Locofy Components
With the Locofy Components, you can access & configure all the components from all of your projects at one single place.
Accessing Locofy Components
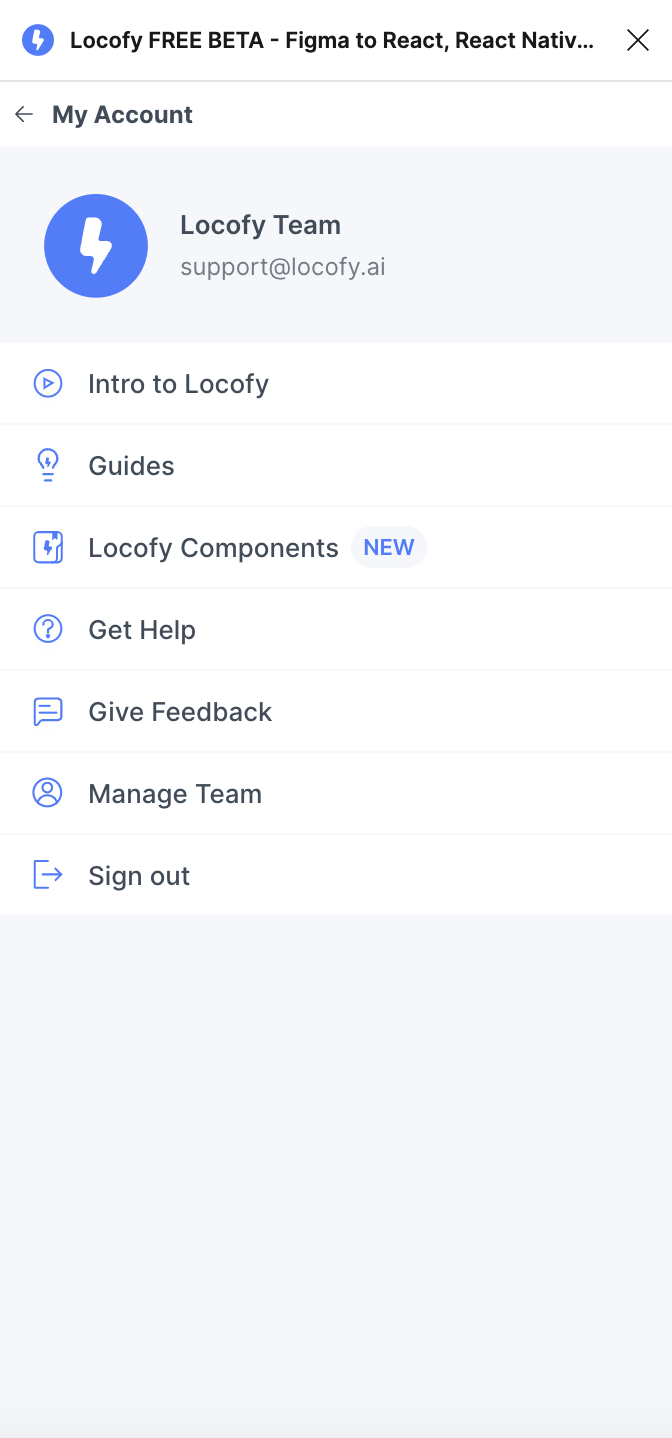
