Deploy live sites with GitHub Pages, Netlify, and Vercel
Turn designs to code with Locofy, and directly deploy your project as a live site via GitHub Pages, Netlify, and Vercel.
With cloud providers integrations, you can now directly deploy the code generated from your design. Once it is deployed, your website is live for the world to see.
This is suitable when building websites where the content is static, such as simple websites, landing pages, portfolio pages, blogs and more.
Preparing for deployment
Before deploying your project to a provider, here are some tips to ensure that your website works correctly.
-
With the Locofy Plugin in Figma, ensure that you have tagged your design, added responsiveness and created any user flows you need for your website.
-
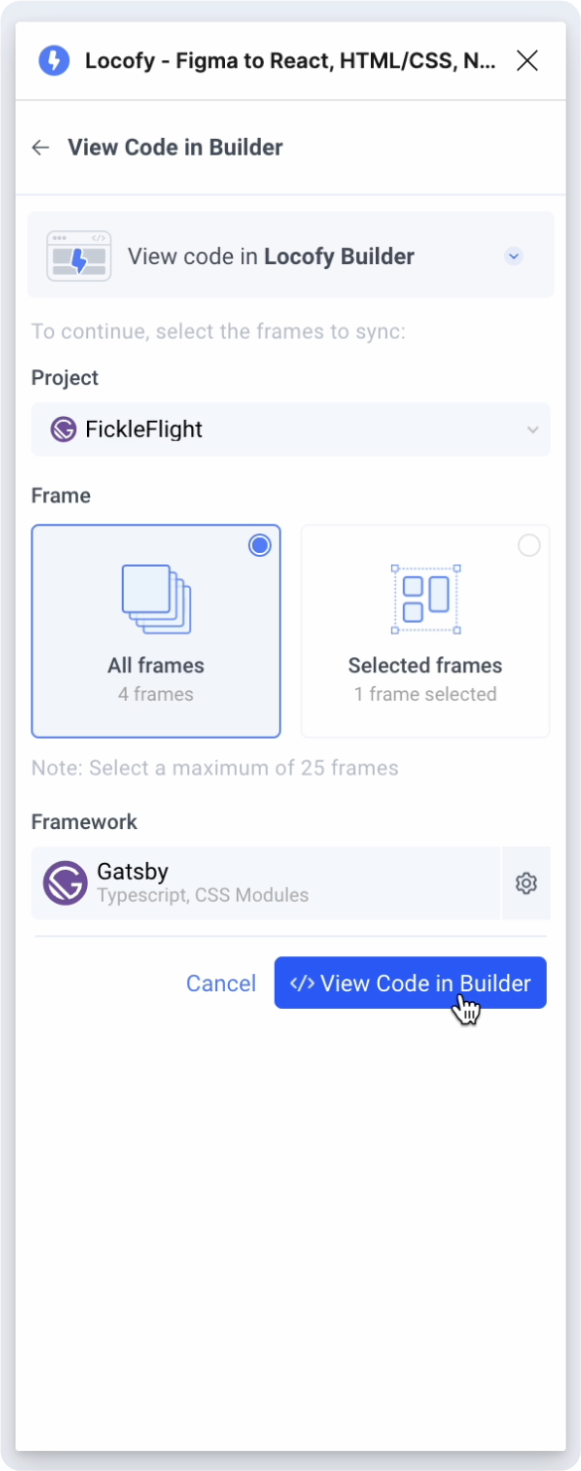
Sync your designs from Figma to Locofy Builder

- View your project using Locofy’s live responsive prototypes. It looks and feels just like your final website, so you can check the interactions, responsiveness and navigation of your site. You can learn more in this guide article.
Once you are satisfied with how your Live Responsive Prototype works, you are ready to deploy your project.
