ISO
Certified
Soc2
Certified
Dedicated
Private Cloud
Self-Hosted /
On-Premise
SAML SSO
Authentication
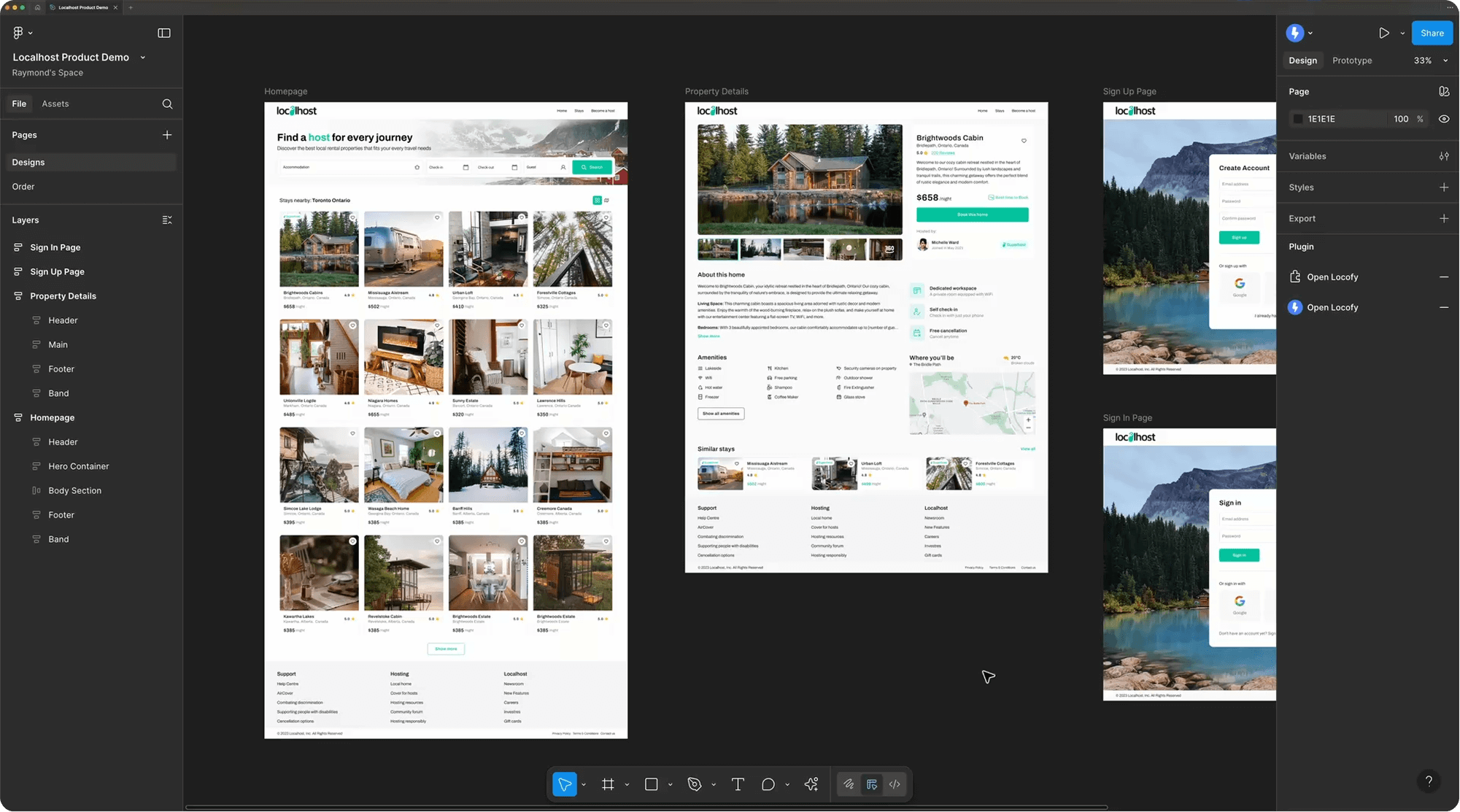
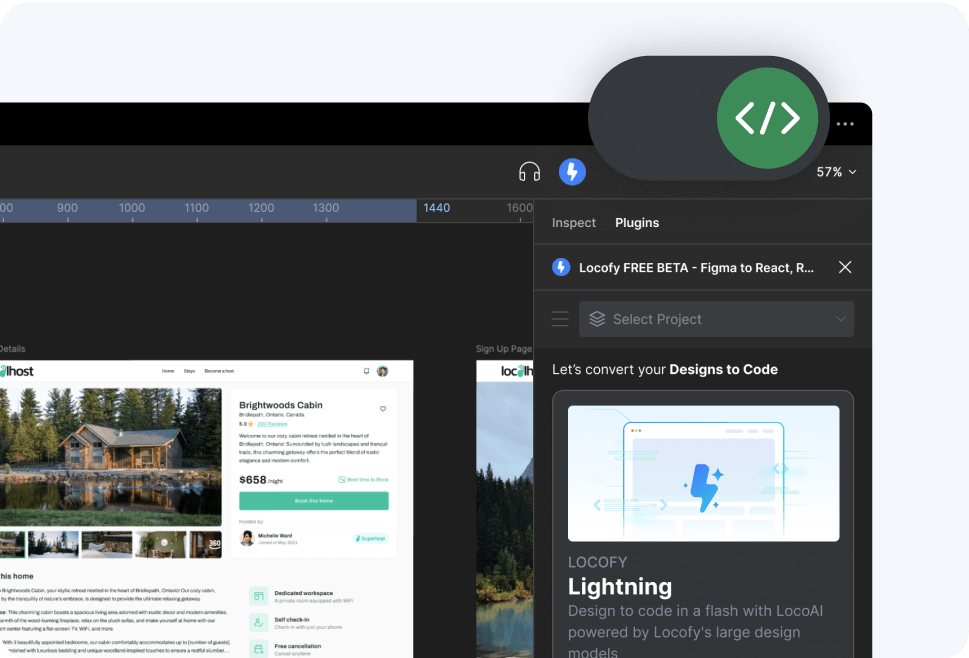
Convert Figma designs to React code in a flash

Summary: Converting Figma to React Code
What is Figma?
Figma is a collaborative interface design tool known for its user-friendly interface and real-time features. It's the industry standard for creating pixel-perfect designs, components, and prototypes that are later converted to actual websites or apps through coding.
