Tagging your React Native Bottom Tabs
Learn how to tag your bottom tabs to enable bottom tab navigation for your mobile app.
Note: Before you begin tagging, ensure that you have not selected any layer on Figma.
Tagging your Bottom Tab
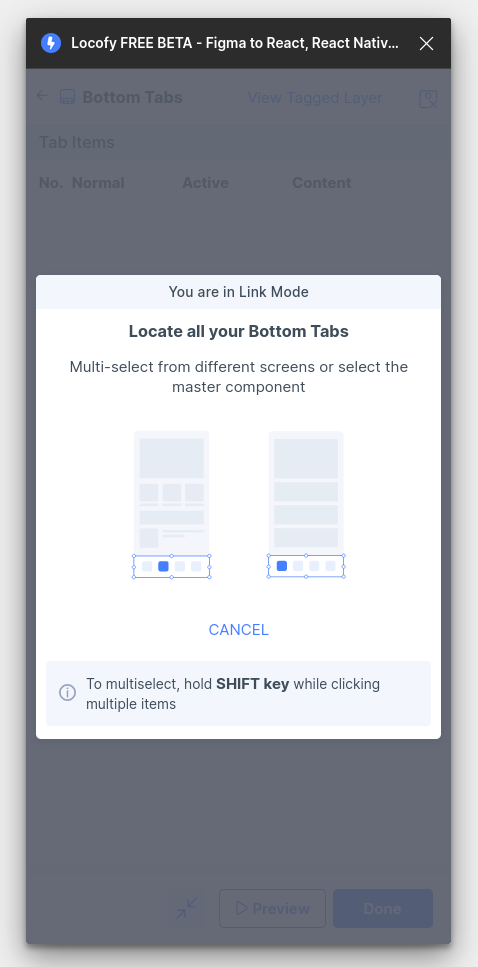
- Click the “Bottom tabs” option in the Global Tags section of the Locofy plugin

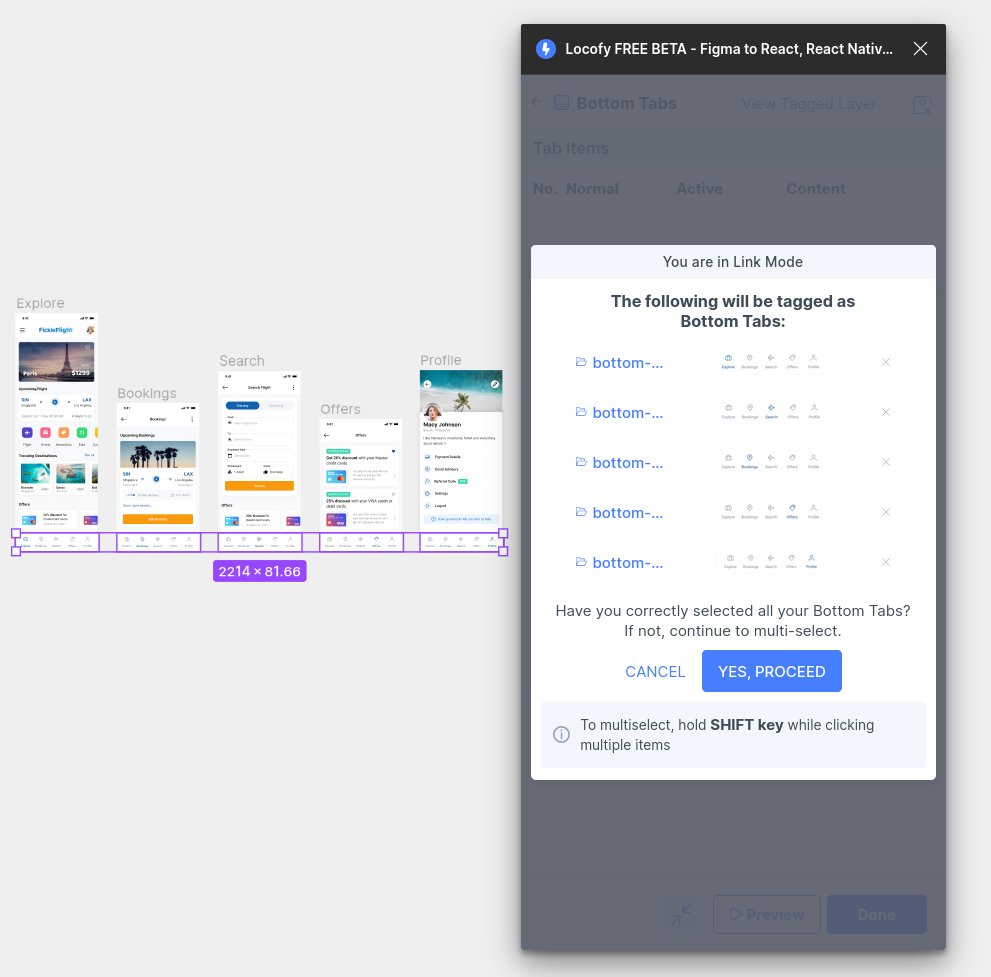
- Next, select all the bottom tabs on your screen. You can hold down the Shift key to multi select.

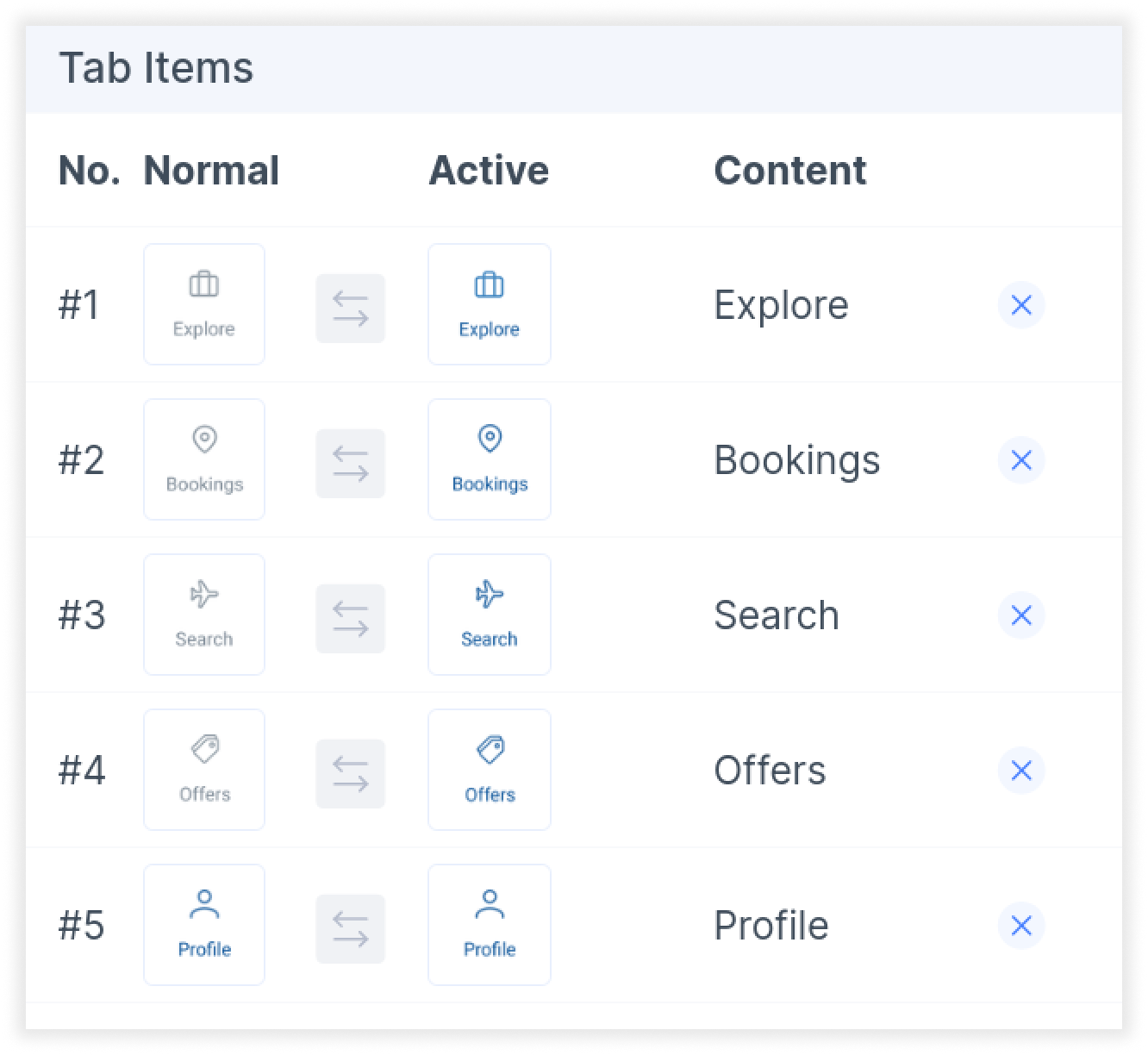
- After the bottom tabs have been selected, you will be taken to the properties page. You’ll notice that some of the icons are automatically detected based on your selection. Use the swap button if you need to swap your active and normal state icons

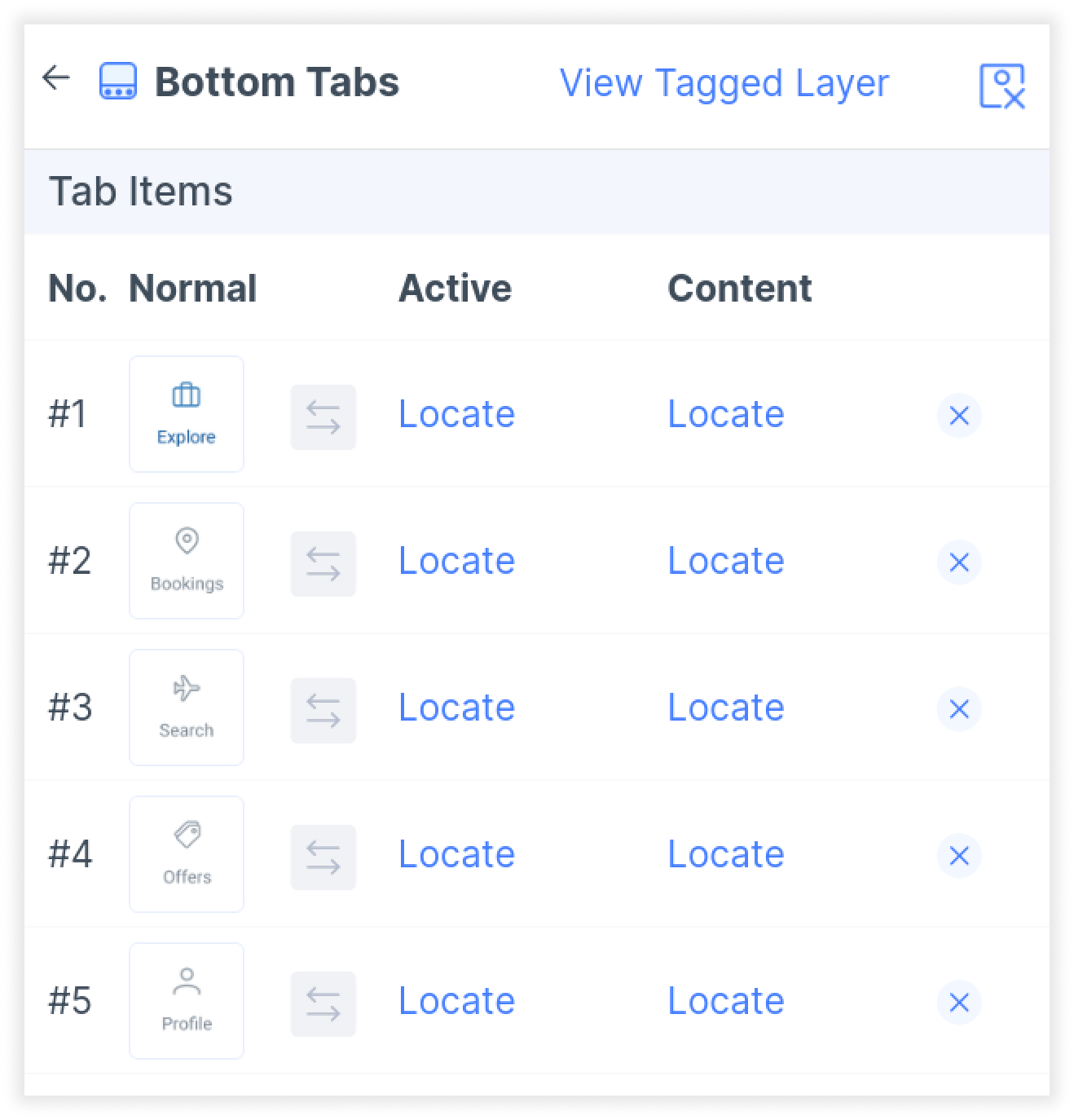
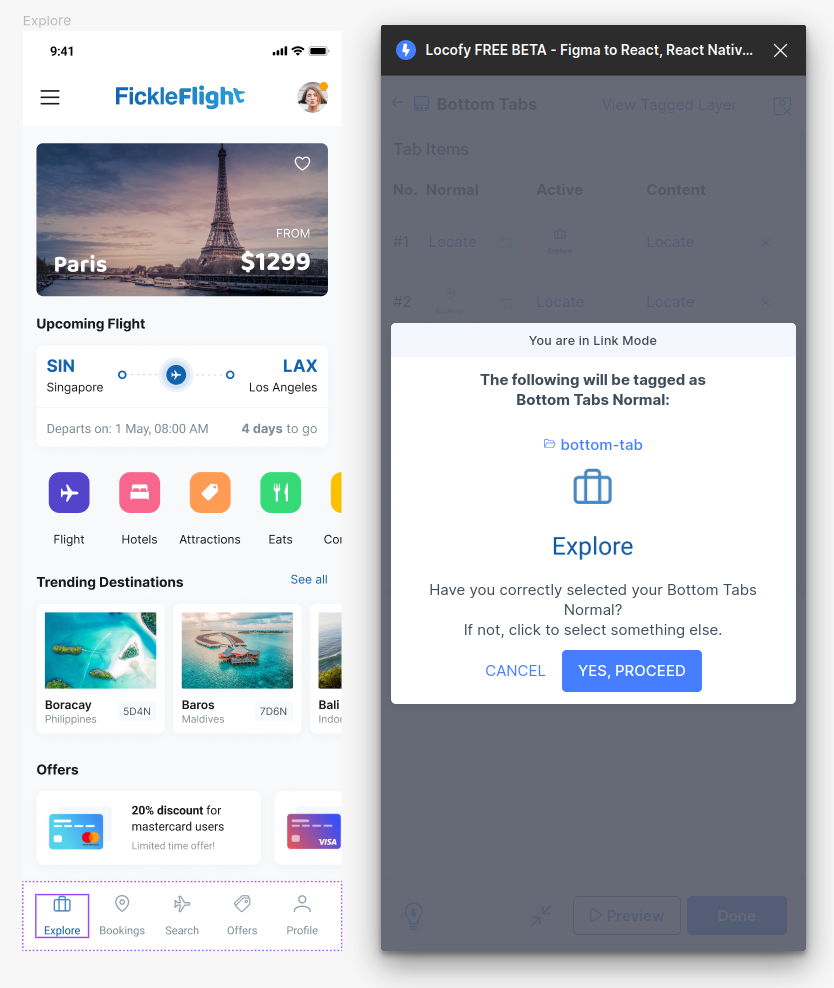
- You will need to select and locate the correct layer on Figma for each of your active and normal state icons.

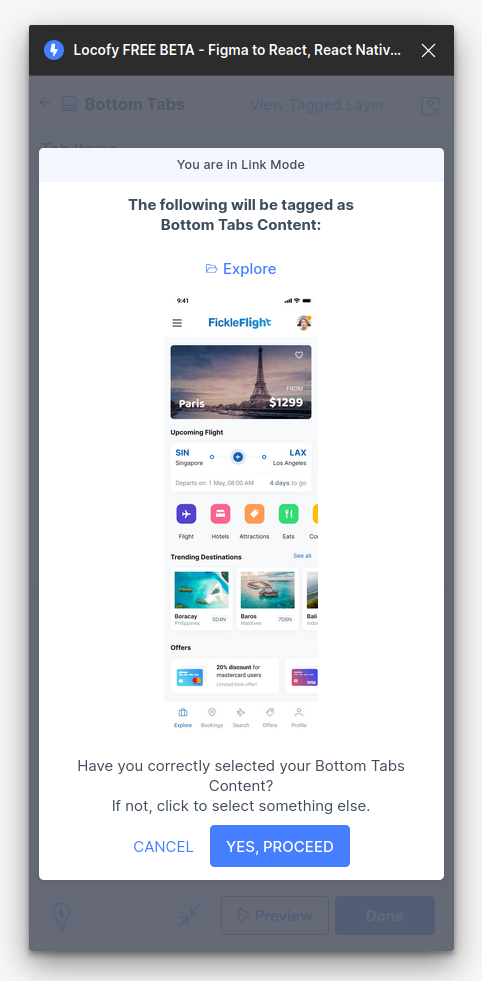
- Then, you will need to indicate the page to show for each of the tabs. Press locate and select the screen you want to link for each respective tab.

- Once all of the tabs have been configured, click done. You have successfully tagged your bottom tab Navigation bar