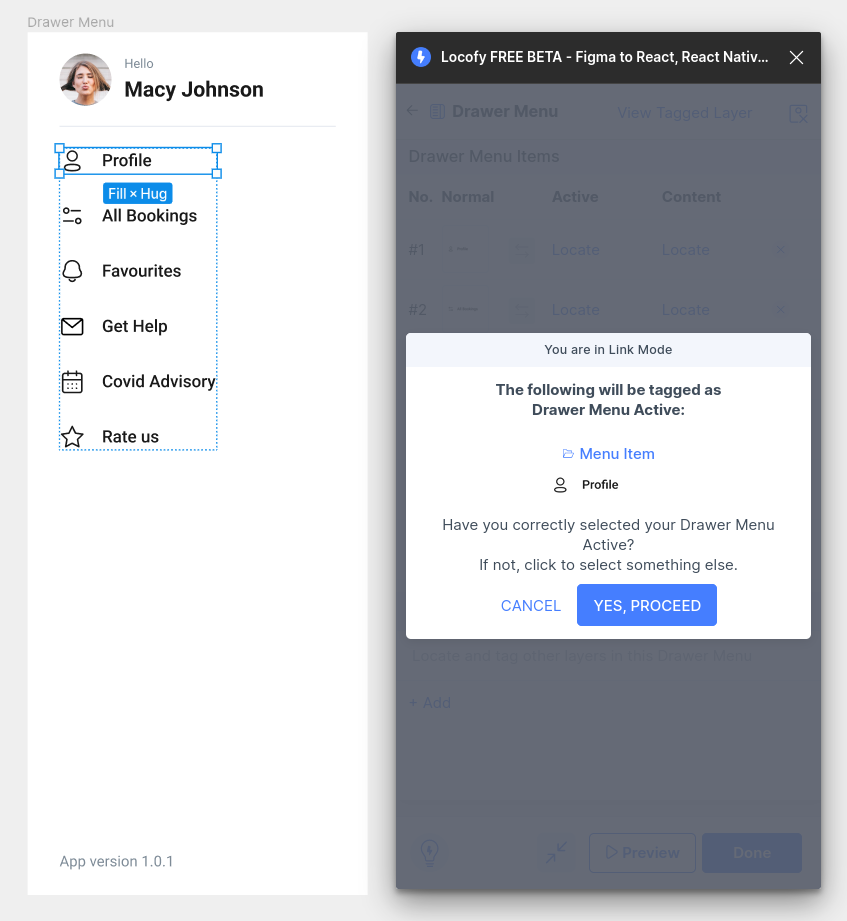
- You will need to select and locate the correct layer on Figma for each of your active and normal state icons.

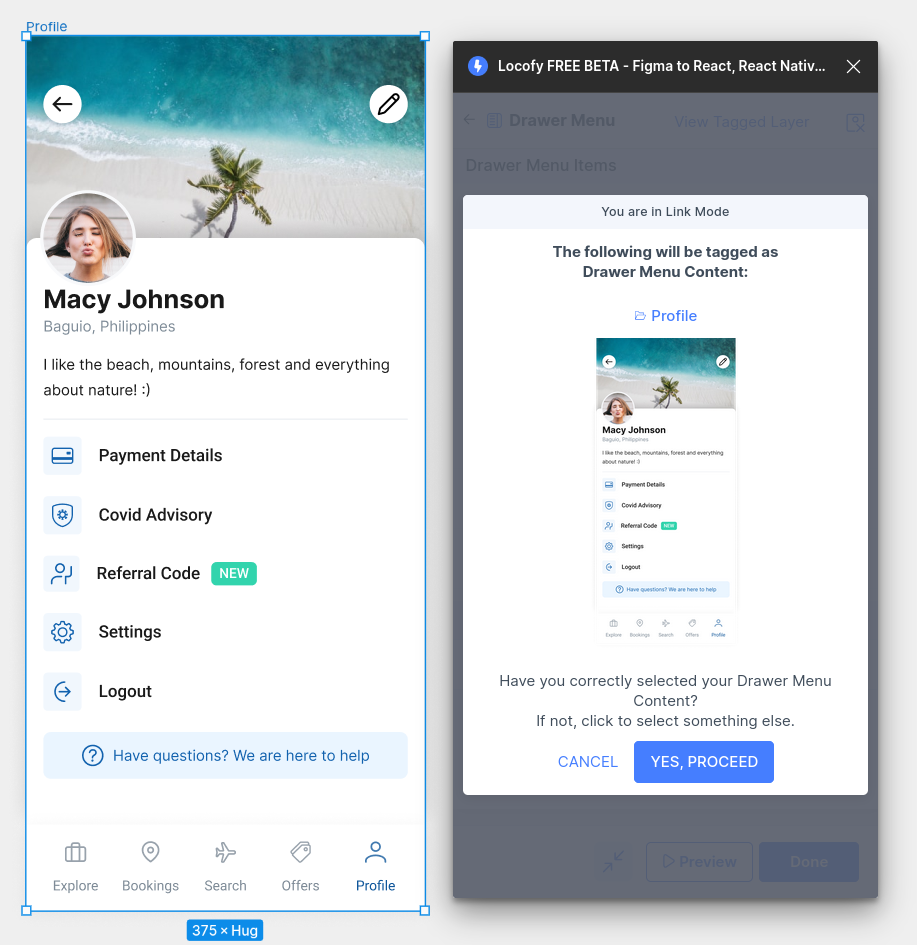
- Then, you will need to indicate the page to show for each of the menu items. Press locate and select the screen you want to link for each respective menu item.

- Once all of the menu options have been configured, click done. You have successfully tagged your drawer menu.