Adding scrolling to web
Learn how to add scrolling properties to a web page
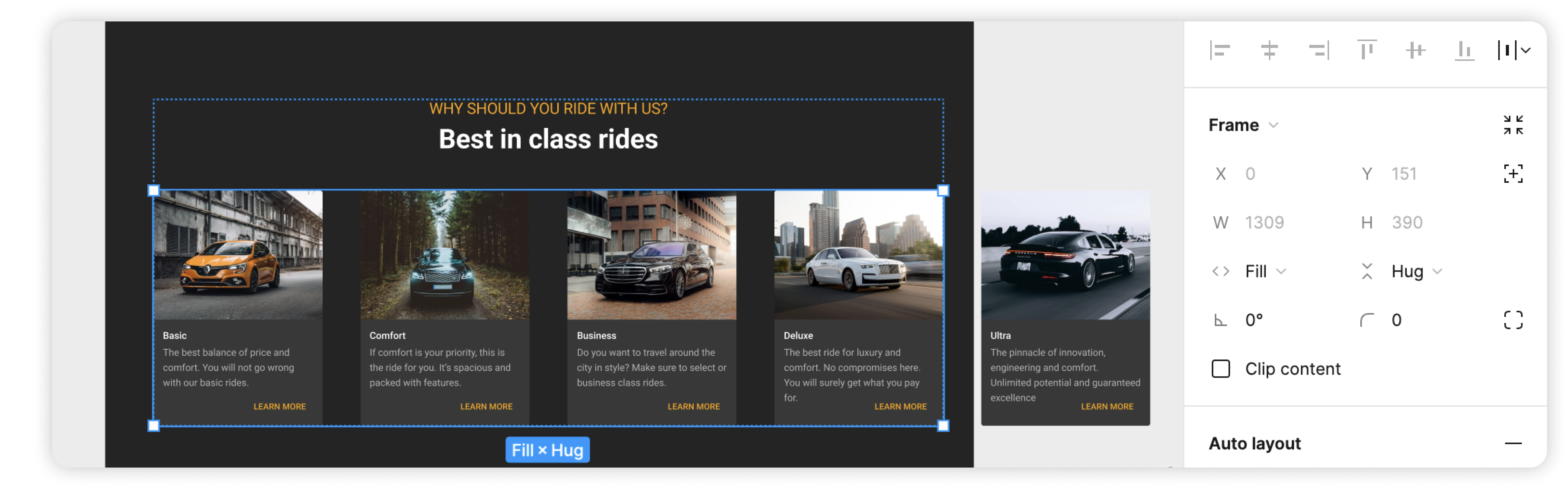
Preparing your frames
- Make sure the parent frame containing the overflowing content is set to ‘Fill’ in the direction it should scroll.

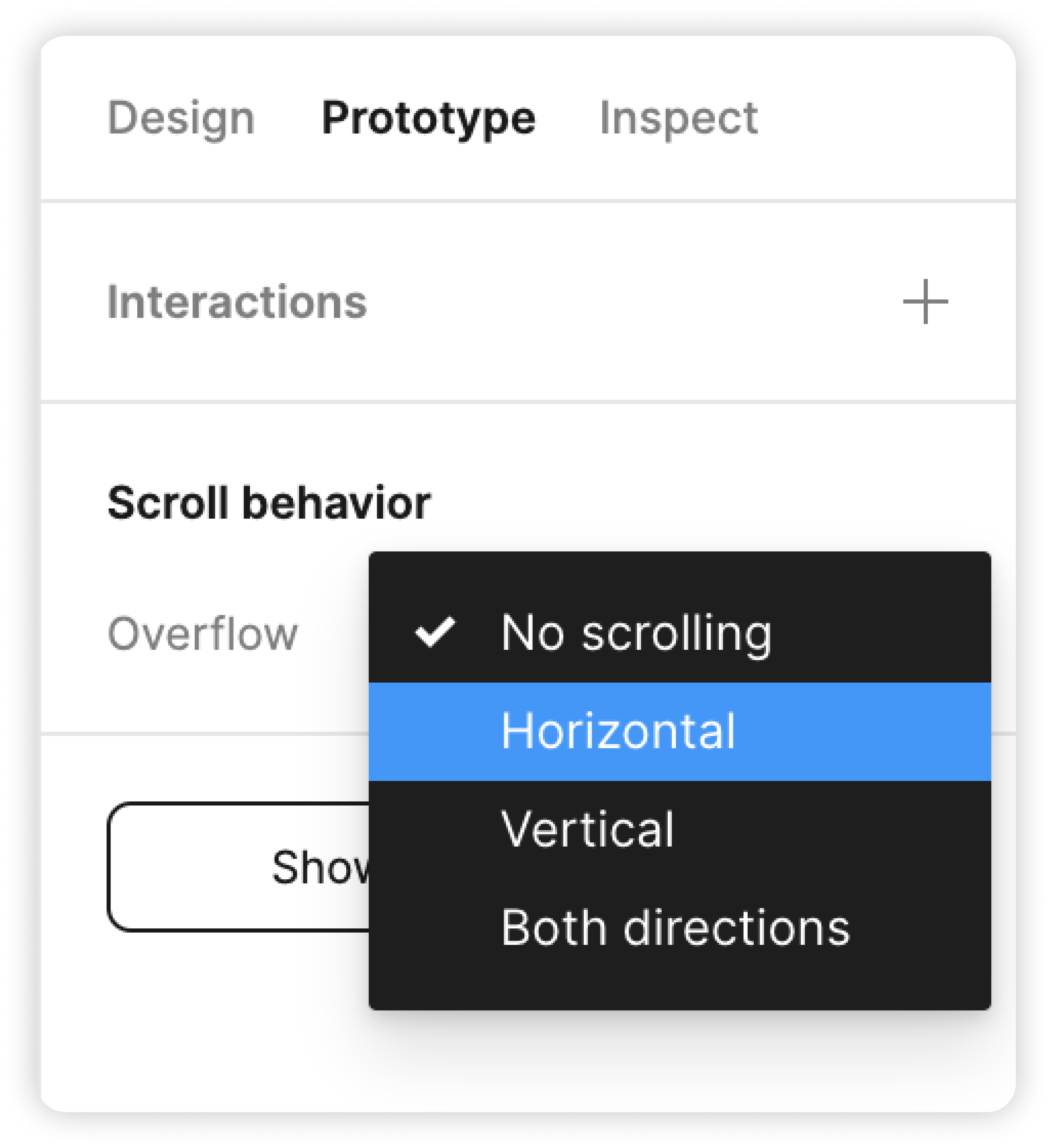
Adding Scroll behaviour
- Under Figma Prototype, in “Scroll behaviour” select your preferred scrolling type. The Locofy plugin will pick up that property via the Figma configurations.

- You have successfully added scrolling to web.