ISO
Certified
Soc2
Certified
Dedicated
Private Cloud
Self-Hosted /
On-Premise
SAML SSO
Authentication
Convert Figma designs to HTML code in a flash

Summary: Converting Figma to HTML Code
What is Figma?
Figma is a collaborative interface design tool known for its user-friendly interface and real-time features. It's the industry standard for creating pixel-perfect designs, components, and prototypes that are later converted to actual websites or apps through coding.
What is HTML CSS?
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are fundamental languages used in web development to create and style web pages.
HTML provides the structure and content of a webpage. It defines the different elements of a page.
CSS controls the presentation and visual styling of HTML elements. It dictates how the content defined by HTML should look, including colours, fonts, spacings, layouts and responsiveness.
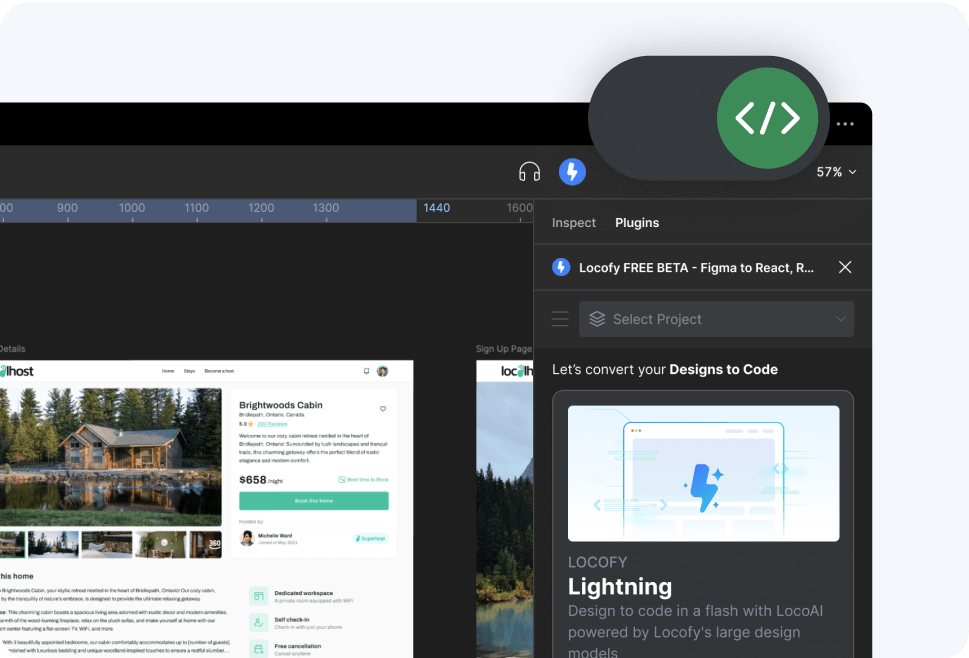
1. Design with ease and confidence
Get a fully functional prototype running on HTML CSS code, so that you can visualise exactly how interactions look and feel.