What is React?
React is an open-source JavaScript library for building user interfaces. It uses a declarative, component-based architecture and the Virtual DOM to simplify UI creation and ensure reusable, efficient code.
1. Design with ease and confidence

2. Get responsive designs in one click
LocoAI converts static layers into interactive elements like buttons, field inputs, and carousels.
By applying styling and layout to elements across media queries, Locofy makes your design responsive for all screen sizes.
You can get hover effects, pressed effects, and on click actions without having to create multiple versions of the same layer on Figma.

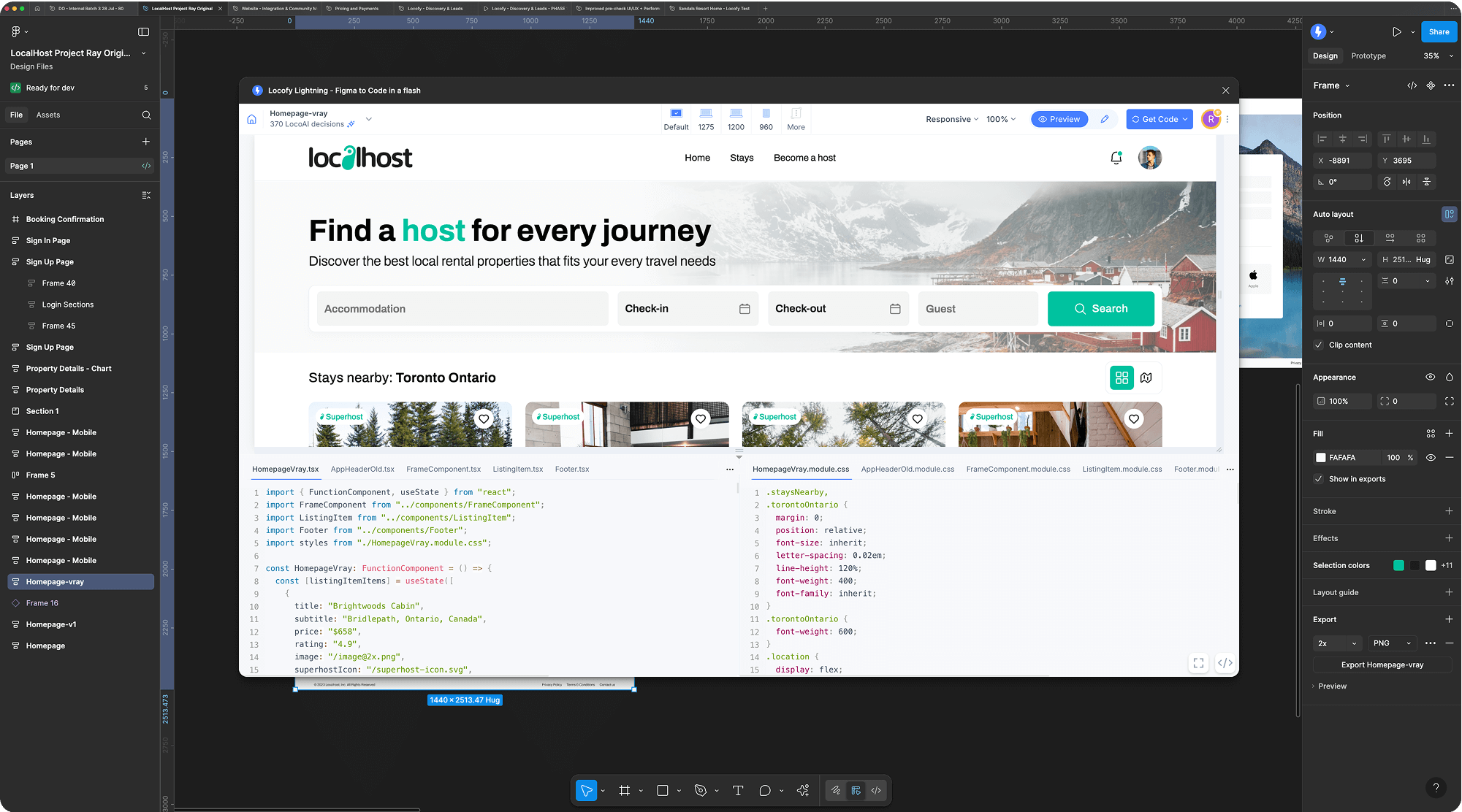
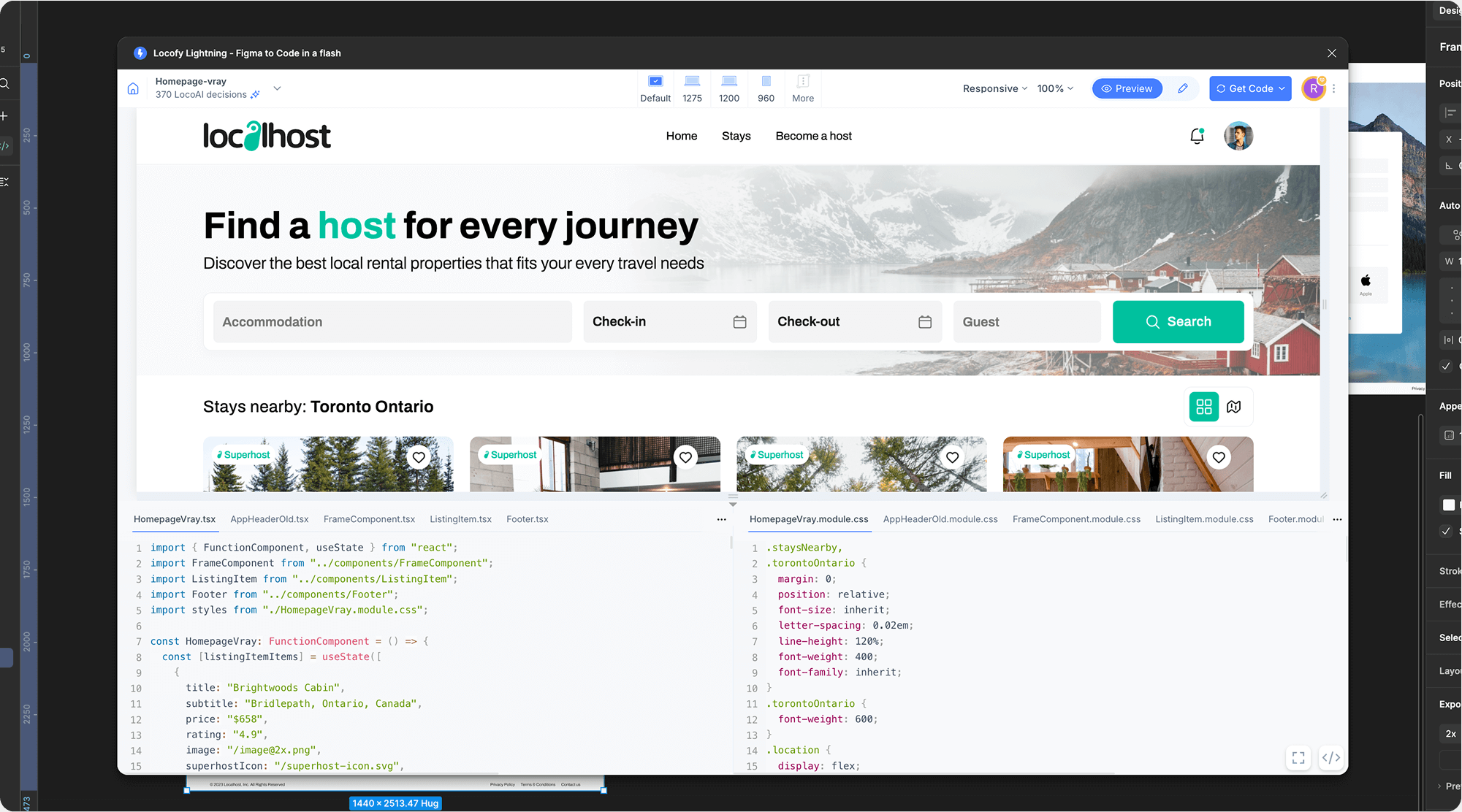
3. Accelerate your development time

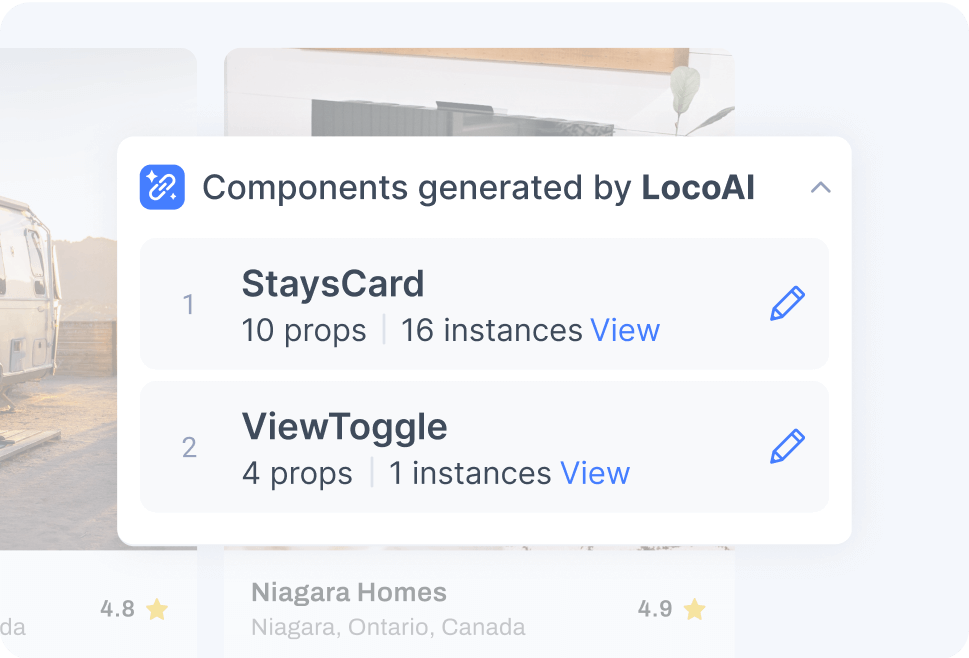
LocoAI scans your design files and splits the code into reusable components with props, enabling you to quickly generate modular code.
Similarly styled elements are automatically detected and combined, giving you a cleaner CSS code.

You can make changes on the design and code simultaneously. With our smart GitHub code merge, you can easily resolve conflicts and changes, and keep your designs and code in sync with a single source of truth.

Locofy lets you switch from design to live, working code preview instantly within Figma's Dev Mode, making it easy for you to check the code and how it adapts to different screens.