Making a deployment
To deploy your project to a live site:
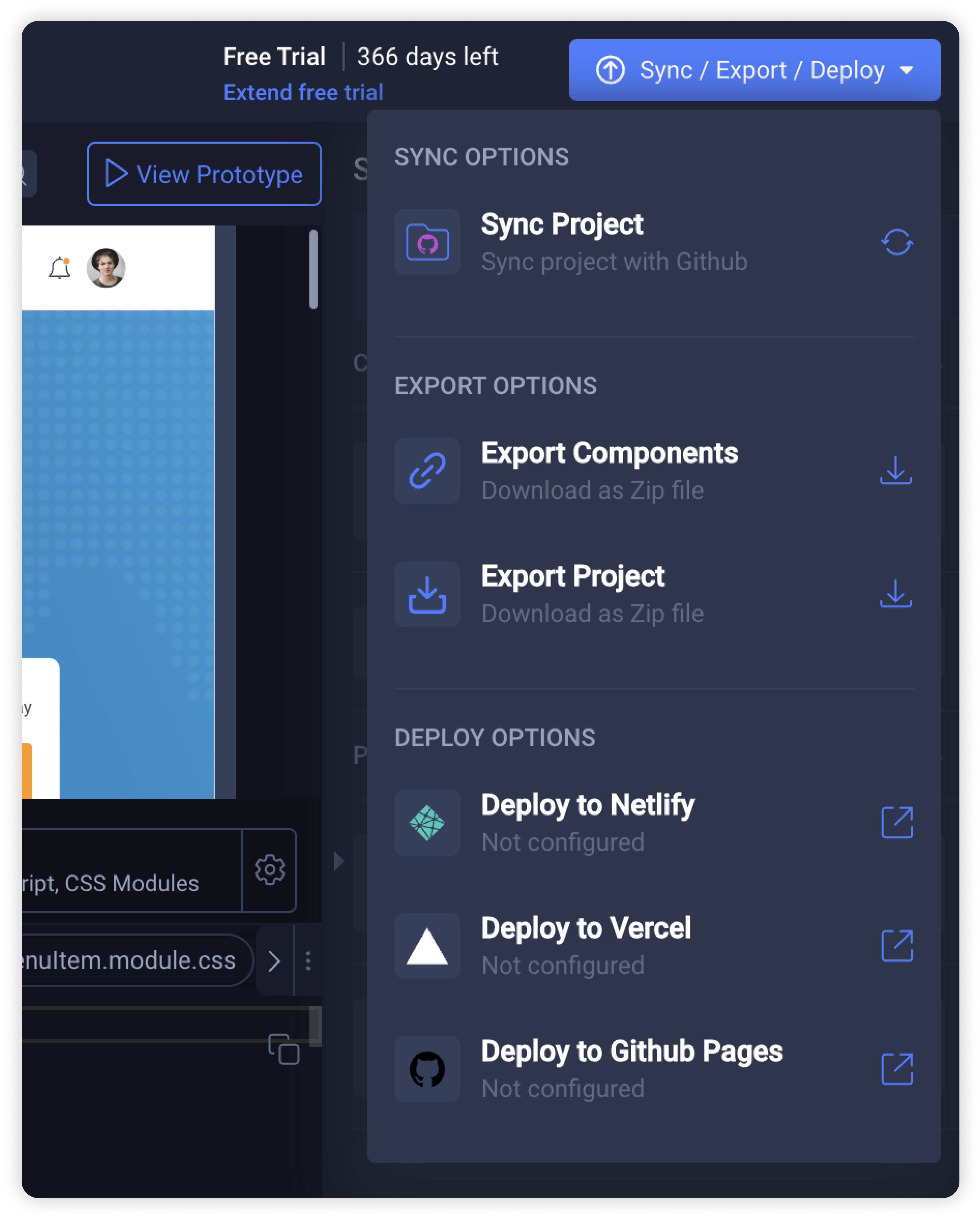
- Open your project in Locofy Builder and select the blue “Export/Deploy” button

-
Now under the "Deploy Options", you can choose any of the cloud providers.
