Adding Your Custom Material UI Theme
Learn how you can use your custom Material UI themes with Locofy generated code
Using Custom Material UI Themes for Deeper Personalisation
Themes consist of colours, fonts, and other relevant style properties that you want to use throughout your app.
Custom themes helps you:
- Maintain uniform brand identity throughout all the pages
- Establish a design system that can be easily managed
- Use the same style configuration multiple times by defining them once in your theme
How to Import Your Custom Material UI Theme
With the Locofy plugin, you can easily import & edit your custom MUI theme without leaving your design tool
-
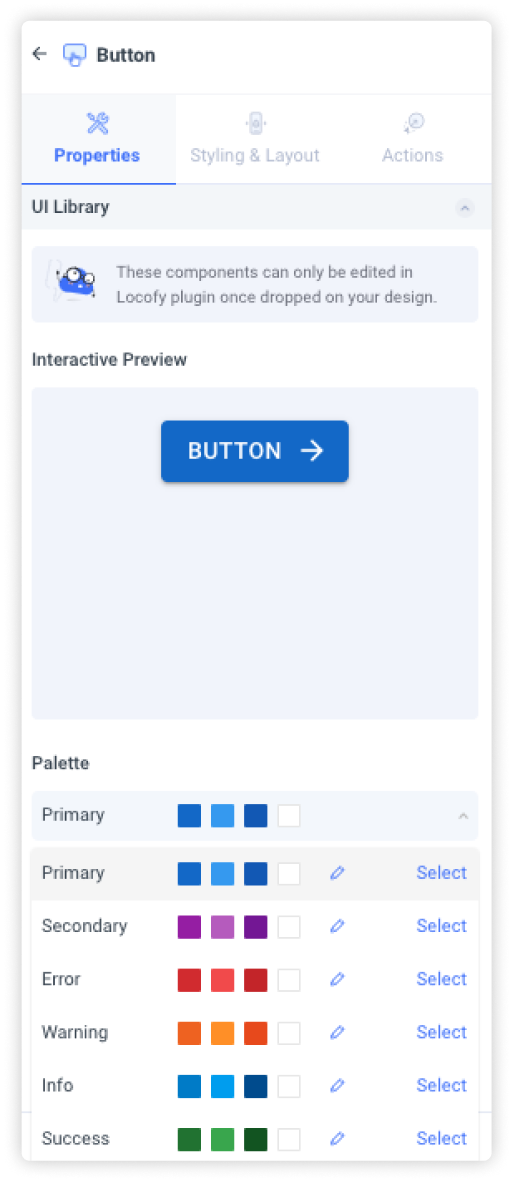
Select a Material UI component
-
Edit the Element Properties: In the properties tab, select the Palette option.

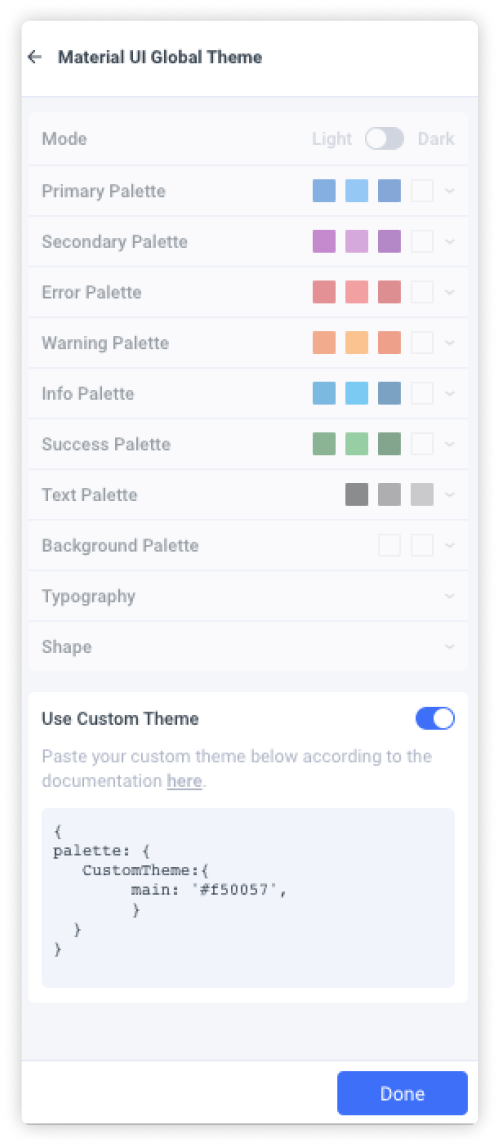
- Add custom MUI theme: You have different preset themes provided by default. You can click the edit button on any one of them and you will find a detailed list of colour palettes used by all these themes as well as the ability to add custom themes at the bottom. Paste & edit your custom themes and when finished, click the Done button.

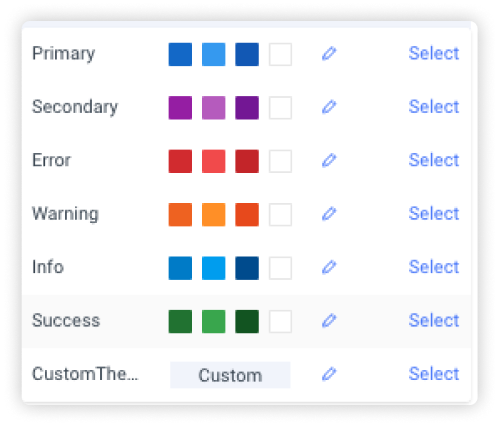
- Select the theme: Once done, you will find your custom theme in the list of palettes for you to select as shown below: