Lightning Flow
In the Lightning Flow, Locofy.ai leverages the power of AI to automate and elevate the design-to-code process and enable you to ship products 10x faster.
This advanced flow ensures a seamless and professional transition from design concepts to developer-friendly, extensible front-end code.
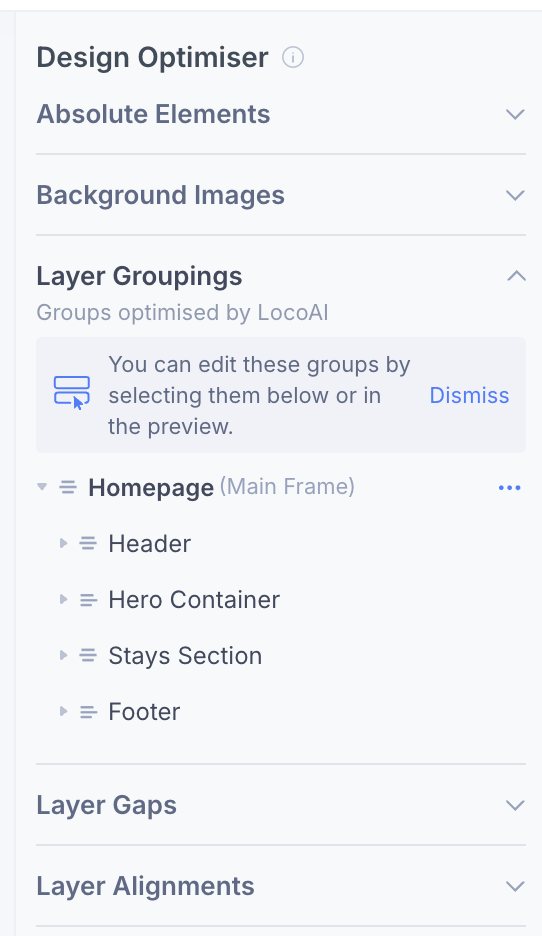
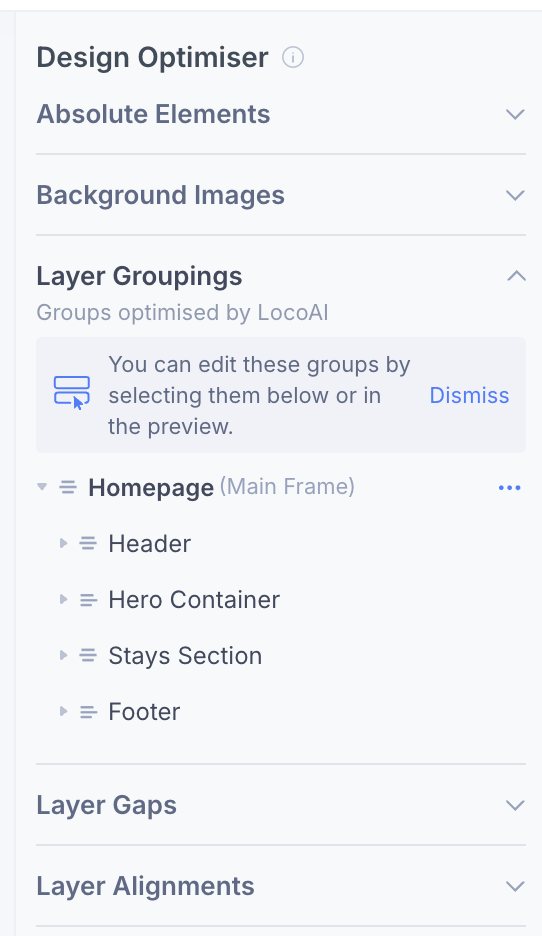
Design Optimiser

Design Optimiser optimises your design by automatically removing unnecessary frames, intelligently grouping items, and identifying inconsistent gaps and alignments.
This automated process is honed through extensive training on millions of diverse designs, ensuring optimal structural enhancements for code generation.
