Creating a custom input
Learn how to create a custom input with best design practices. Then tag it to bring the input to life.
-
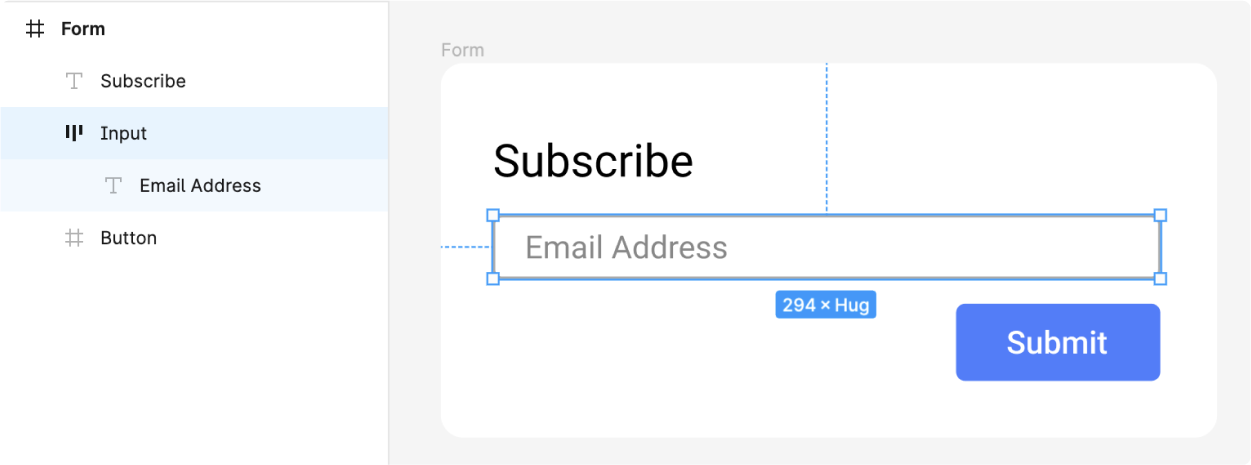
Draw an input by creating a frame and applying styling to it
-
Then add your text inside of the frame
-
Apply autolayout to the input frame

Note: Avoid using a rectangle with text on top of it as this creates uneccesary lines of code during code generation.
Tag your input and edit properties
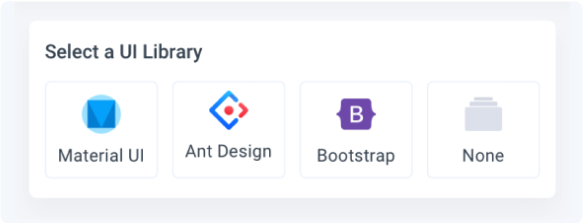
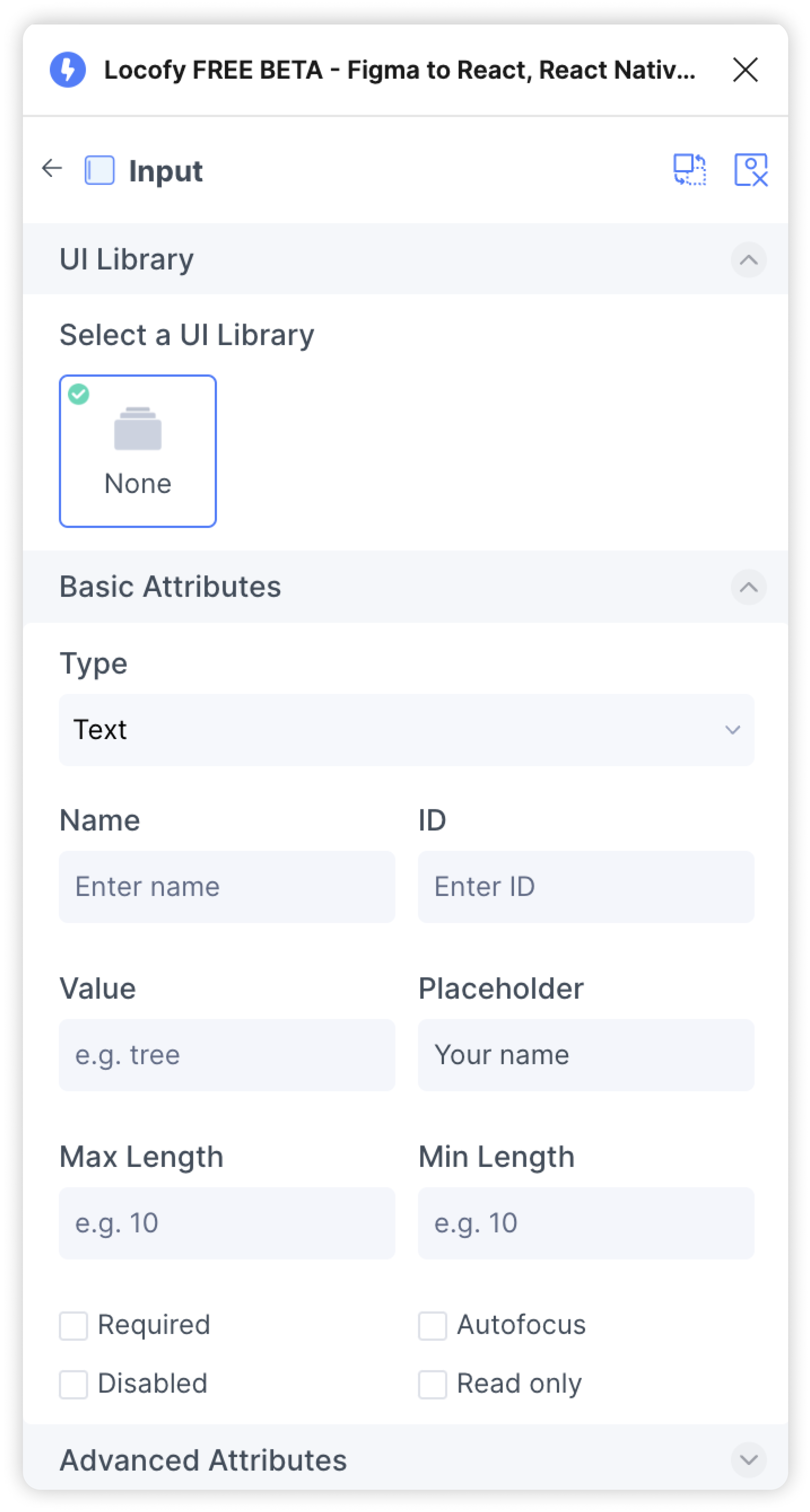
- Select the input frame and tag it as an input. For custom inputs, select “none” for the UI library

