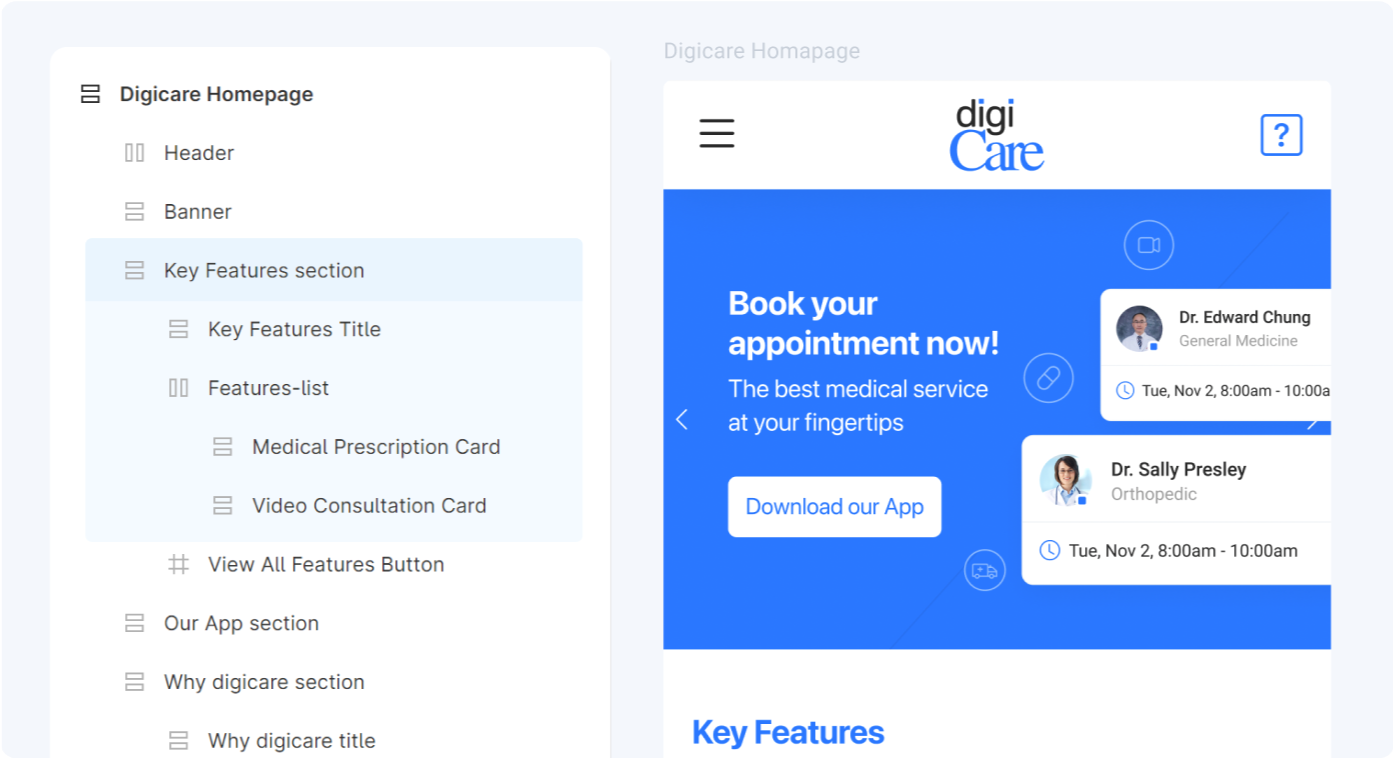
Layer Naming for better code
Generate better code with a few simple to execute tips. Your engineers will love you for it!
- Use meaningful layer names
Name your layers such that people can guess your design just by looking at your layers tree:

- Use a prefix to indicate where the element is found
Adding a prefix helps engineers guess where the element is used easily

- navigation-logo
- navigation-menu
- navigation-help
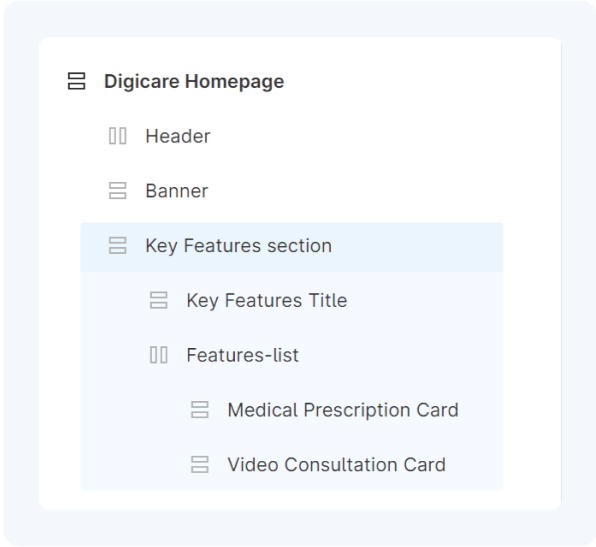
- Use a suffix to indicate what type of element it is
Add a suffix to groups and frames to indicate the type of element it is. This helps engineers to guess the structure of your design
- -container
- -button
- -input
- -checkbox
- -section
- -card

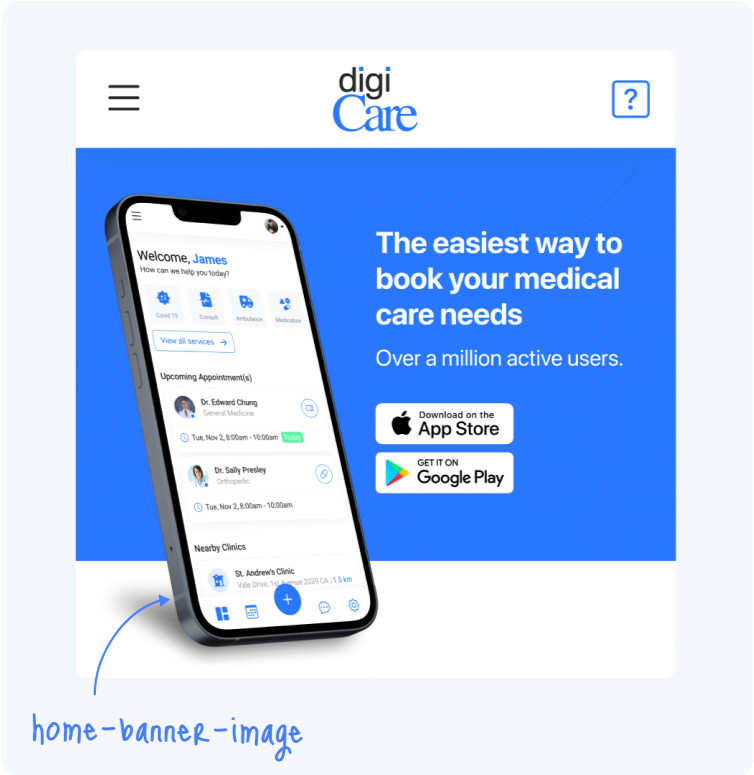
- Describe the purpose, rather than the contents
Rather than writing “phone-image”, writing “home-banner-image” helps to indicate where and what these images are used for.

By taking a few minutes to name your layers, the generated code will be much easier to read and maintain.