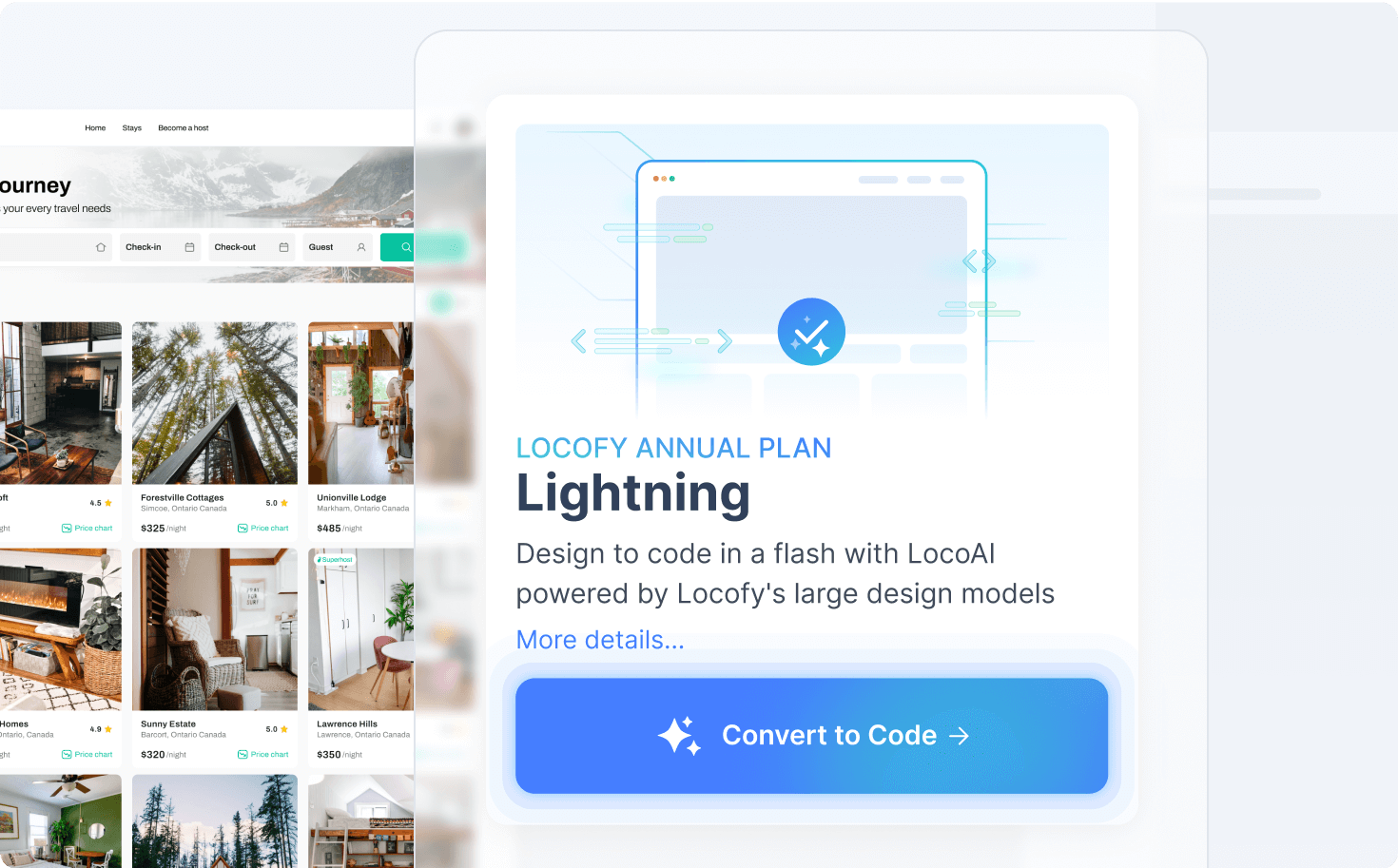
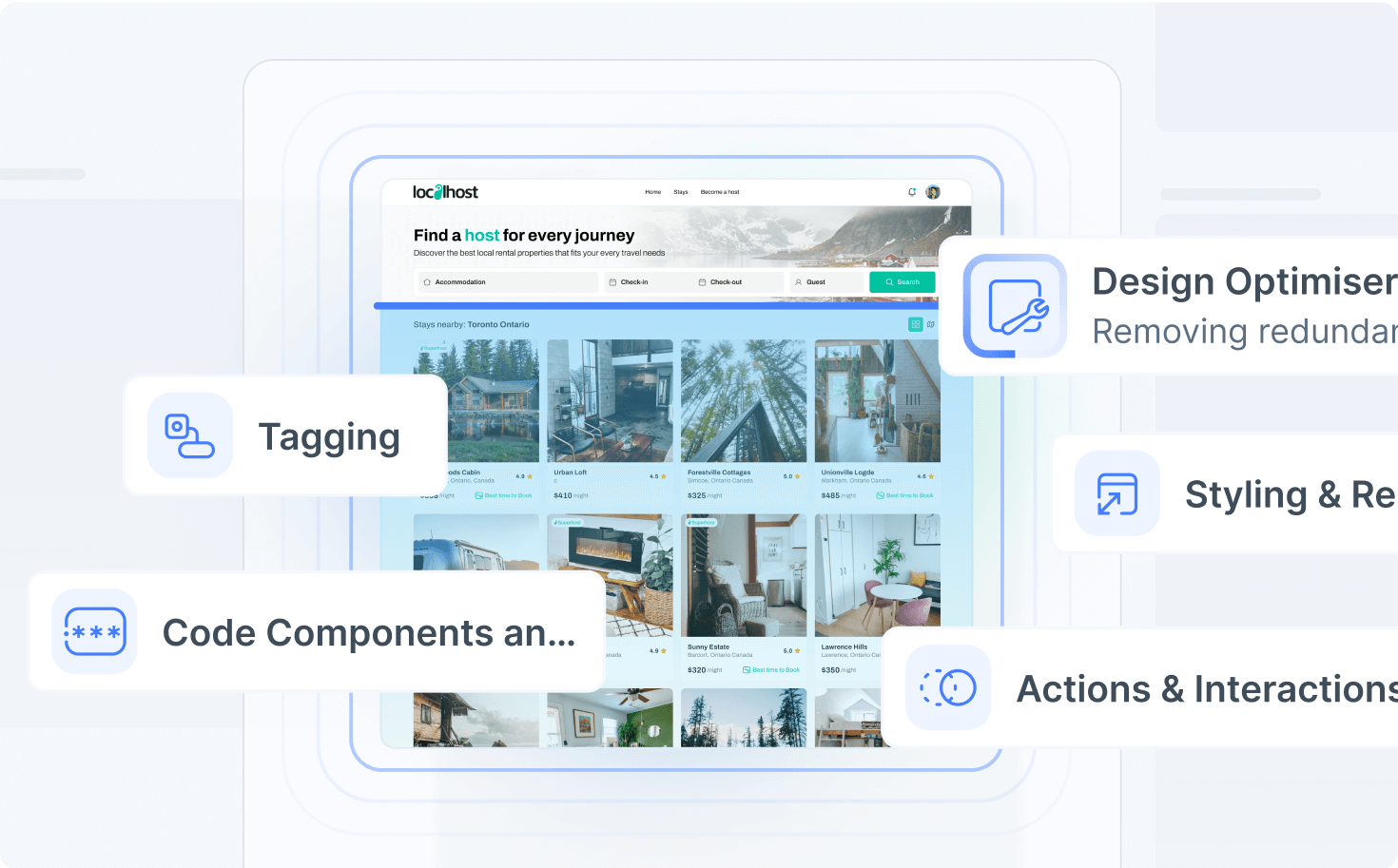
2. Get responsive designs in one click
LocoAI converts static layers into interactive elements like buttons, field inputs, and carousels.
By applying styling and layout to elements across media queries, Locofy makes your design responsive for all screen sizes.
You can get hover effects, pressed effects, and on click actions without having to create multiple versions of the same layer on Figma.