-
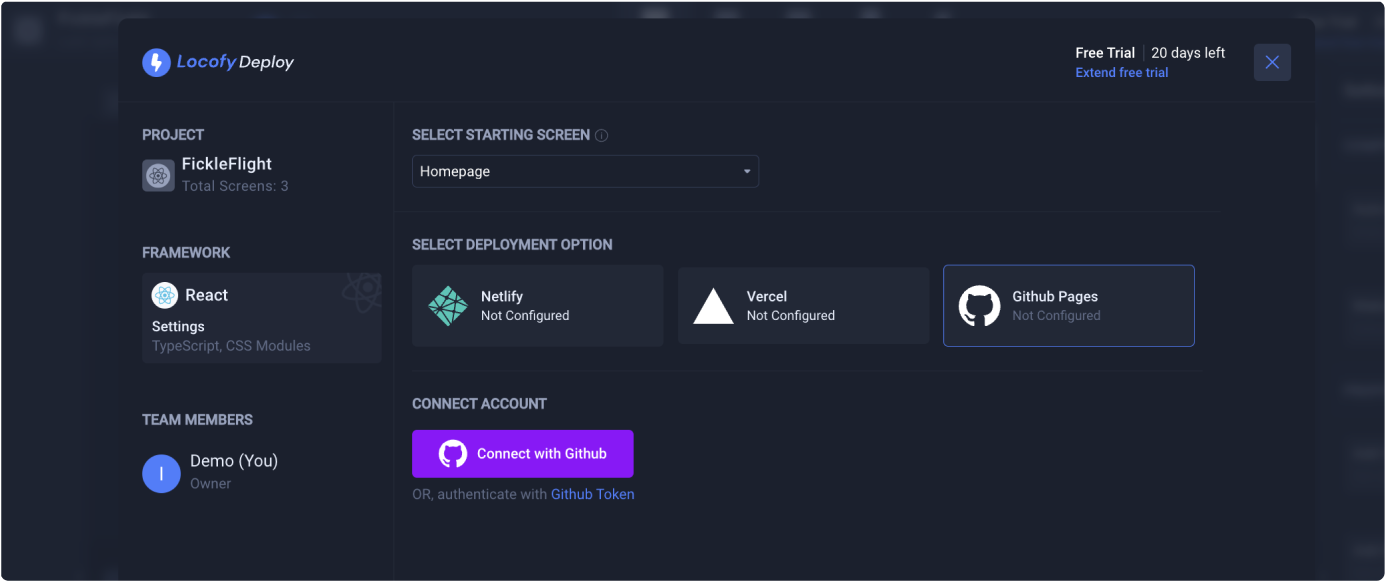
Connect Locofy.ai with the cloud provider.
Connect Locofy.ai with your Github account.

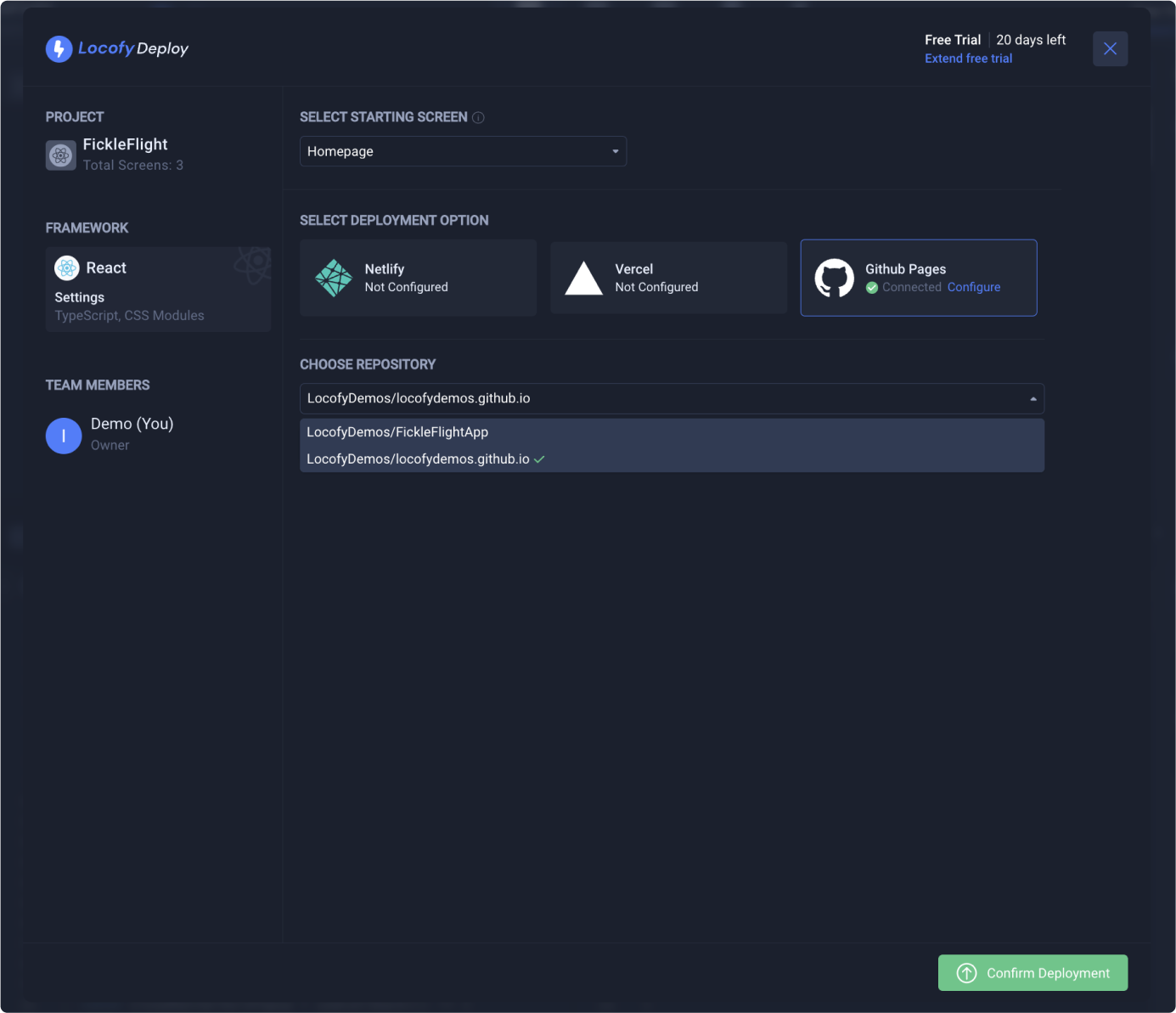
- For GitHub Pages, if you’re deploying for the first time, click the “Confirm Deployment” button to being deploying. Otherwise, if