Tagging your React Native Carousel
Learn how to tag your carousel for your React Native Carousel and customise its display properties
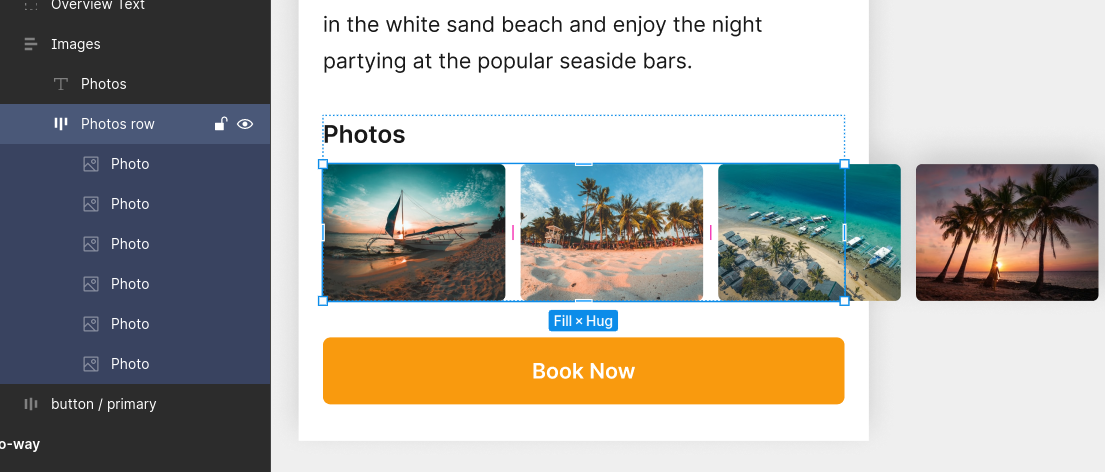
Preparing your carousel frames
- Make sure the carousel parent frame contains at least 3 carousel cards and that each of them has a different layer name.

Tagging your carousel
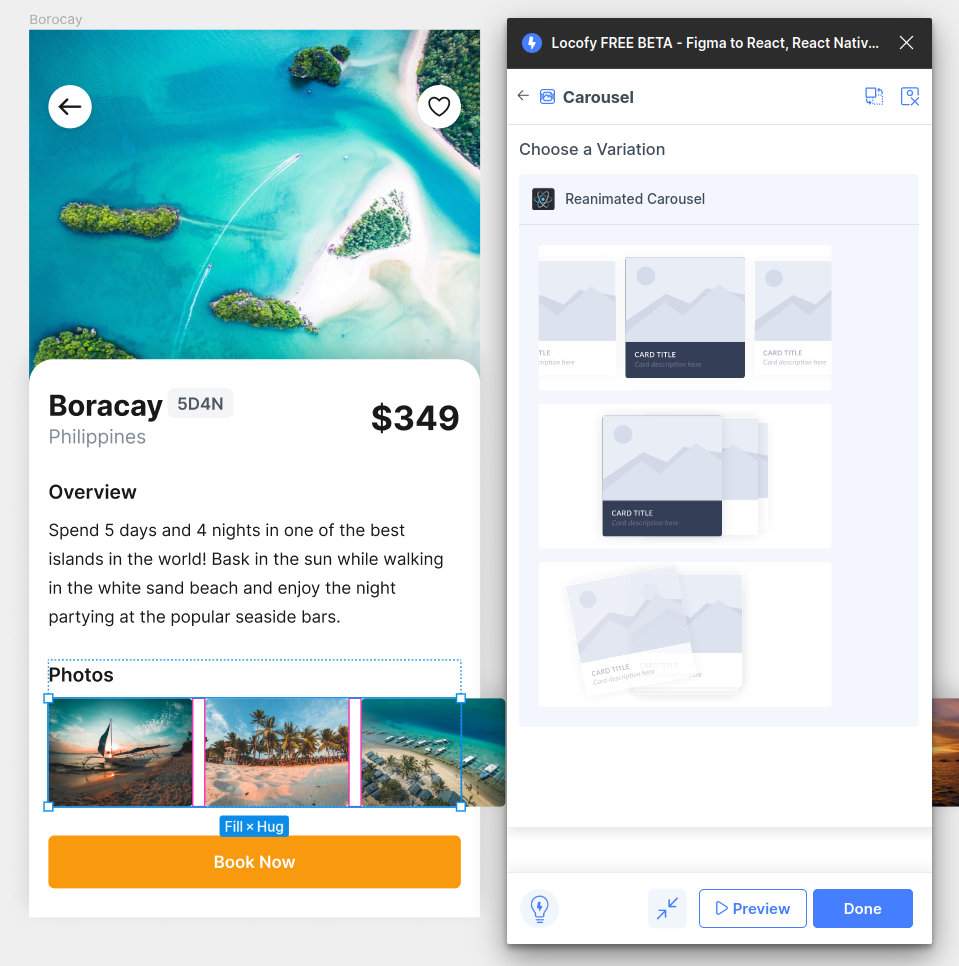
- Select the carousel parent frame on your design and tag it as a “Carousel”. The option can be found in the Custom Tags section of the Locofy plugin. Then, select the animation you want.