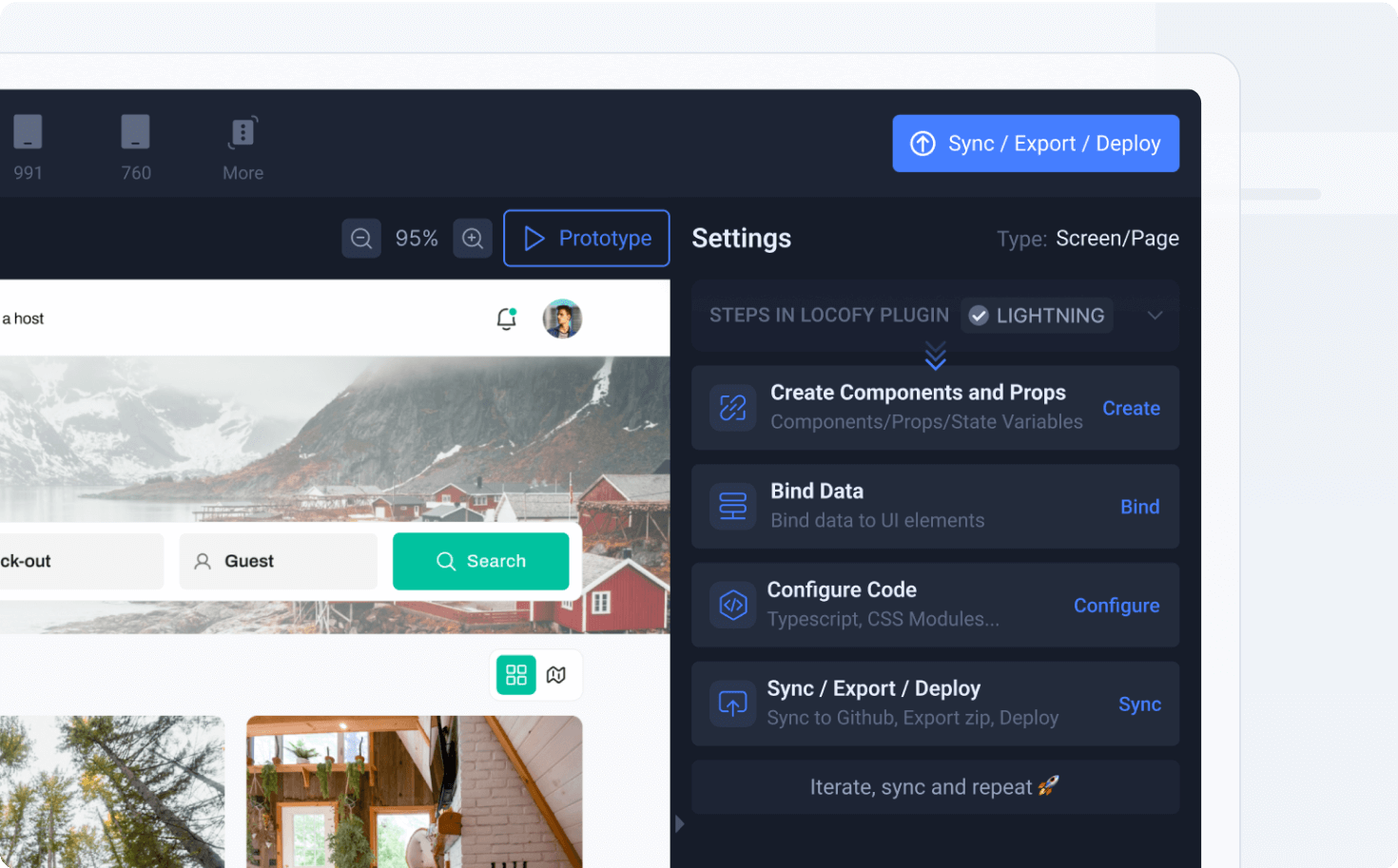
3. Accelerate your development time

You can make changes on the design and code simultaneously. With our smart GitHub code merge, you can easily resolve conflicts and changes, and keep your designs and code in sync with a single source of truth.

