Instant Live Previews in Plugin
View instant live previews of your designs that run on code from within our Figma plugin to check the responsiveness and actions, before syncing and exporting
What is Locofy Instant Live Previews?
In the design process, it is vital for there to be a fast feedback loop so that you can immediately visualise your changes and make adjustments on the fly.
Locofy allows you to preview your design, running on code, within Figma itself.
Our preview renders in seconds, so you can design with real-time feedback and visualise exactly how interactions look and feel. Nothing is left to imagination.
To preview your design, select the frame or layer that you want to view, and click the “Preview” button.

Interacting with the preview
The preview runs on code, hence you can interact with it just like your actual product.
- Interactive buttons, input fields, autocomplete, videos and more
- Hover effects, pressed effects, and styling for other states
- Animations
- Responsiveness
- Userflows and navigation
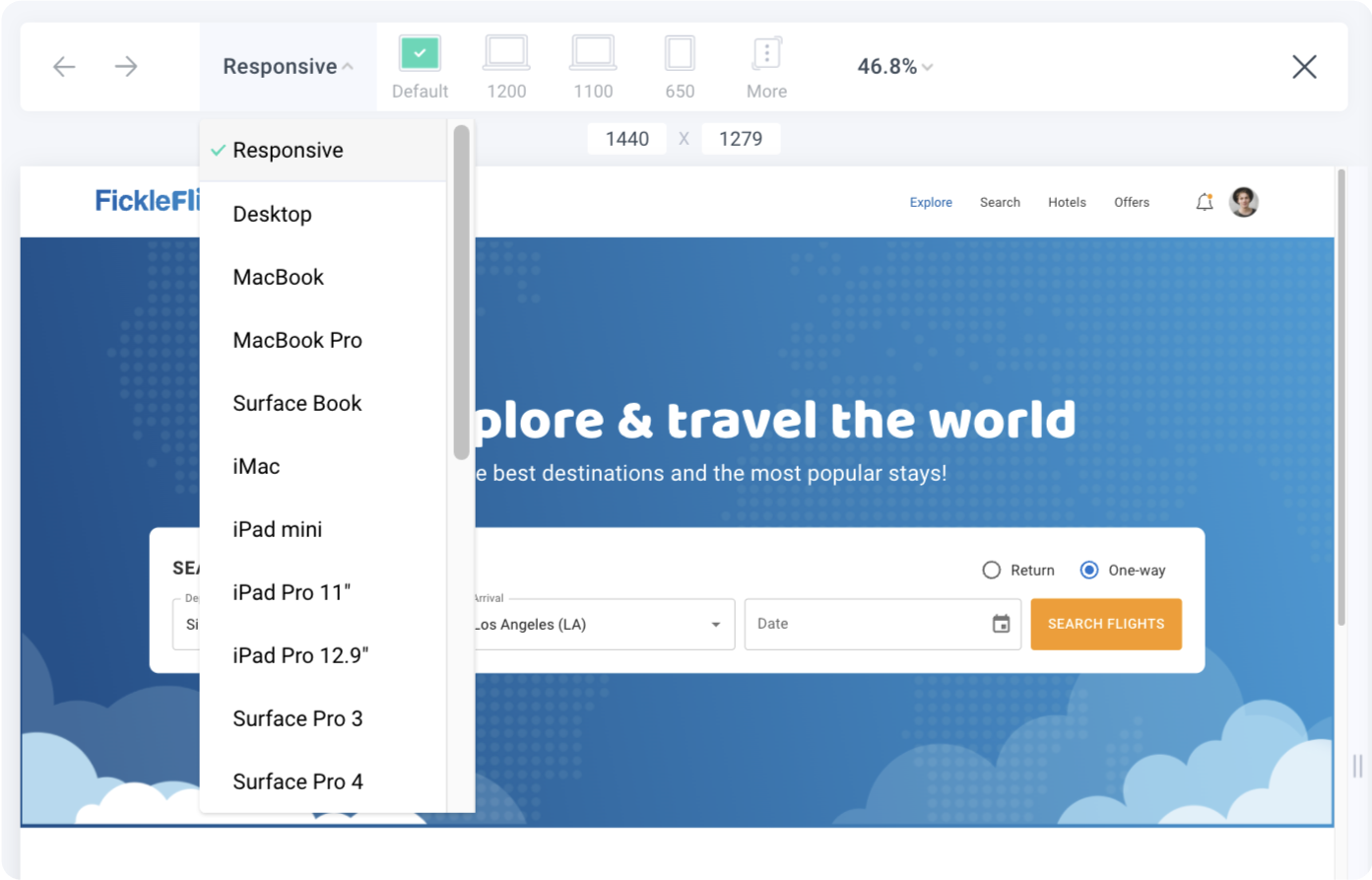
Resizing the preview to test responsiveness
There are 4 ways you can resize your preview to view your design on different screen sizes.
- Choose from common screen widths from the screen size dropdown

