Tagging your React Native Scroll View
Learn how to tag scrollable content in your mobile app design with the “scroll view” tag
Set up your Figma layers
-
Scroll views are usually used when the contents exceed the width of the device frame.
-
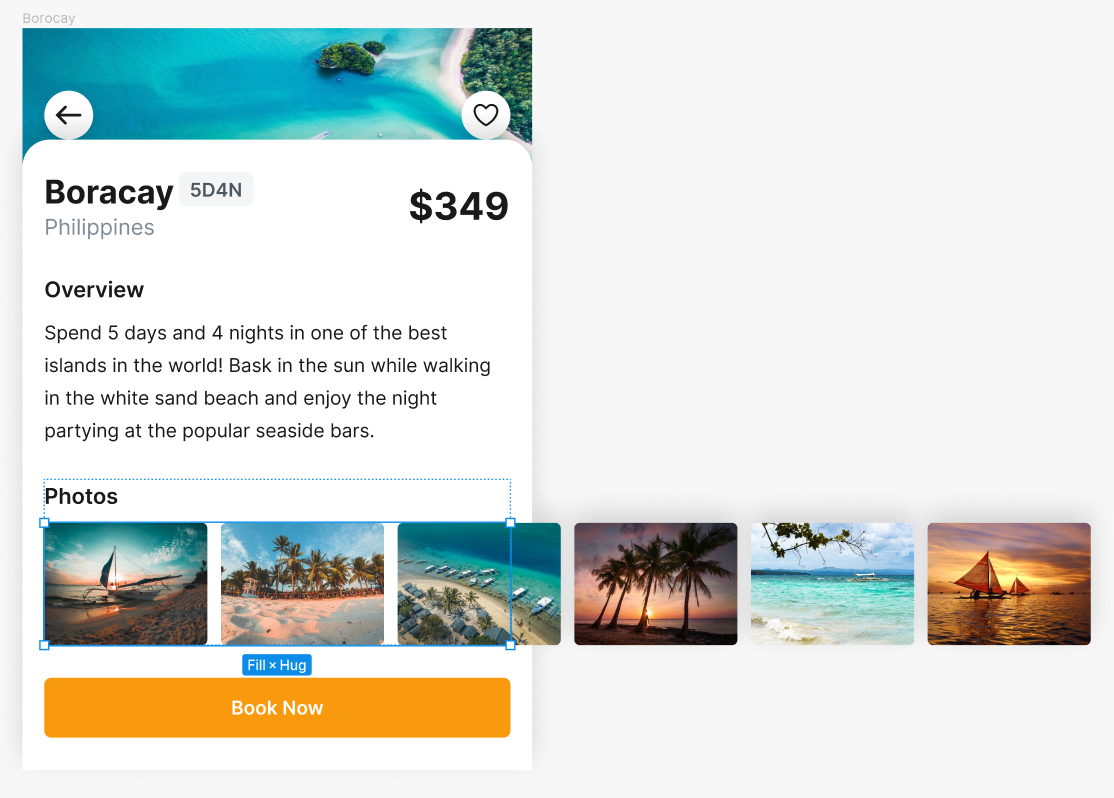
To set up your scroll view, use a frame that fits within the size of your design. The contents of the frame can be allowed to overflow out of the frame as seen in the image below.

Tagging your Scroll View
-
Select the frame which contains the overflowing content, and tag it as a “Scroll View”
-
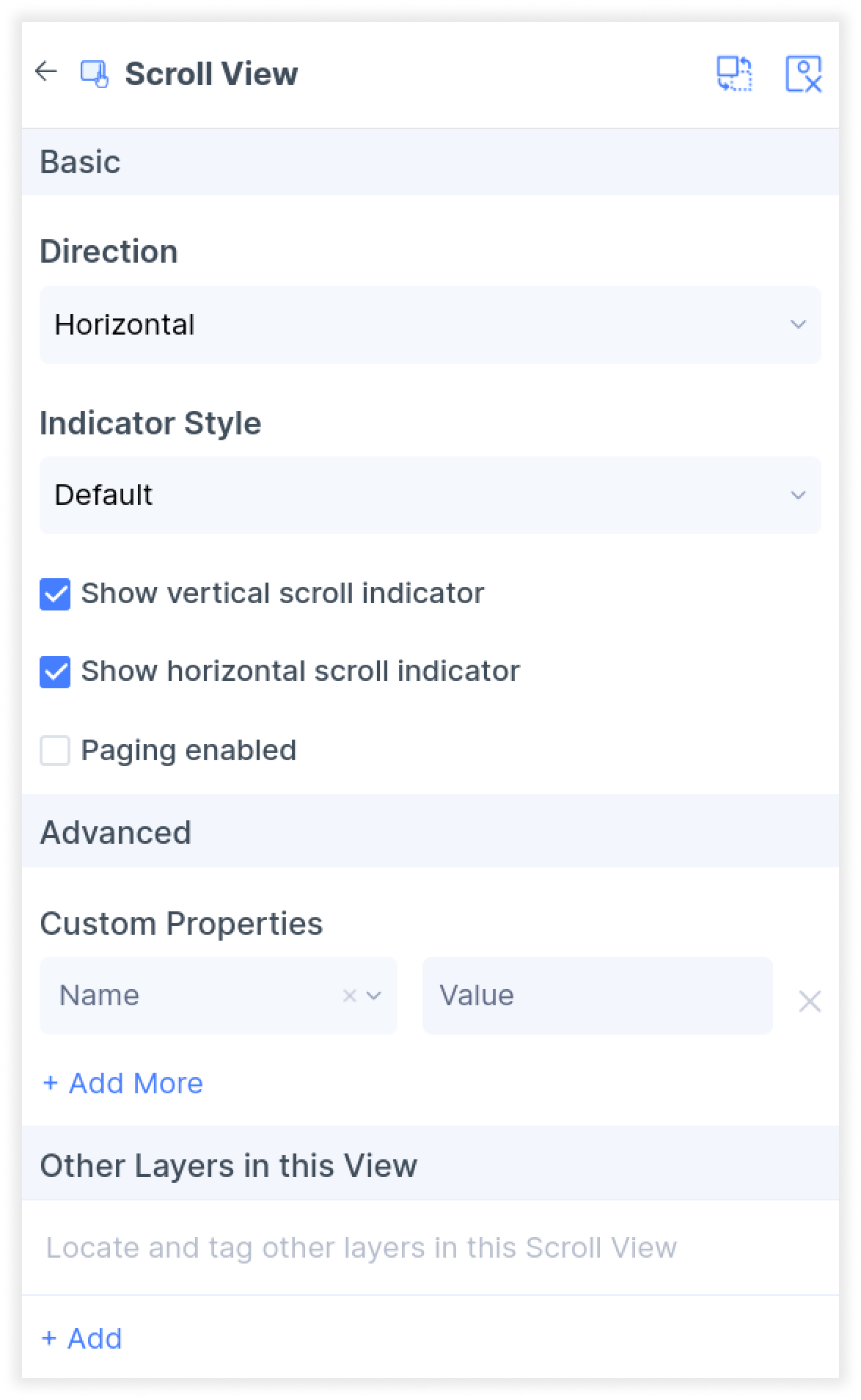
In the properties settings, set your scrolling direction to horizontal or vertical. You can also toggle the scroll indicators and choose the indicator style.

- Click done. You have now successfully set up your scroll view.