you can choose an existing repository to deploy.

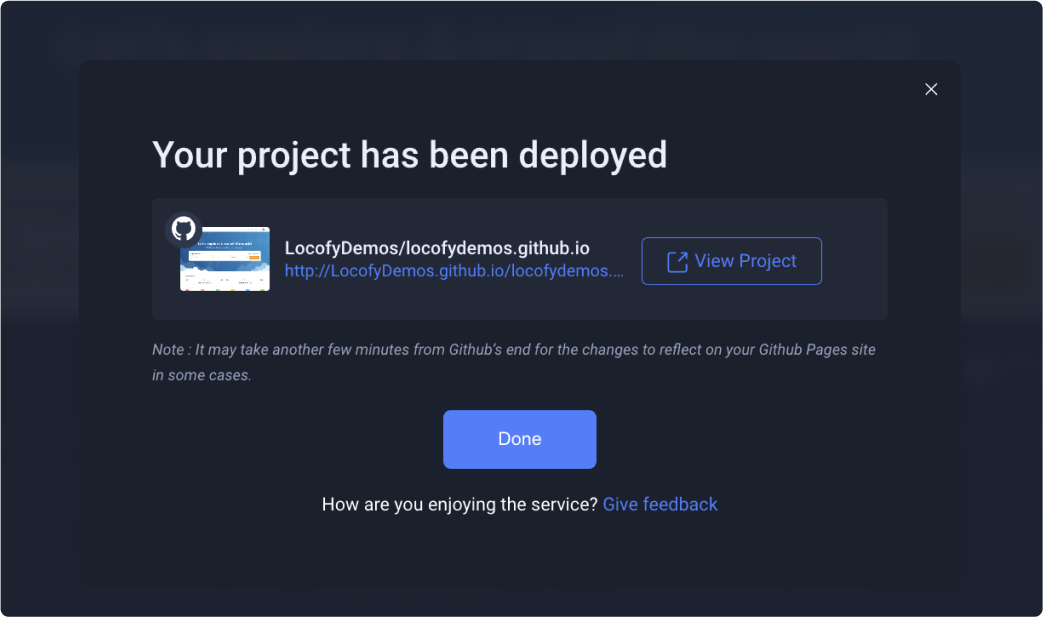
- View your deployed site once the deployment is complete.

Managing your site
To manage your site, you can proceed to your provider's dashboard to configure settings such as:
- Site name
- Custom domains