Customizing child layers
Learn how to customize the properties of your child elements
Child layers are children elements that are nested within a parent frame, the Child Layers function allows you to change a child element’s properties based on your interactions with the parent frame.
Editing child layers
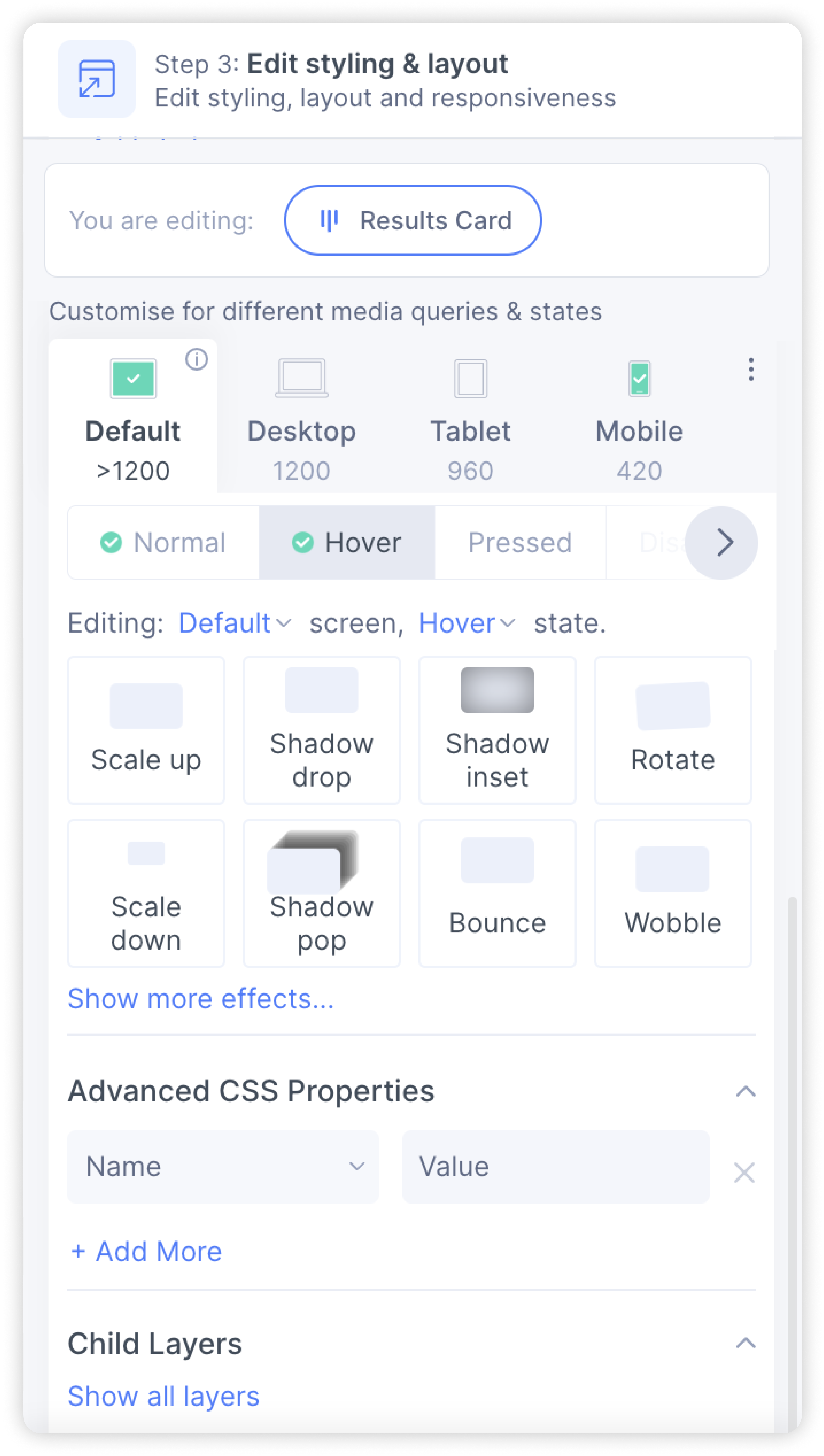
- Select the frame in your design whose child elements you want to modify. Proceed to Styling and Layouts tab and select the state to trigger the child element’s behaviour. The Child Layers function can be found at the bottom of the Styling Options collapsible.