4. Your projects are protected with enterprise-grade security
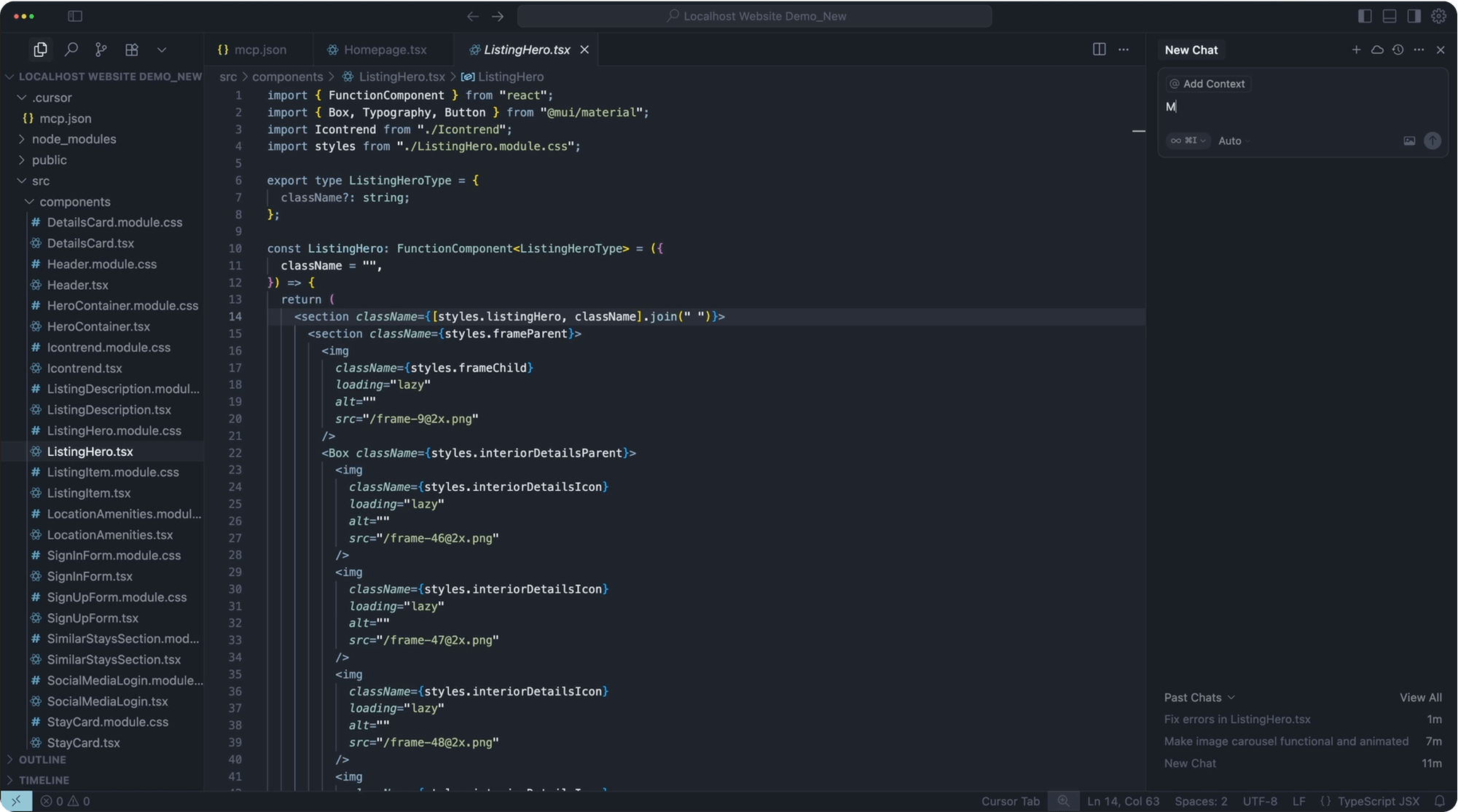
Finish with Locofy MCP: Extend Code with Vibe Coding
With Locofy MCP, you can easily clean up and fine-tune the generated code while adding enhanced interactivity to your components.
Incorporate logic, accessibility features, localisation, security, and more, so that your final code fully meets your requirements.

Figma MCP VS Locofy for Figma to React Conversion
The Figma MCP is great for quick prototyping and turning simple designs to functional code.
Use Figma MCP when you need a quick prototype, are working on simple components, or if you don't need precise system integrations.
If you are looking to build a scalable product, Locofy delivers immediate, high-quality, cross-platform code with enterprise-ready workflows, making it the better choice for serious product teams.

The Power of Deep Product Integration
Unlike other AI tools that generate isolated components or demos, Locofy deeply integrates across your product ecosystem, ensuring that the code is applicable to the right context.
- Design context: Our plugin understands your Figma components, design, layout, and documentation.
- Code context: It understands code components, coding standards and development patterns.
- Business context: Locofy allows you to connect your code directly to APIs, data models, and business logic.
The result: Developer-friendly code outputs that adhere to your team's standards, built using your design system.