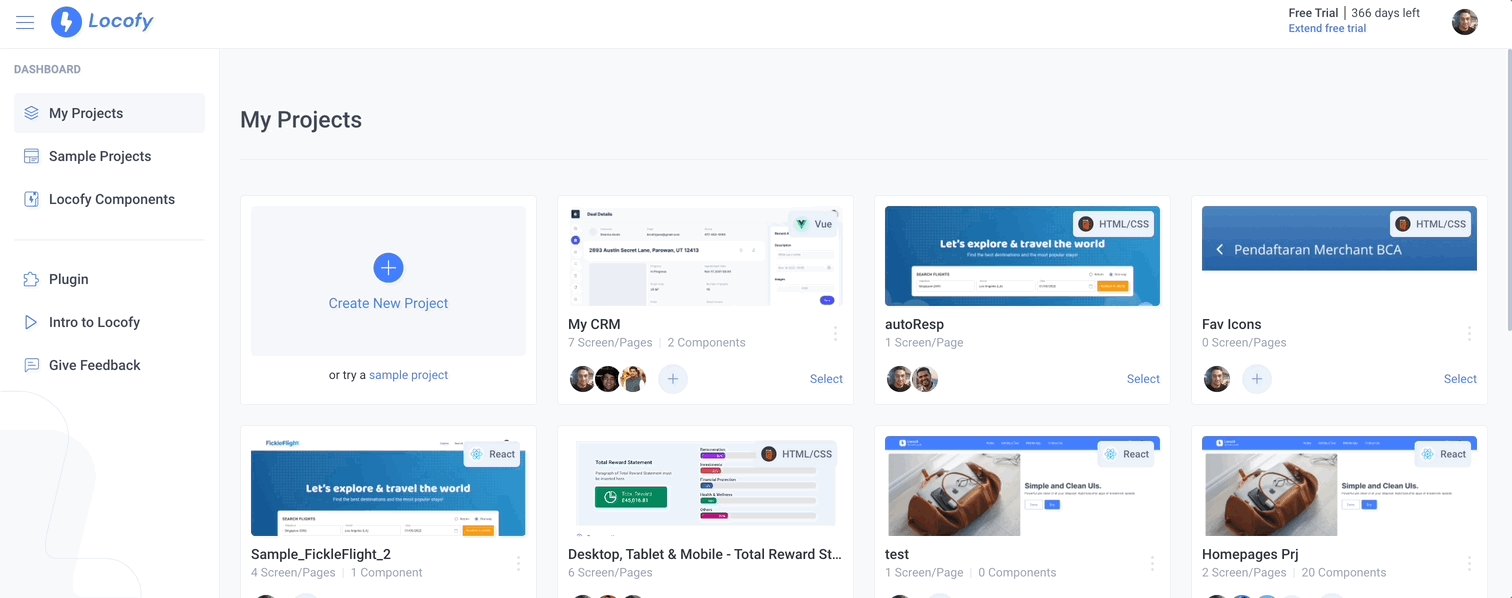
You can access this from the plugin, dashboard as well as the builder.
On th plugin, you can click on the hamburger menu and you will find Locofy Components option in the list.