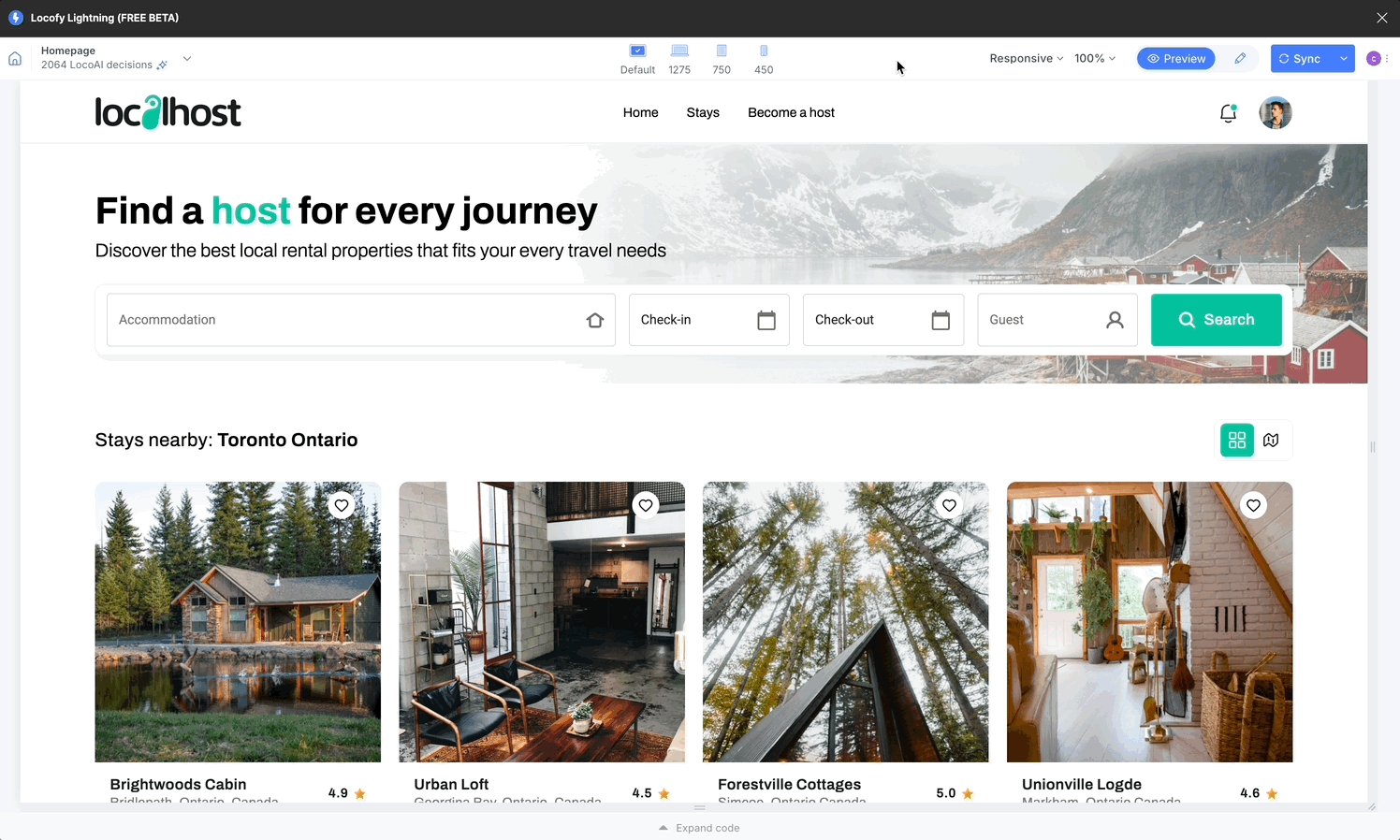
Responsiveness
In this step, LocoAI scans through your design files and applies styling & layout to your elements based on various media queries so that these elements can adjust to different screen sizes.

It applies CSS grids, flex, relative positioning, and other relevant CSS properties for responsiveness.