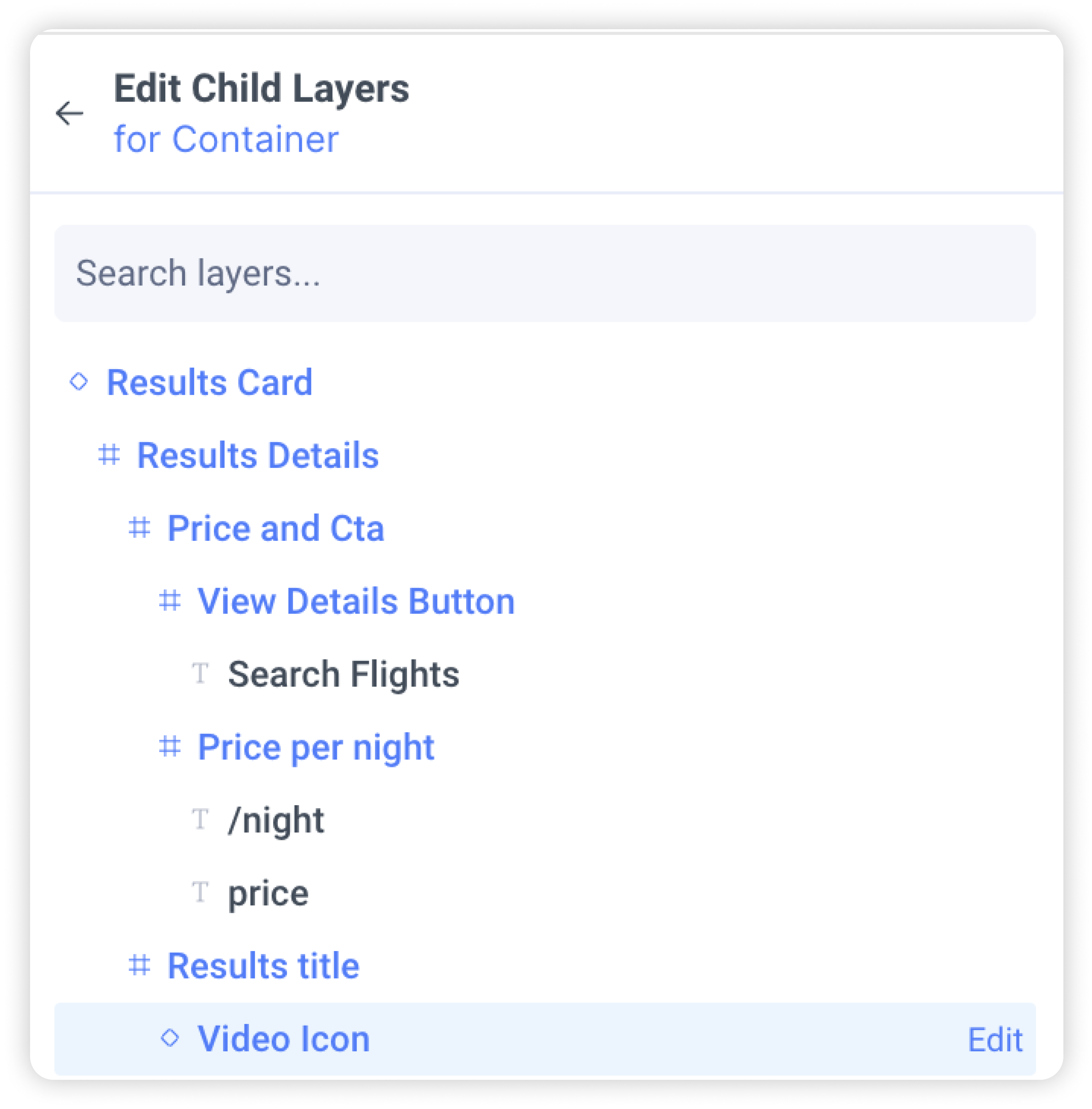
- You will then be taken to the layer tree for the parent frame. You can key in the layer name or scroll through the layer tree to find the child layer you wish to edit. Select the “Edit” button to bring you to the Edit Child Layers settings.

