Convert Adobe XD to React: Get pixel perfect, high-quality code

Convert your Adobe XD designs to React code to launch faster
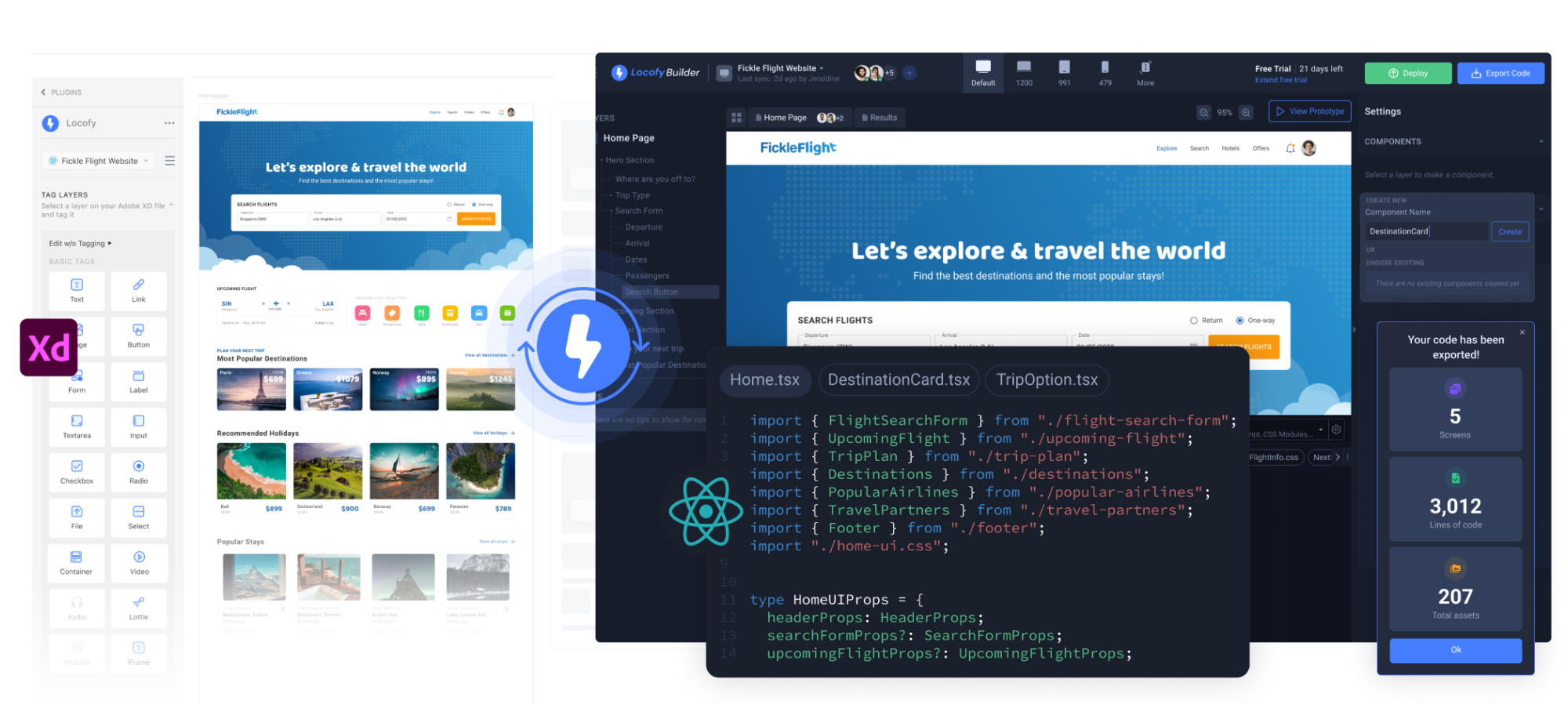
Design in Adobe XD
Keep using the tool you already use, Locofy fits right into your workflow. Locofy plugin integrates with Adobe XD so you can seamlessly tag and convert your designs right inside of Adobe XD.
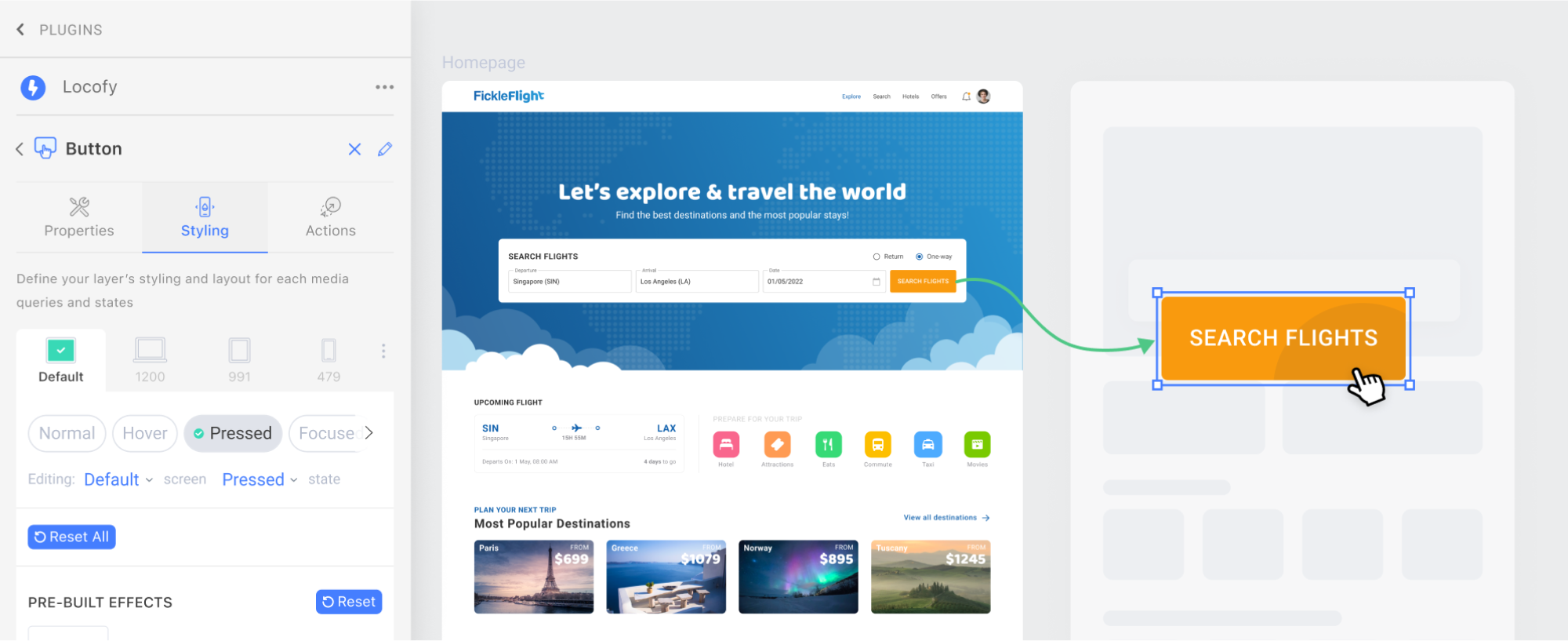
Static Live Prototype
Say goodbye to wasting time building prototypes. Locofy gives you a live, responsive prototype that runs on code and works just like the actual product — without writing code at all.
Get React code!
Launch faster than ever. Locofy generates component-based React code and lets you define dynamic content for easy integration with backend API and data sources.
Why Locofy’s Adobe XD to React platform
Design with ease and confidence