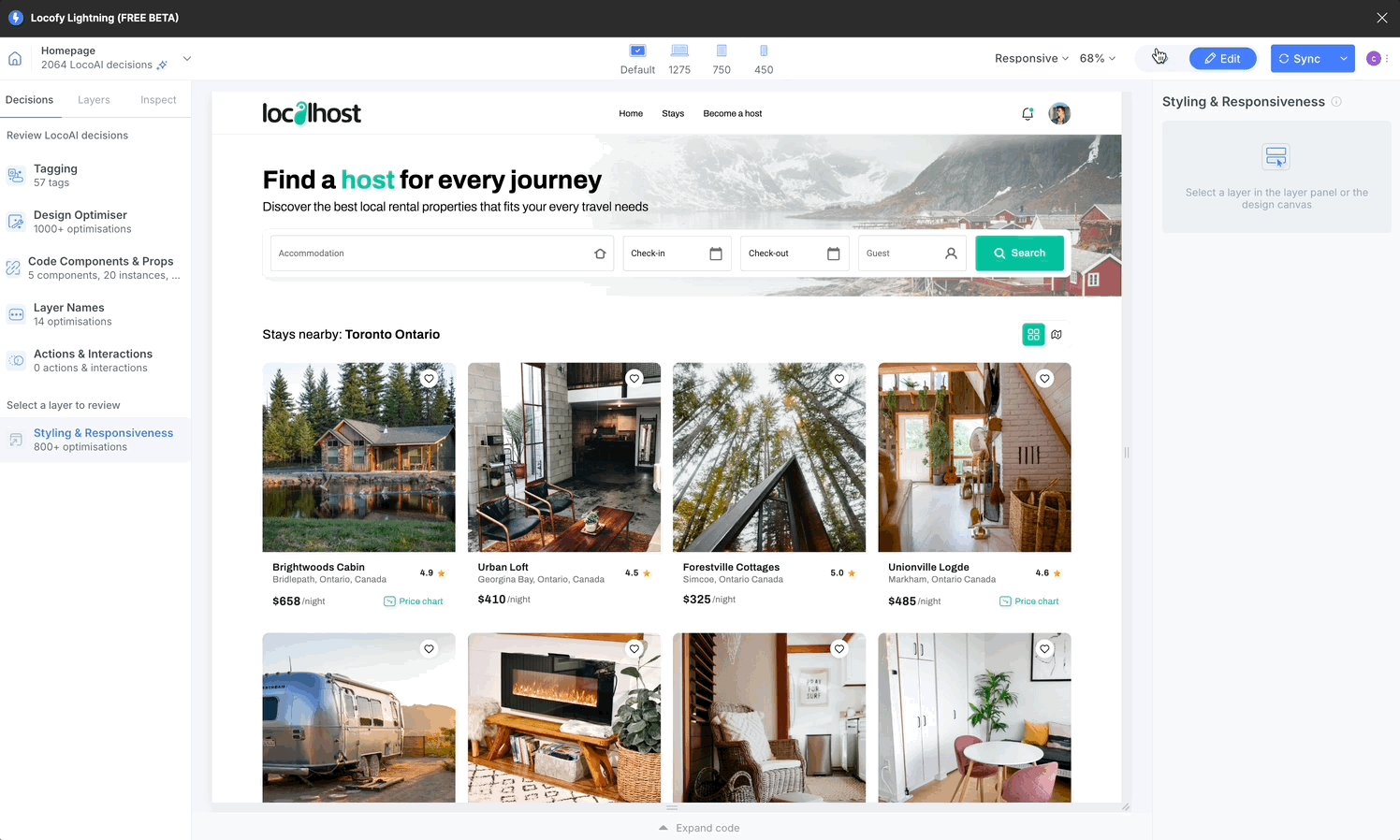
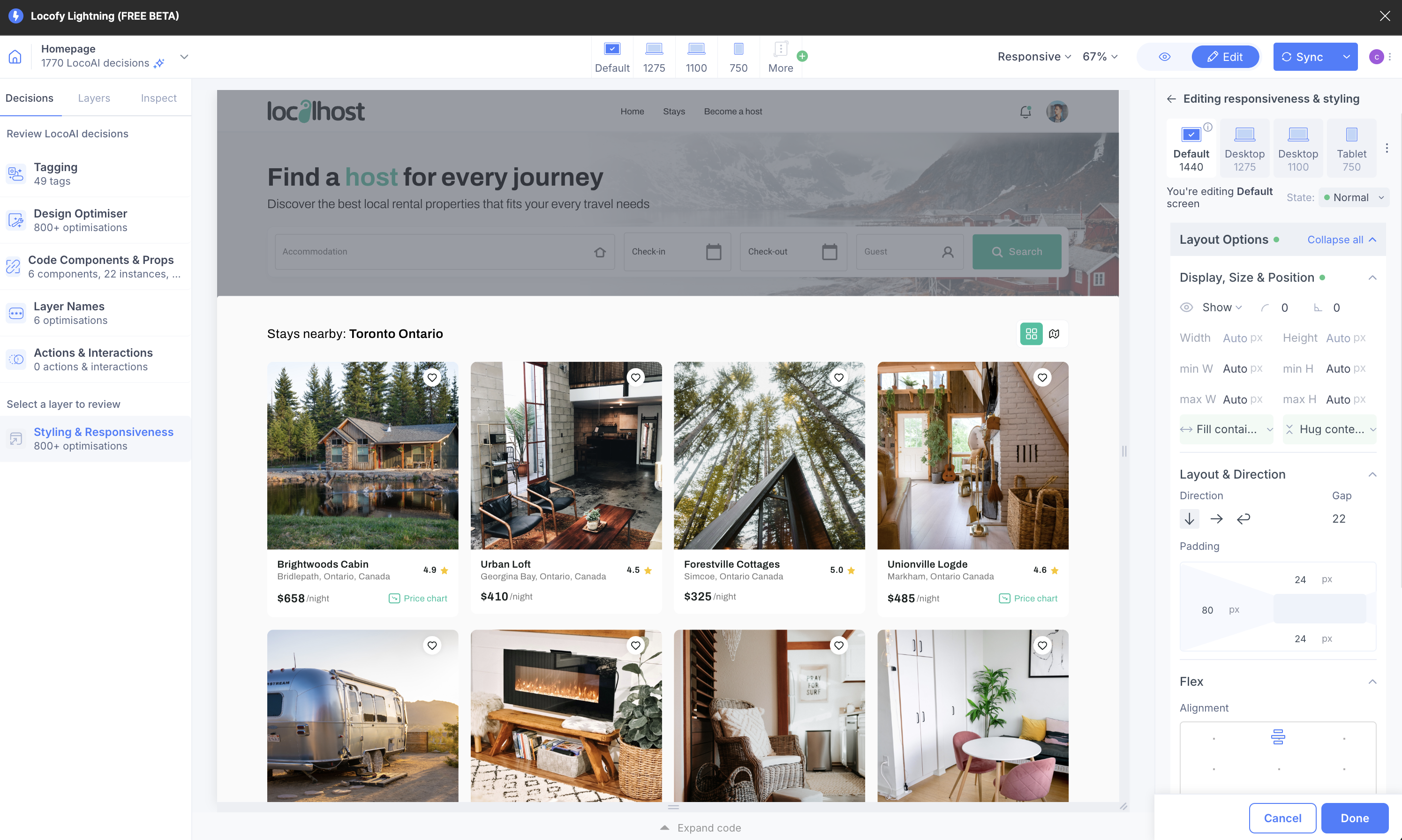
Edit Mode
To begin editing, click the "Edit" button in the top toolbar. This will switch the interface to Edit Mode, where you can access all the features and settings needed to modify your project.