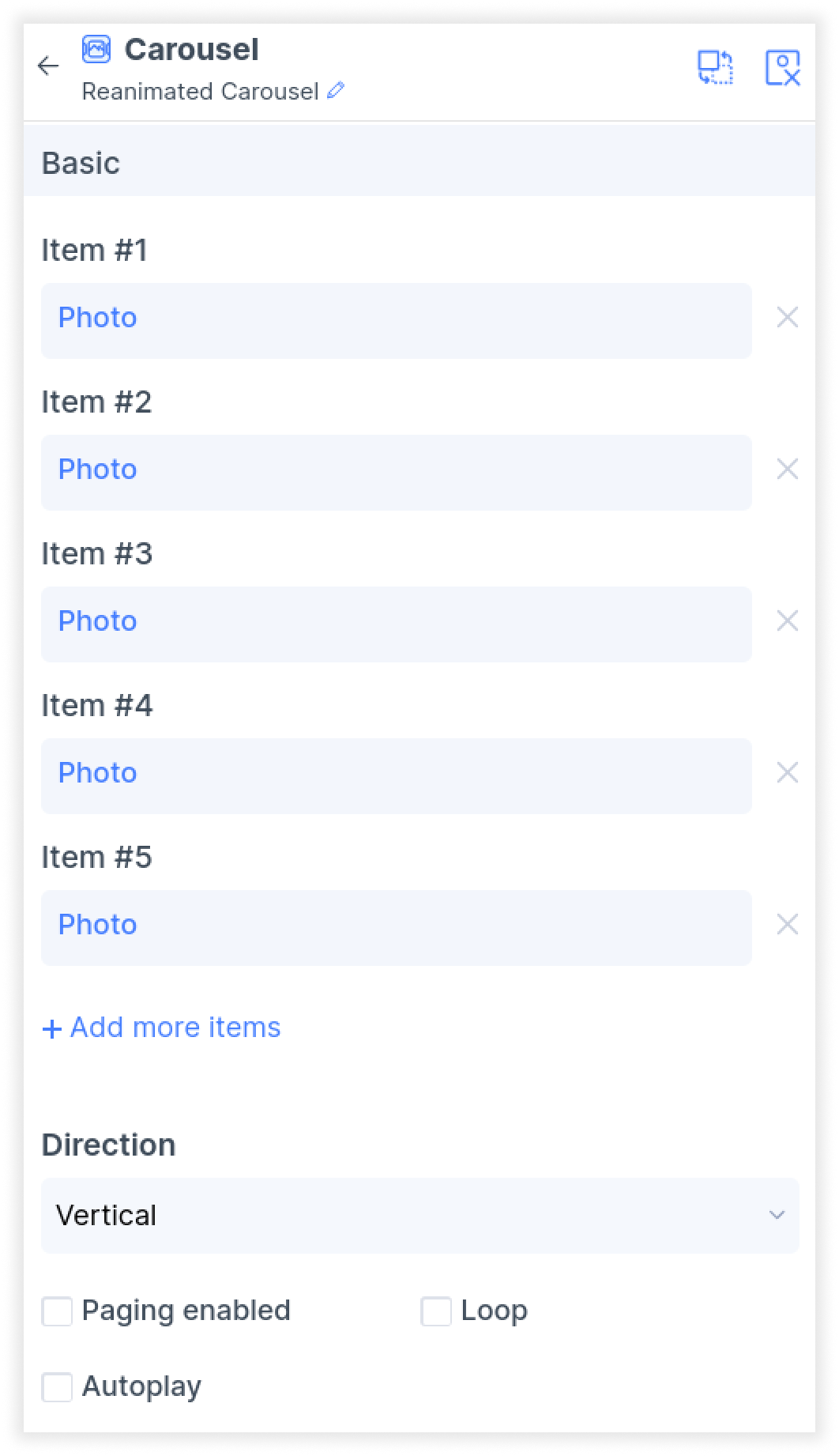
- You will then be taken to the properties tab. Here, under “Basic Attributes” you can select the card frames for each item to set up the swipe order and customize other properties as well.

- You have successfully created a React Native Carousel.