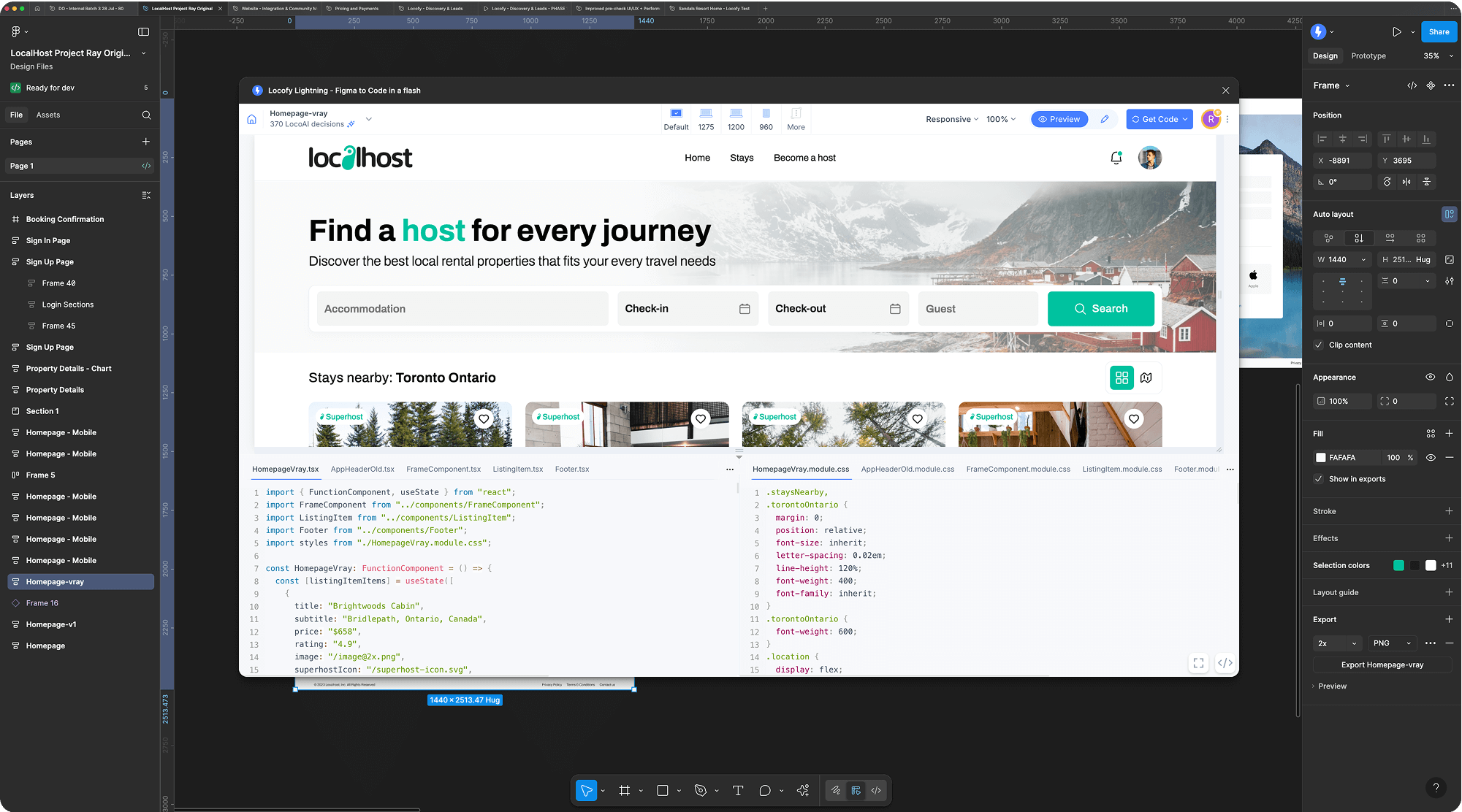
Locofy lets you switch from design to live, working code preview instantly within Figma's Dev Mode, making it easy for you to check the code and how it adapts to different screens.