You can also use the side panel present on the builder and dashboard to access the Locofy components. Once opened up, you can find all the components from each projects listed on the side panel.

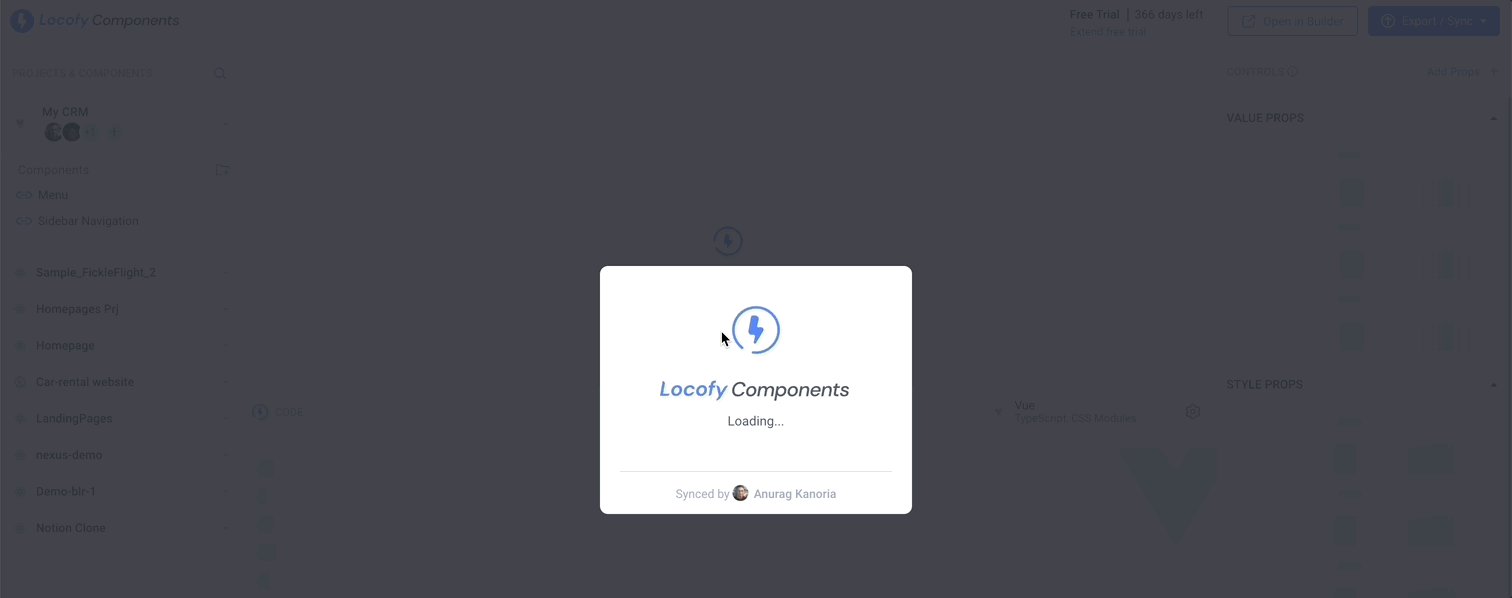
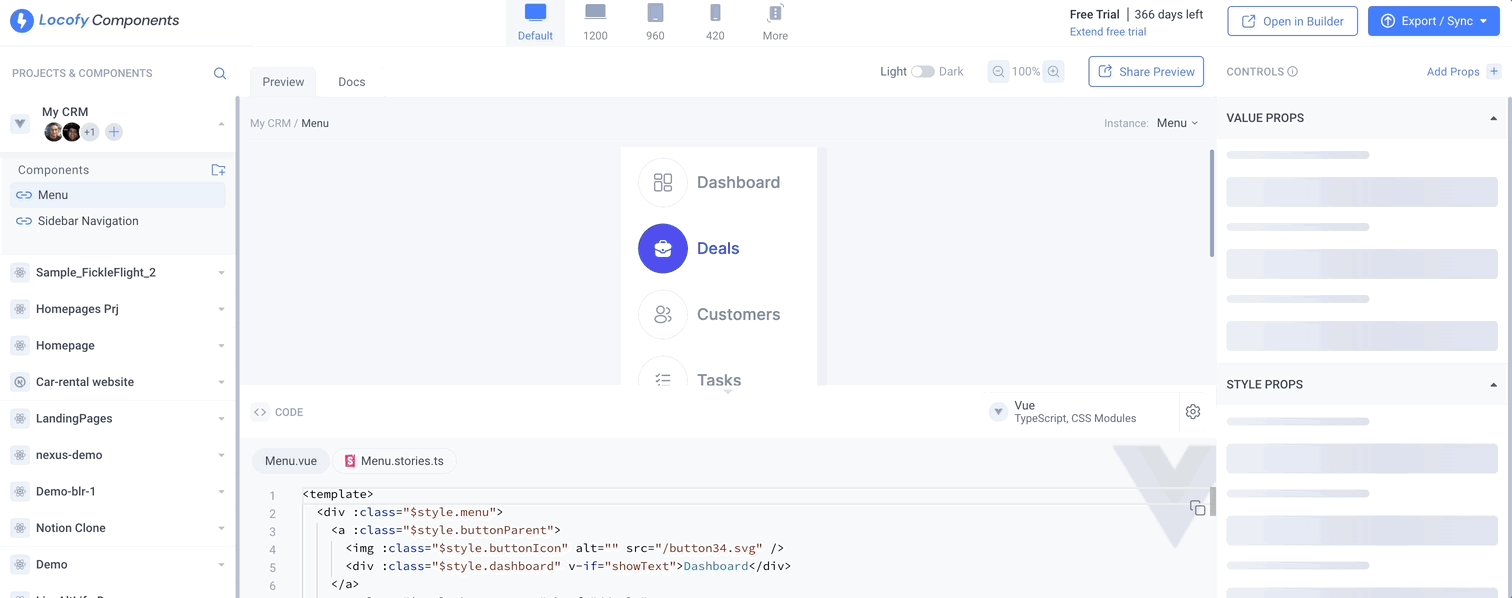
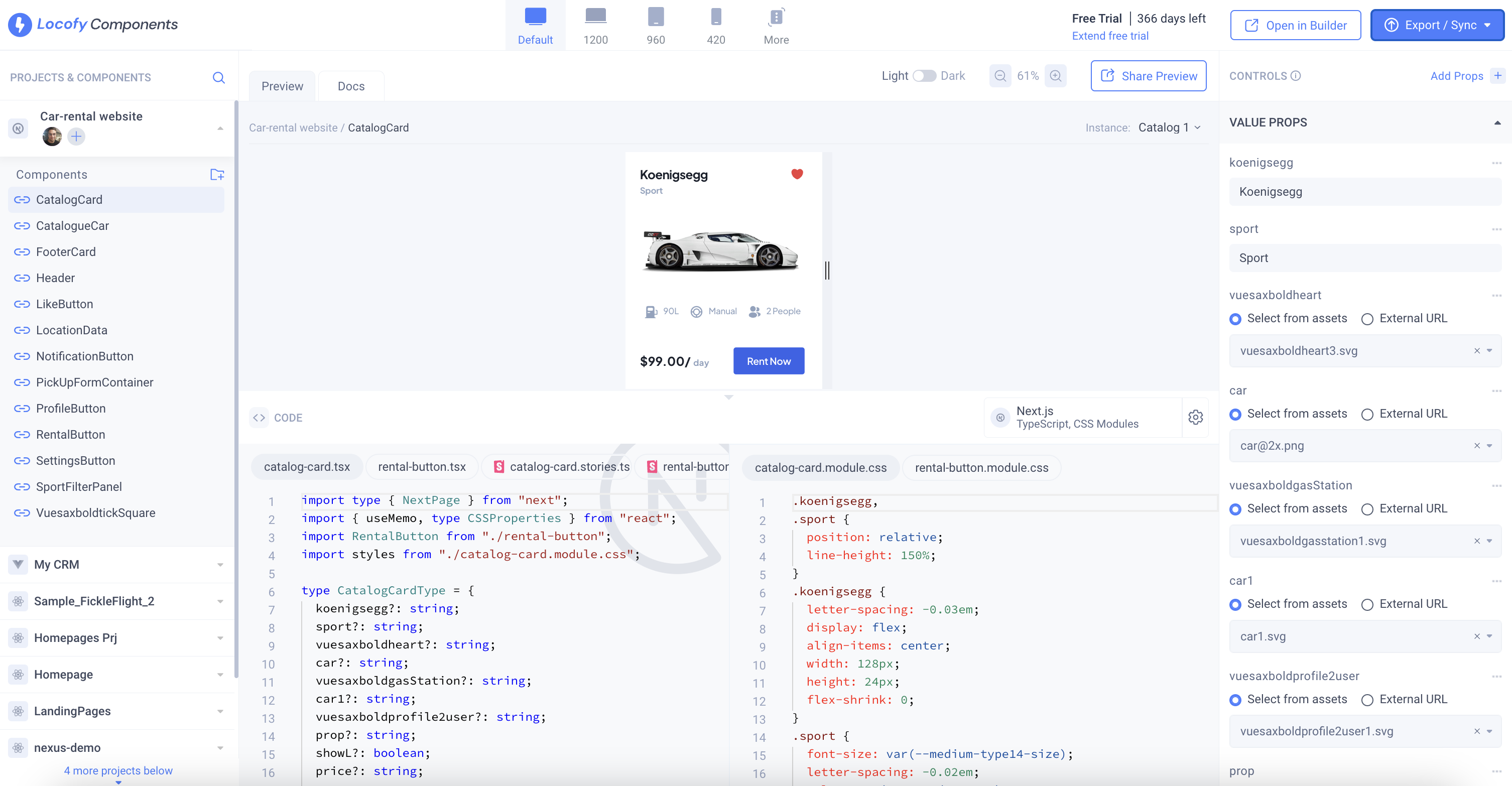
Overview of Locofy Components
The page is split into 3 main sections for easier navigation.