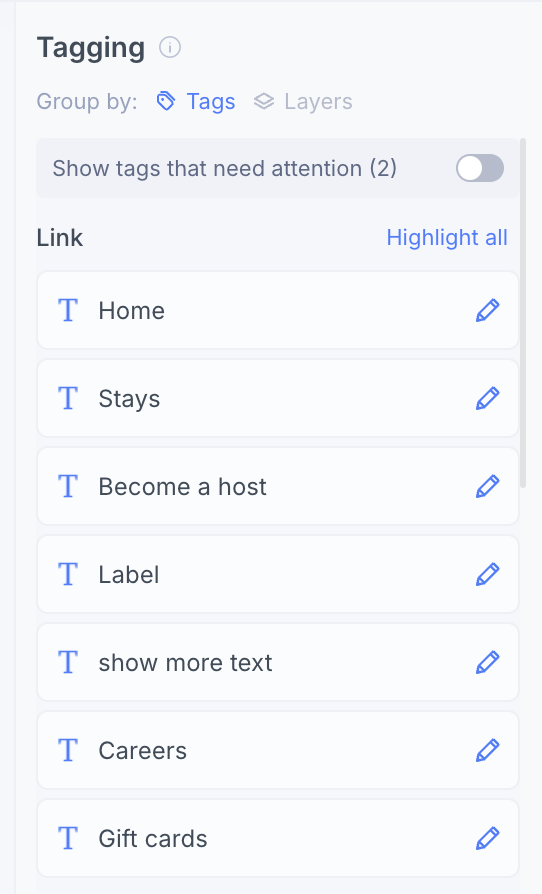
Tagging
With the Tagging feature, Locofy.ai uses the LocoAI to convert static design elements into interactive components such as buttons,inputs and forms. The Intelligent Tagging System utilises HTML tags, inheriting properties from your design to generate relevant placeholders.