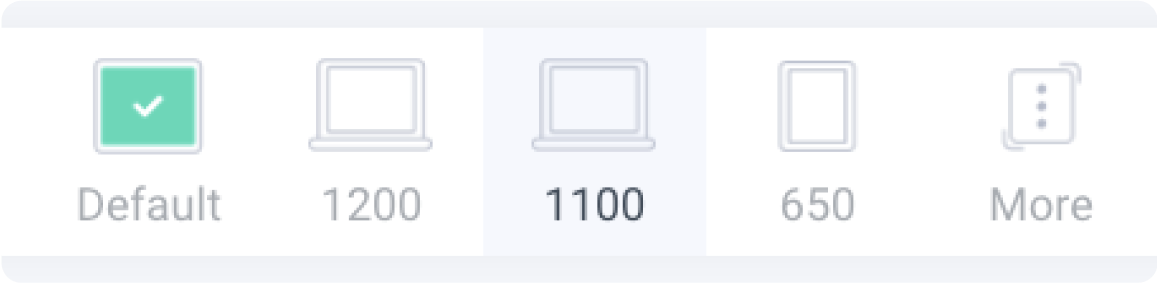
- Select a media query tab to snap to the screen widths that you’ve set as your media query breakpoints

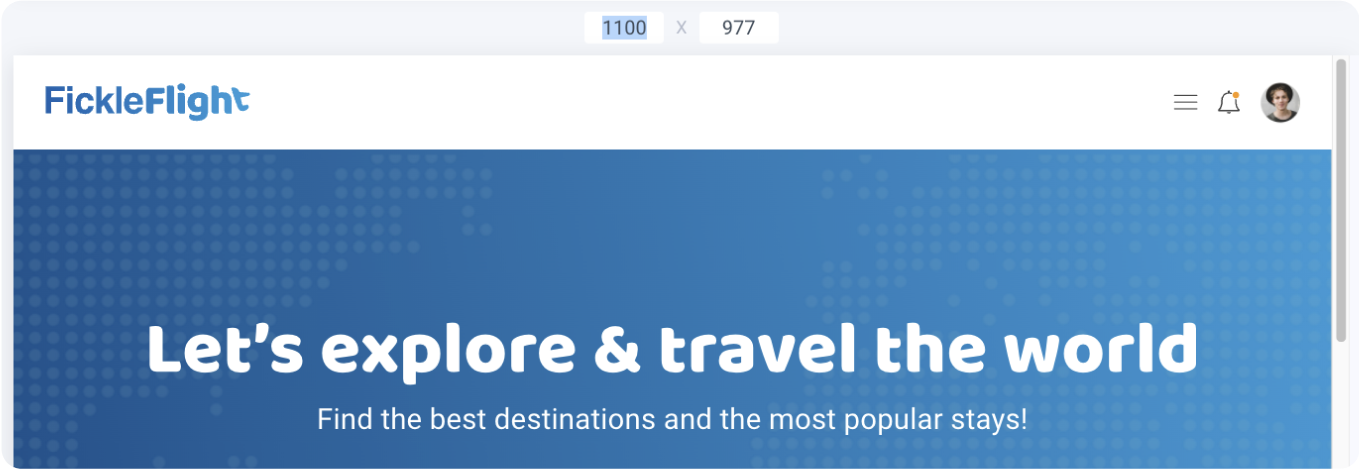
- Directly enter screen dimensions

Syncing your designs
With pixel perfect live prototypes, you can ensure that your product looks exactly like how you’ve designed. No more back and forth to ensure that the eventual frontend code accurately reflects the product design.
Once you are satisfied with your preview, you can add actions and sync your designs to Locofy Builder to add more advanced settings, share your live prototype, and export code.