Generating code with Semantic Tags
Learn how to get code with semantic tags for better readability, accessibility and SEO performance.
Semantic HTML tags should be used because they make web content more accessible for users with disabilities, such as those who rely on screen readers. They also improve search engine optimisation (SEO) by indicating the role of content within a webpage.
Common HTML Tags
Common structural HTML tags include <header>, <nav>, <main>, <article>, <section>, <aside>, and <footer>. Common text HTML tags include <h1> to <h6> for headings, <p> for paragraphs, <a> for hyperlinks, <ol> and <ul> for lists, <q> and <blockquote> for quotations, <em> and <strong> for emphasis, and <code> for computer code.
SEO benefits
In addition to accessibility and SEO benefits, using semantic HTML tags can also make web development easier. By structuring the code with semantic tags, developers can better understand and organise the content, making it easier to maintain and update in the future. This is particularly important when working on large, complex websites with multiple developers involved.
Tagging your containers with semantic tags
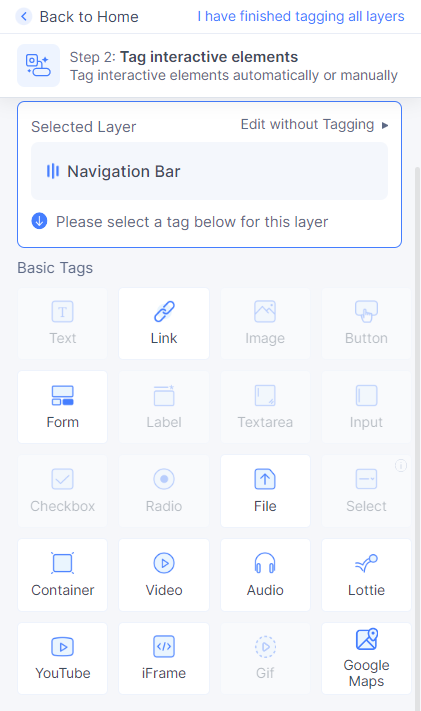
- Select your Figma frame and click on the “Container” tag in the Locofy Plugin by going to Step 2: Tag interactive elements. To know more about tagging read our documentation [here]

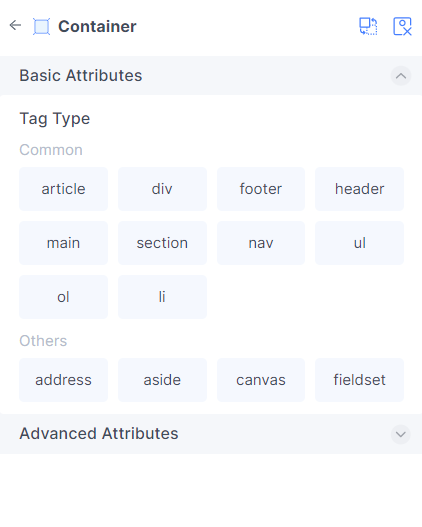
- You can then further select the appropriate semantic tag for your container.

- You have successfully tagged your container.

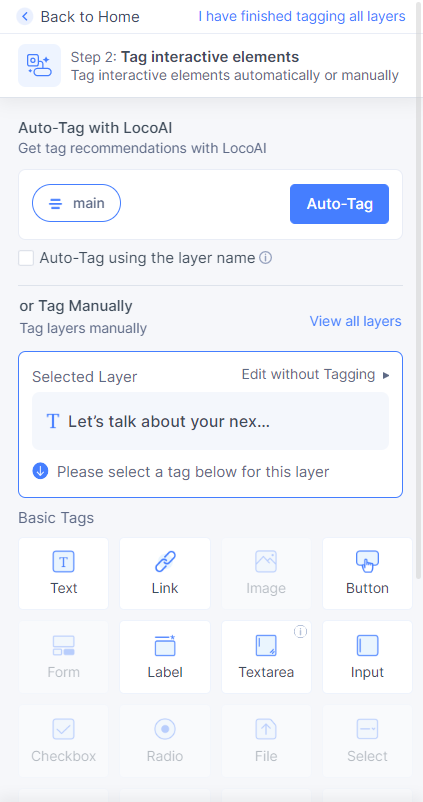
Tagging your text layers with semantic tags
- Select your text layer in Figma and click on the “text” tag in the Locofy.ai Plugin.

- You can then further select the appropriate semantic tag for your text layer such as
h1,h2, etc

- You have successfully tagged your text layer.