This enhances interactivity and generates semantically correct code for better SEO performance. You can also manually tag the elements the design layers.
Design Optimiser

Design Optimiser optimises your design by automatically removing unnecessary frames, intelligently grouping items, and identifying inconsistent gaps and alignments.
This automated process is honed through extensive training on millions of diverse designs, ensuring optimal structural enhancements for code generation.
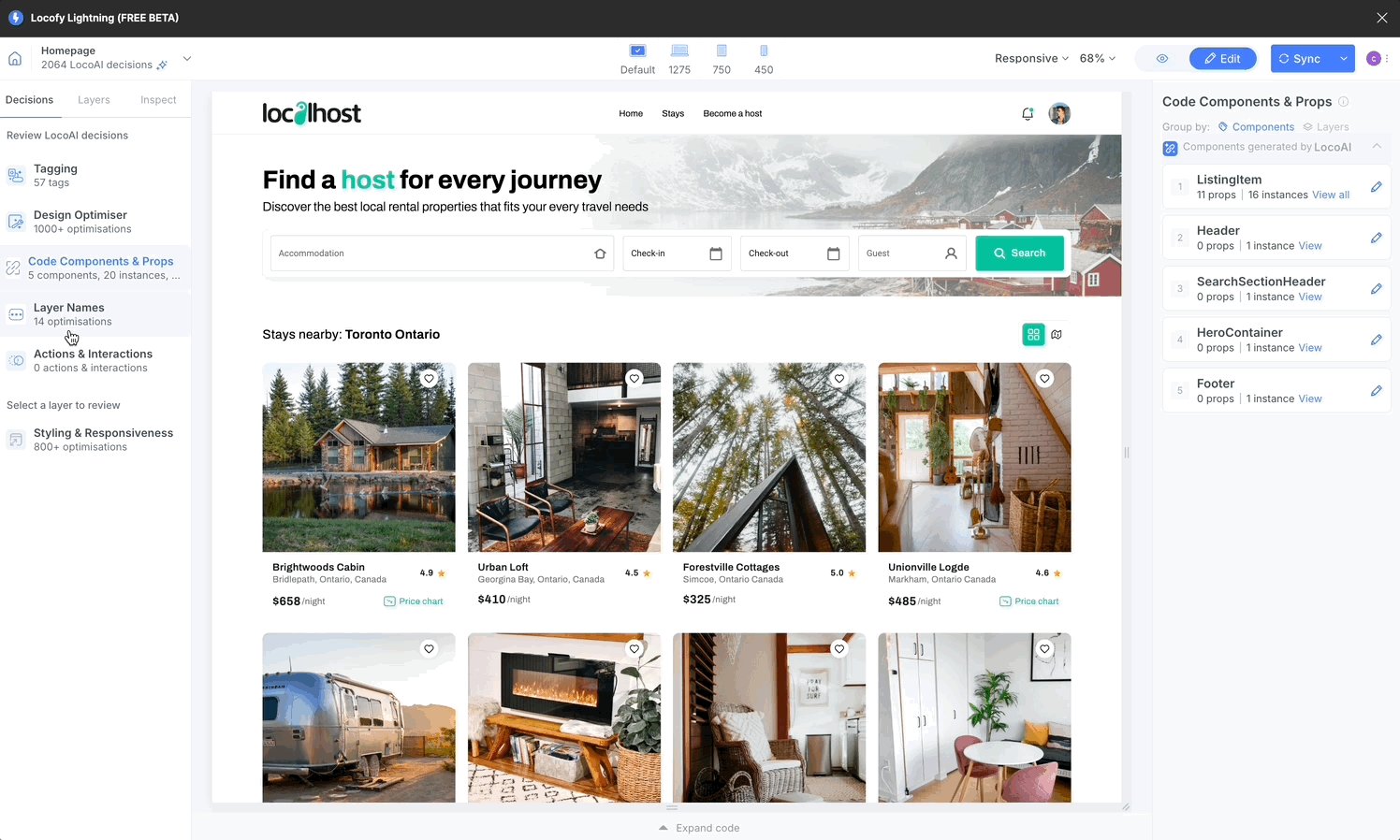
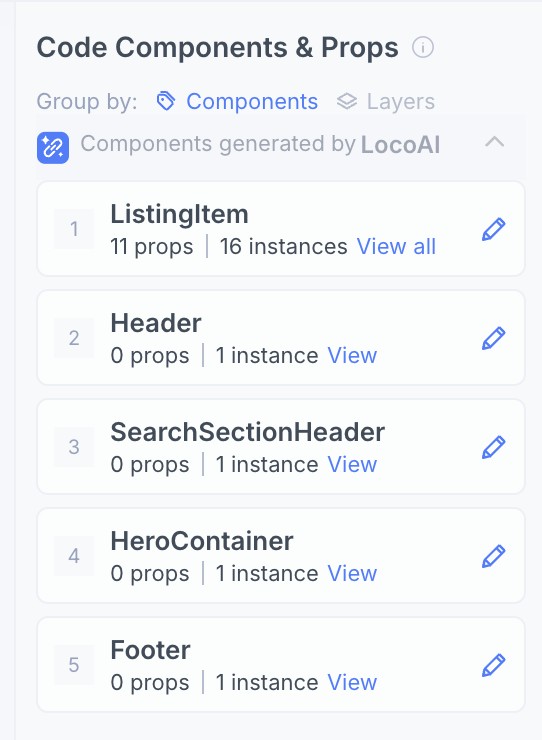
Code Components and Props
In the final step, our AI scans and dissects the code, organizing it into reusable components with props. This AI-driven modularization enhances code efficiency and extensibility, providing a foundation for scalable and professional front-end development.

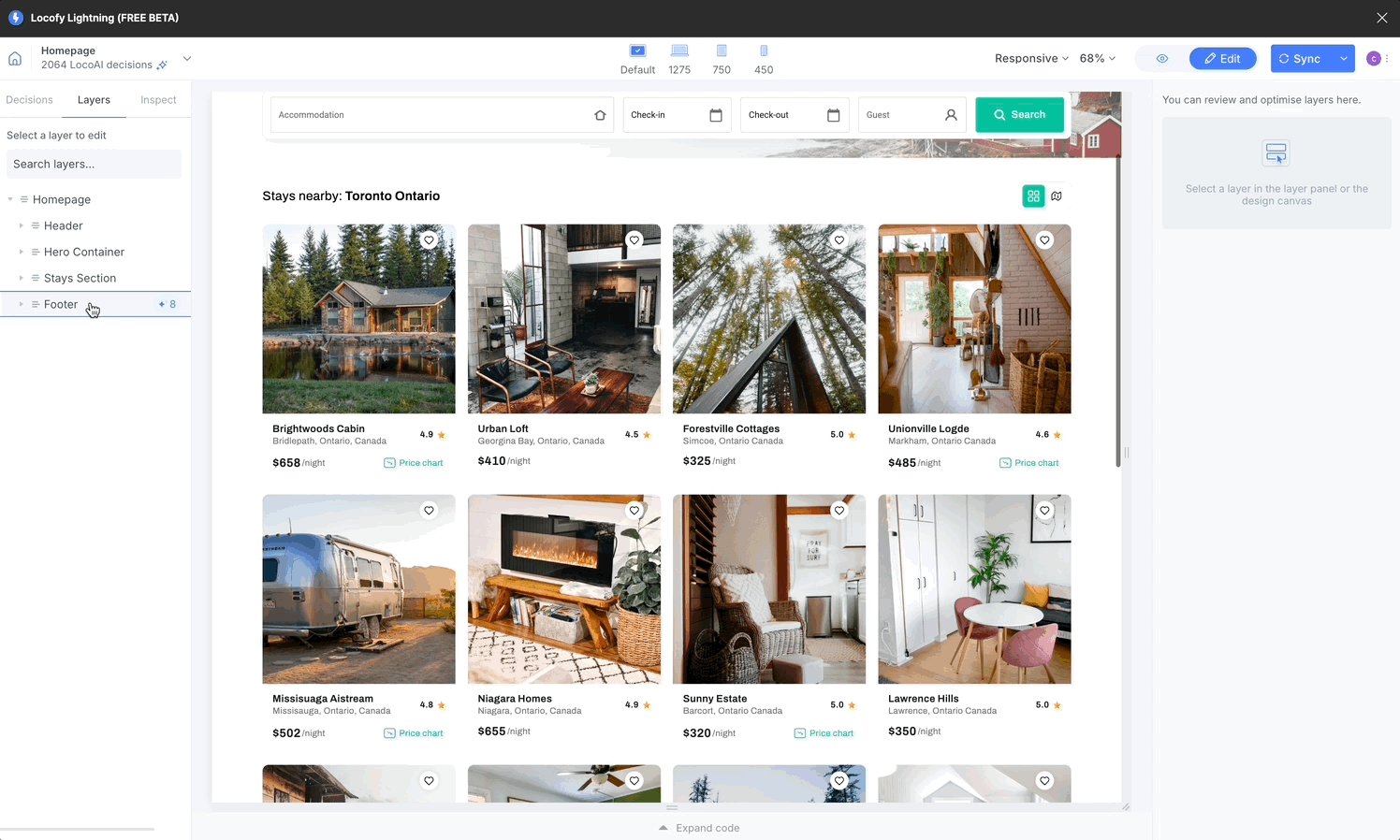
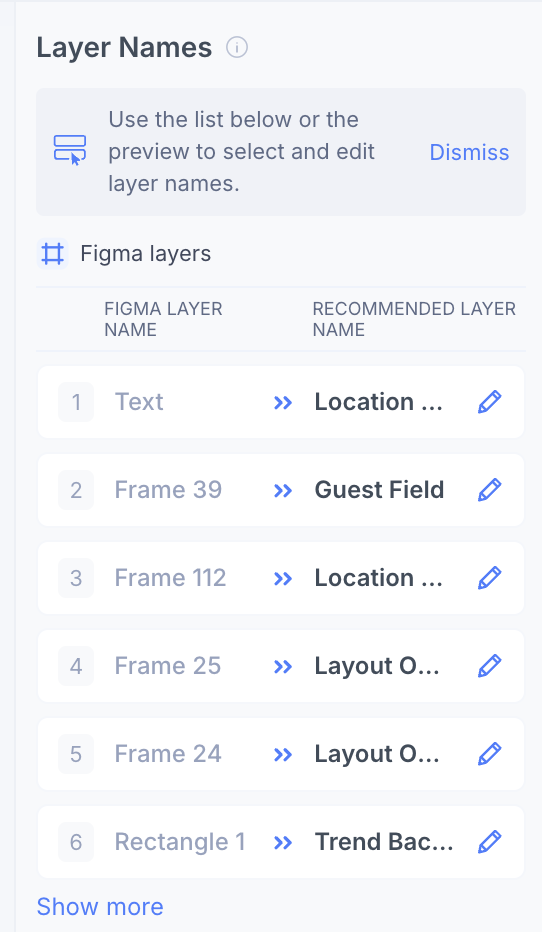
Layer Names

Our AI introduces a Smart Class Naming Convention, generating human-readable class names that enhance code readability and maintainability. This professional approach ensures that your codebase remains organized and easily comprehensible, even as it scales in complexity.
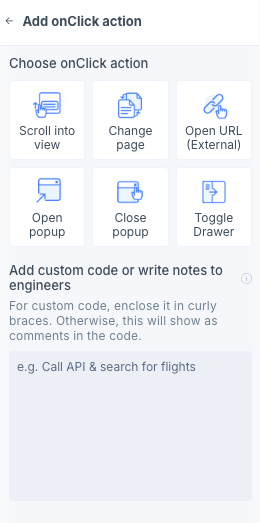
Actions & Interactions

The Lightning flow empowers your designs with dynamic functionality. It picks up your actions and interactions intelligently from your Figma prototype and assign on-click actions for navigation, interaction with popups, and more.