- In the Properties settings, further customize the attributes for your input

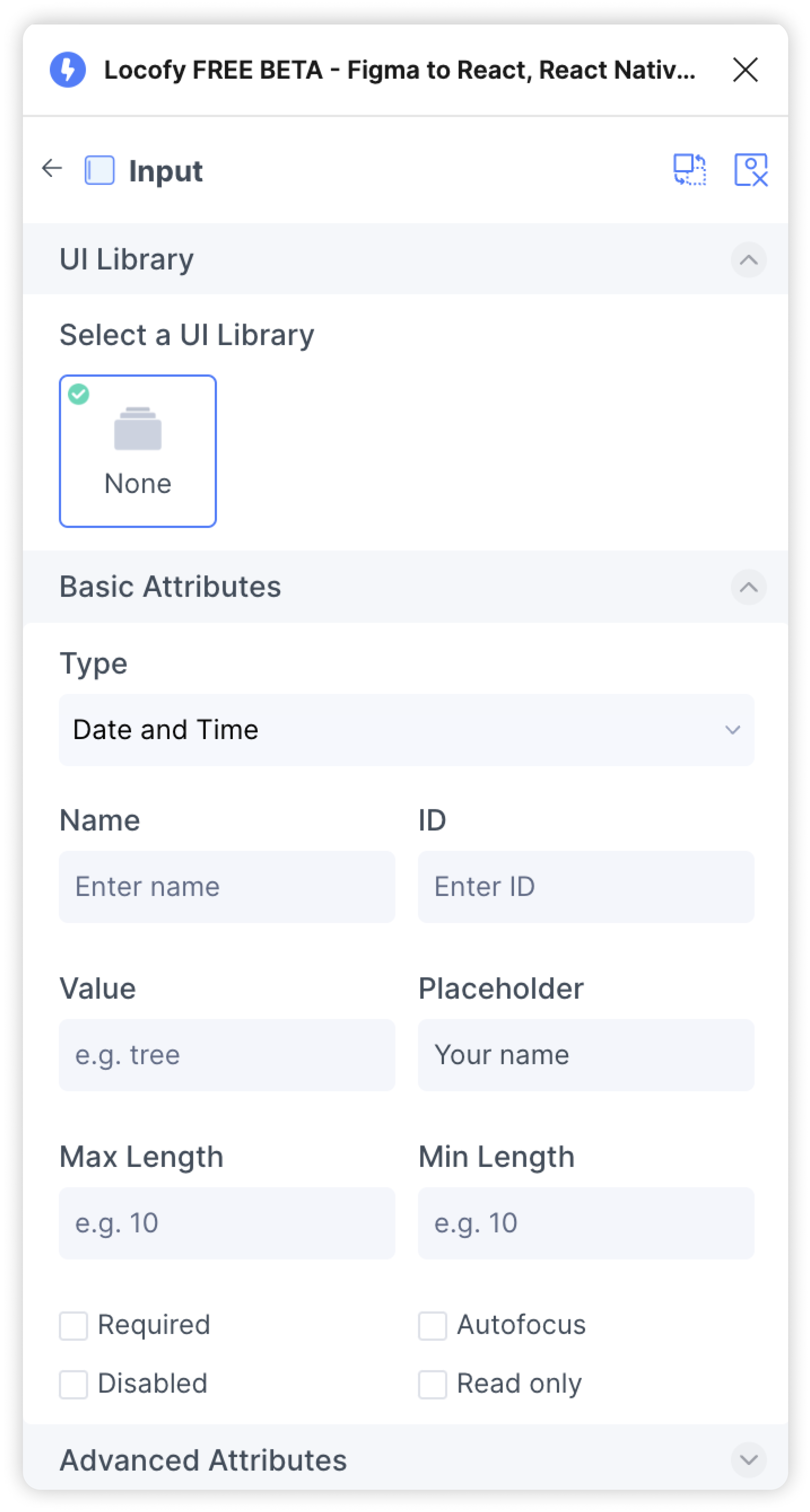
- You can change the input type from the "Type" dropdown such as to 'Date and Time' type

- You have successfully created a custom input