Accelerate your Development

Start with high quality code - Locofy automatically detects similarly styled elements to combine classes and reduce redundancies, giving you cleaner CSS code.
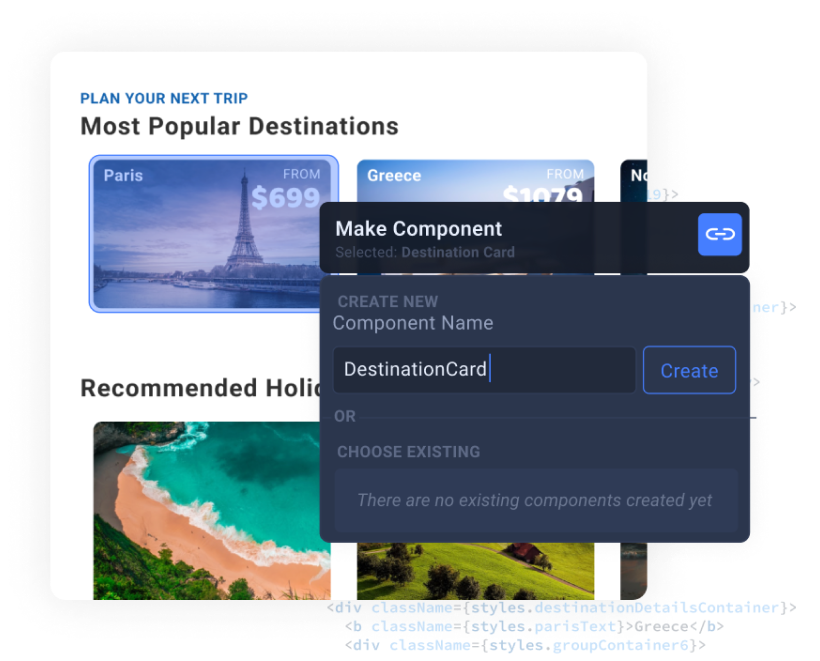
You have fine-grained control over your component structure. Decide which elements in your design should be turned into resuable components, and specify if any data should be populated dynamically using props.

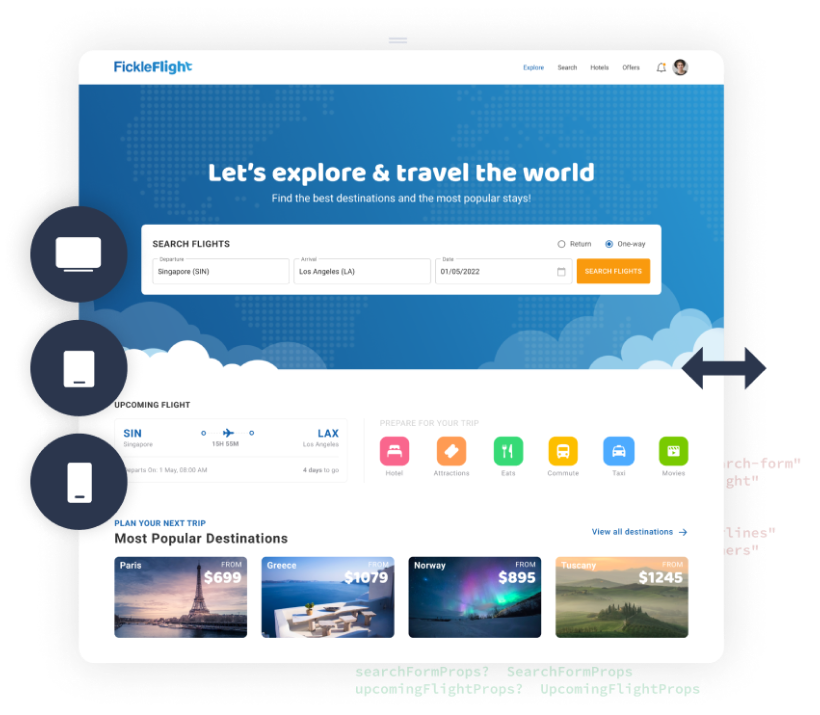
Get code that is responsive - Locofy reads the Figma file to generate flexbox layouts for you, allowing you to use the same code across all different screen sizes. You can also choose between pixel sizes or relative units such as em or rem.
You can further define custom media queries and easily add custom css for each element, giving you full control and flexibility.