Components Panel
On the left side, you will find this panel showcasing components from all of your projects. You can use this panel to click & switch between different components.
You can also create groups over here. For example, you can create a group called "Buttons" and move all your button components into that group.
Live Preview and Code
On the center of the screen you will find a live preview of the components, and below that you will find the code powering it. The component that you have selected in the components panel will be visible here.
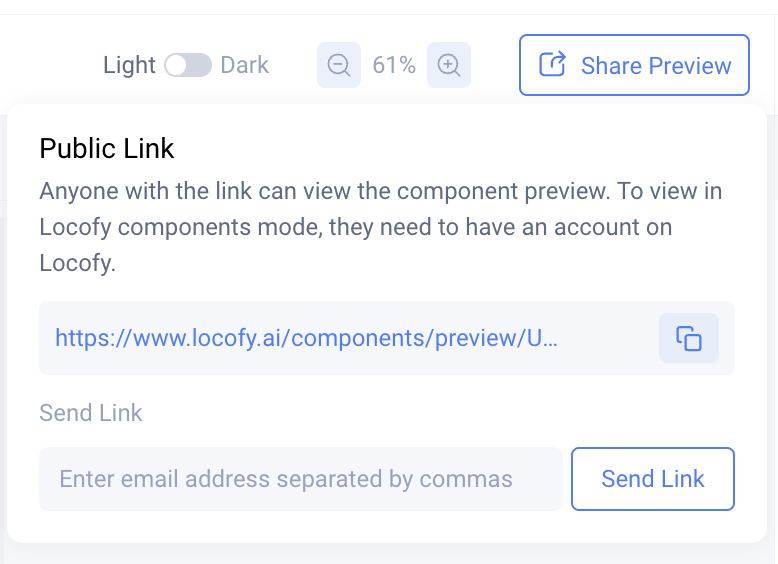
You can click on "Share Preview" button to access a shareable link to the component as well as the ability to send it via email.

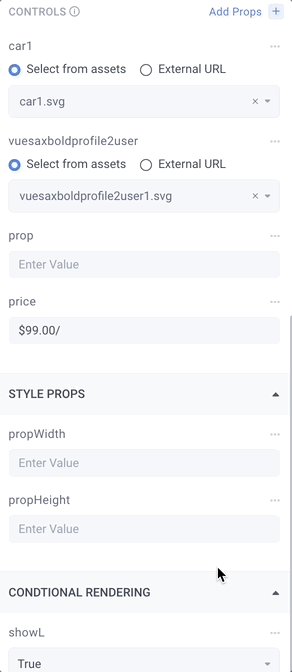
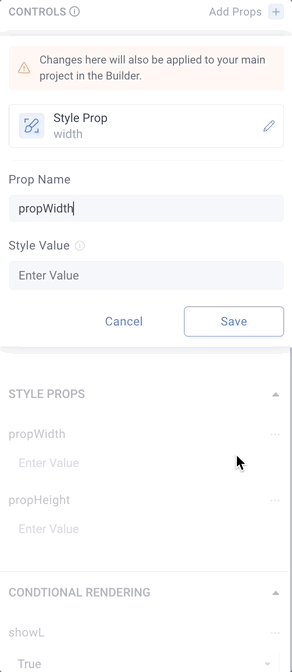
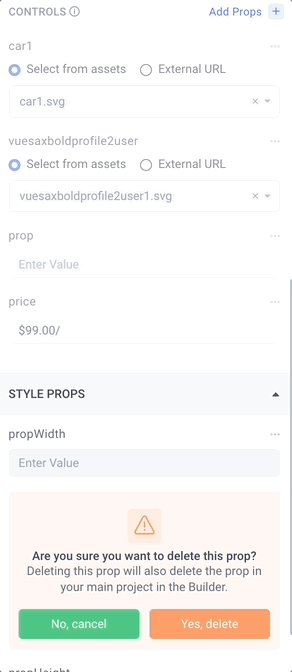
Controls Panel
In the Controls panel, located on the right side, the components can be tested out with different props. You can also add, edit and delete props, directly from here without having to go to the builder.