Customizing child properties
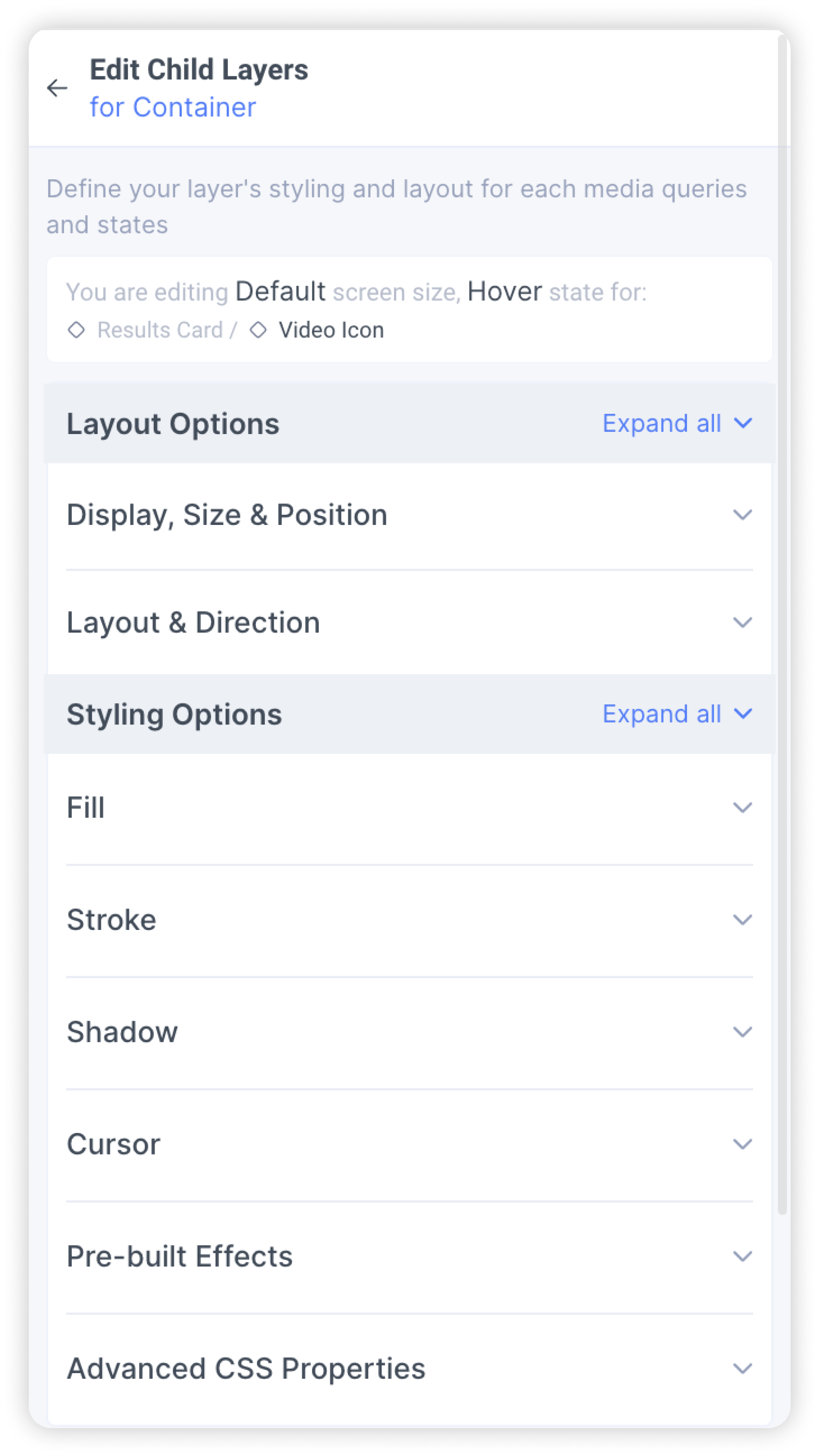
- In the Edit Child Layers settings, you can customize the layout and styling options of the child element. Edit the styling elements you want to modify, and these settings will be applied on the child elements in the selected state for the parent frame.

- You have successfully changed the behaviour of the child element.