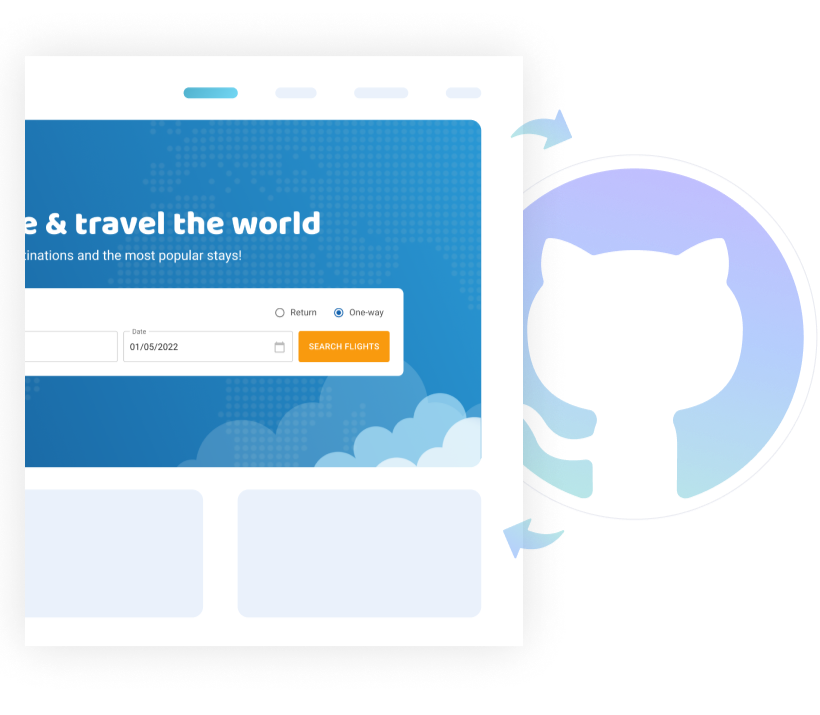
Iterate and keep your designs and code in sync - Locofy’s allows you to continue making changes on the design and code simultaneously.
This is powered by our integration with GitHub using our smart GitHub code merge that lets you easily resolve conflicts and keep your designs and code in sync with a single source of truth.
Integrate tools across the team

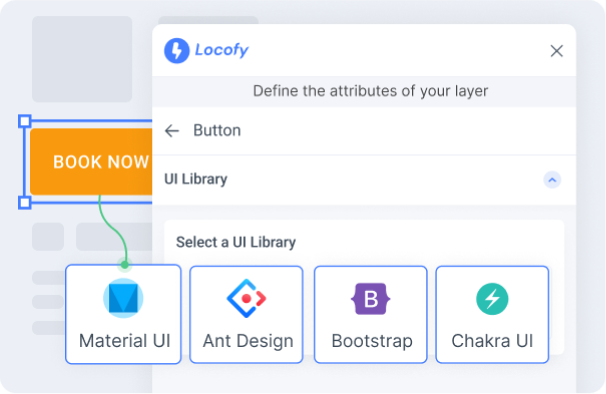
Support for UI Libraries
Keep using the libraries that you love. Locofy supports the most popular UI libraries, including Material UI, Ant Design, Bootstrap and Chakra UI, allowing designers and developer to move fast.

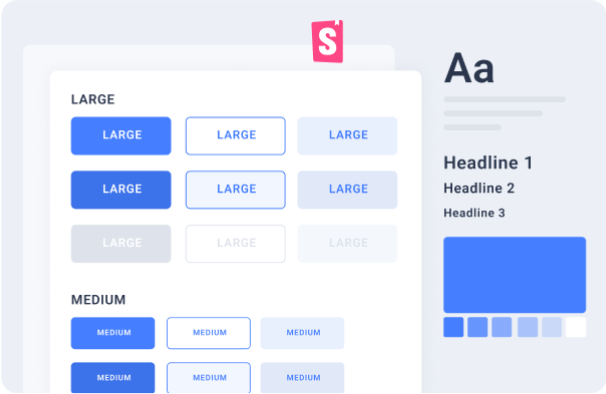
Bring your own design system
Already have your own components written in React? Locofy can generate code that uses your own React components.

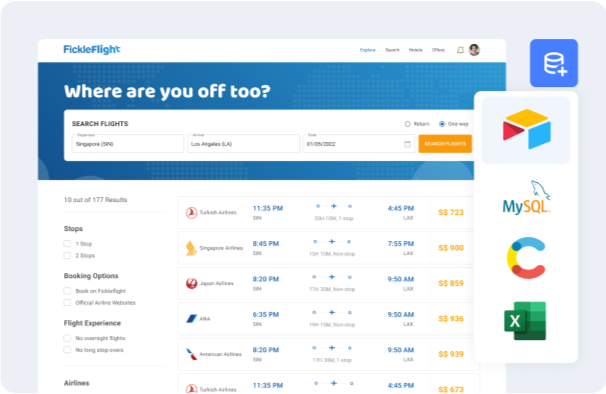
Data Binding
Securely feed real data into your product by connecting your spreadsheet, table, database or API. Integrate frontend and backend with a simple to use interface that speeds up production.