4. Your projects are protected with enterprise-grade security
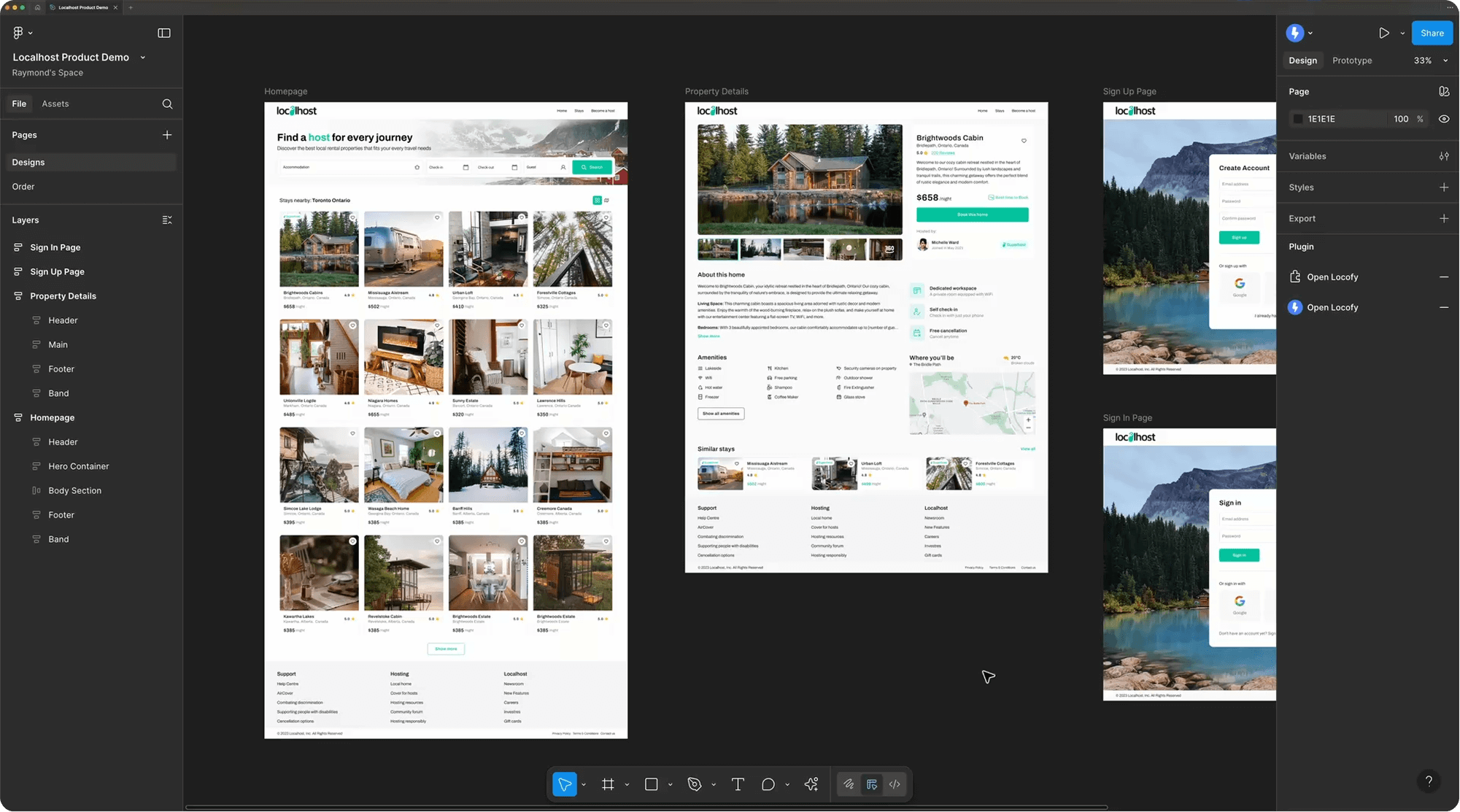
How to Convert Figma to HTML CSS Code

Design in Figma

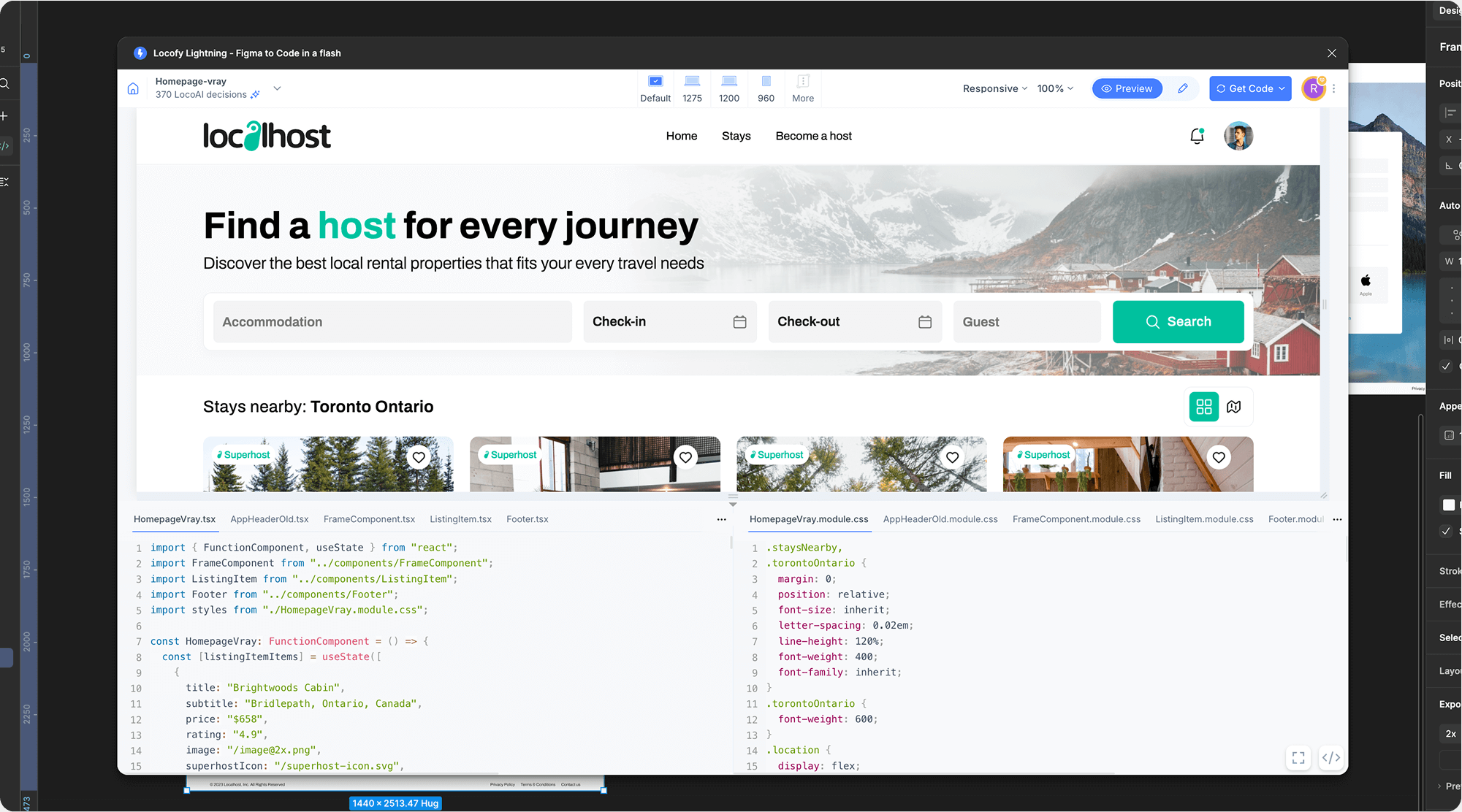
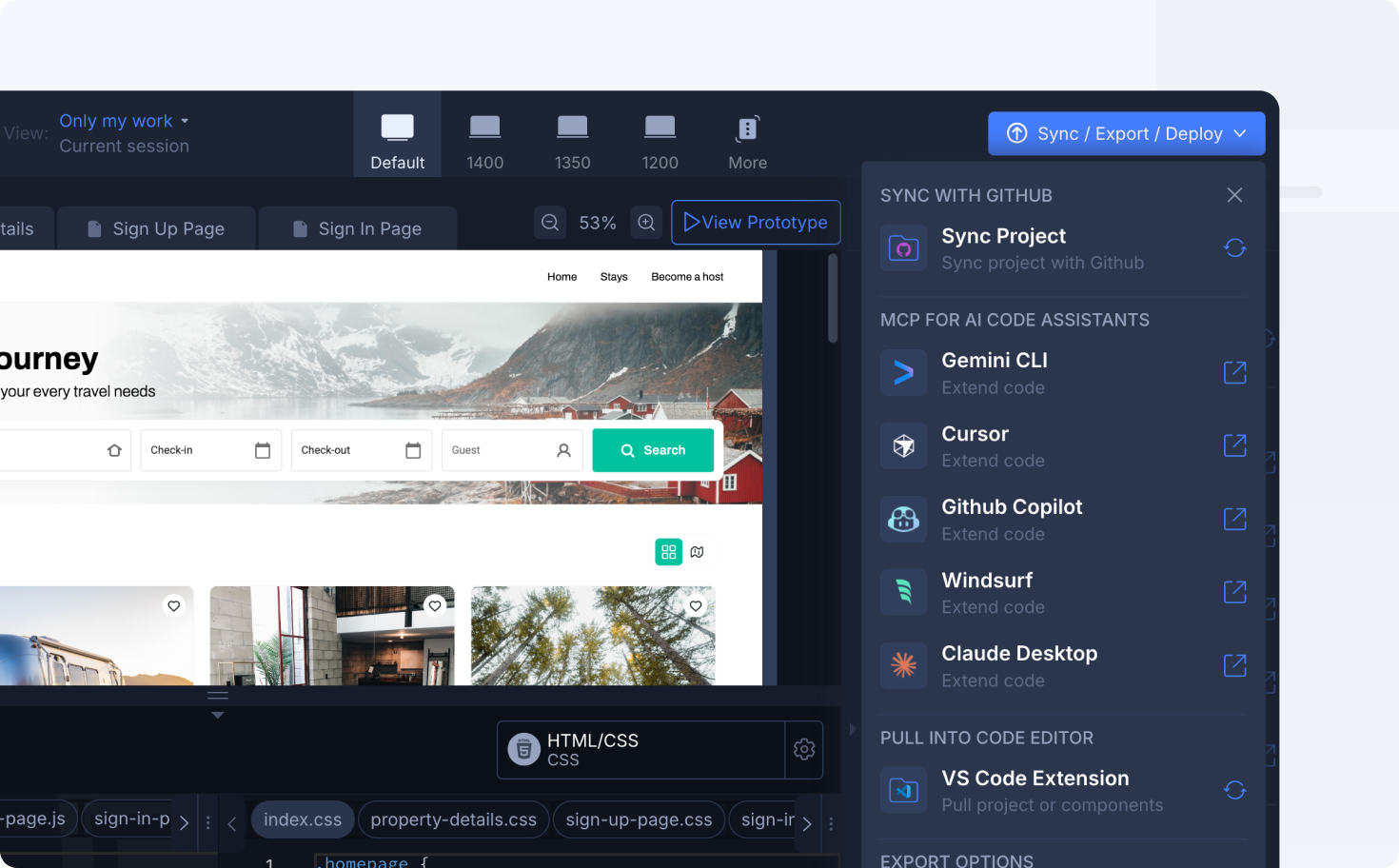
Convert to HTML CSS Code with Locofy Lightning
- Launch the Locofy Plugin in Figma.
- Create a project with HTML CSS code.
- LocoAI instantly optimises the design structure, converts static layers to interactive elements, and generates a live, interactive preview.


- Direct Export: Download the code instantly as a ZIP file.
- Sync to GitHub: Push the generated code directly to your project repositories.
- Pull into VS Code: Pull the code directly into your development environment using the Locofy VS Code extension.