Syncing and Exporting Components Code
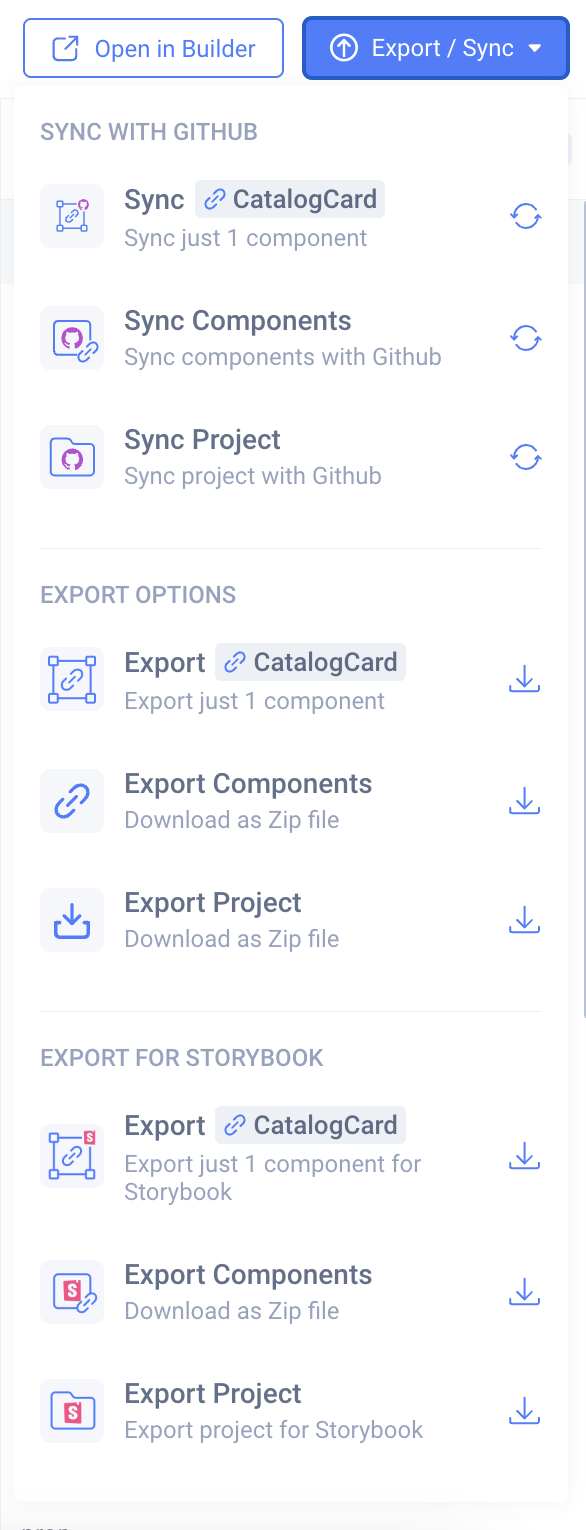
You can either export and sync code for entire projects or for selected components.

- Simply click on “Export/Sync” button on top to view all the options.
- The first few options enable you to sync Locofy.ai-generated code with GitHub. You can read more about Locofy.ai's GitHub integration here (opens in a new tab).
- The next 3 options allow you to quickly download the code into your local machine.
- The last option option allows exporting code that has the relevenat Story files attached to them for seamless Storybook integration.
Syncing and Exporting Storybook Code
With Locofy Components, you can export your component code generated specifically to work with Storybook.
- Simply click on “Export/Sync” button on top to view all the options.
- The last 3 options are geared towards Storybook users. You can either export component(s) or export an entire project for Storybook.
These options will download the relevant story files Locofy.ai has generated for your components.