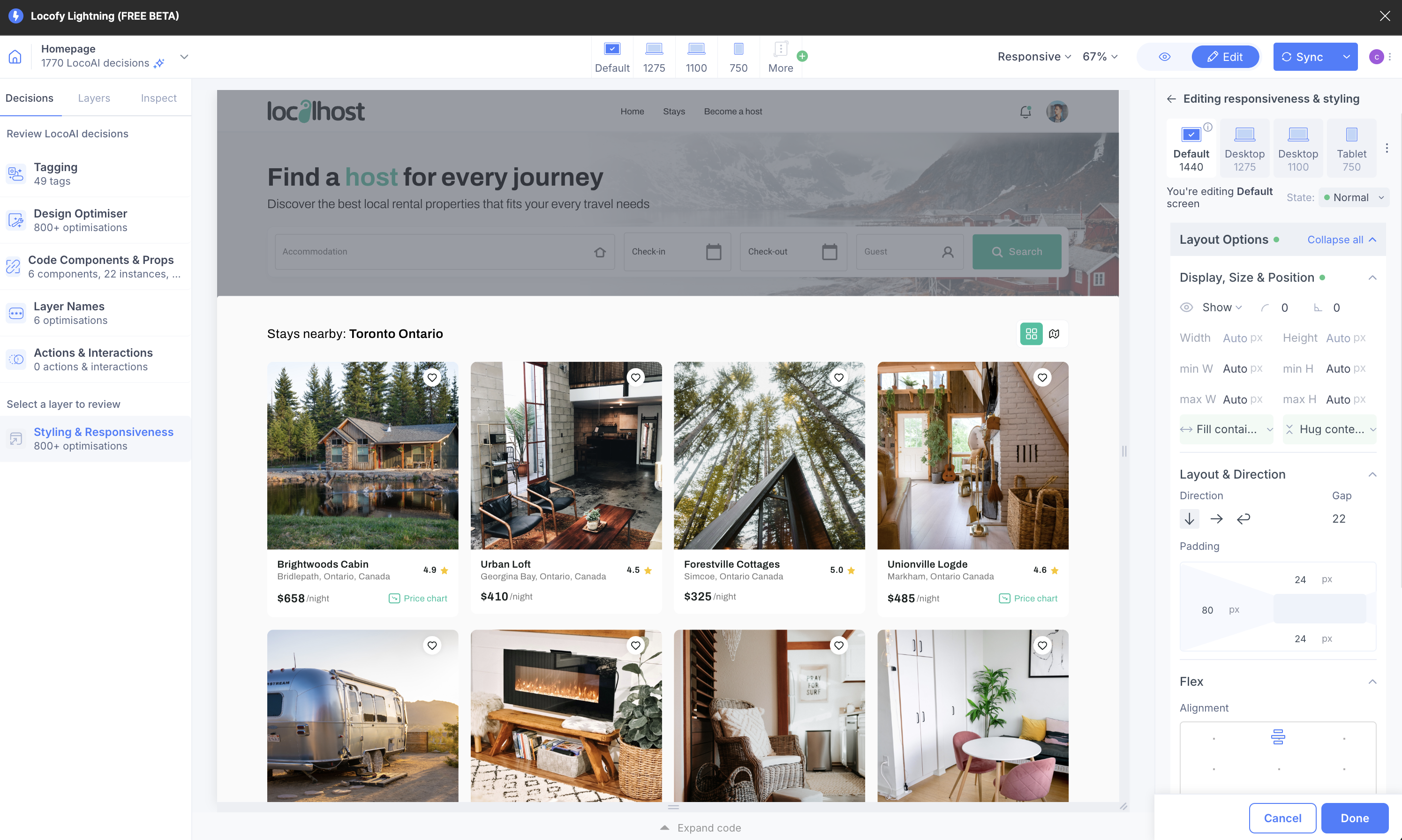
Styling & Responsiveness
In this step, LocoAI scans through your design files and applies styling & layout to your elements based on various media queries so that these elements can adjust to different screen sizes.

It applies CSS grids, flex, relative positioning, and other relevant CSS properties for responsiveness.