Convert Adobe XD to React Native: Get pixel perfect, high-quality code

Convert your Adobe XD designs to React Native code to launch faster
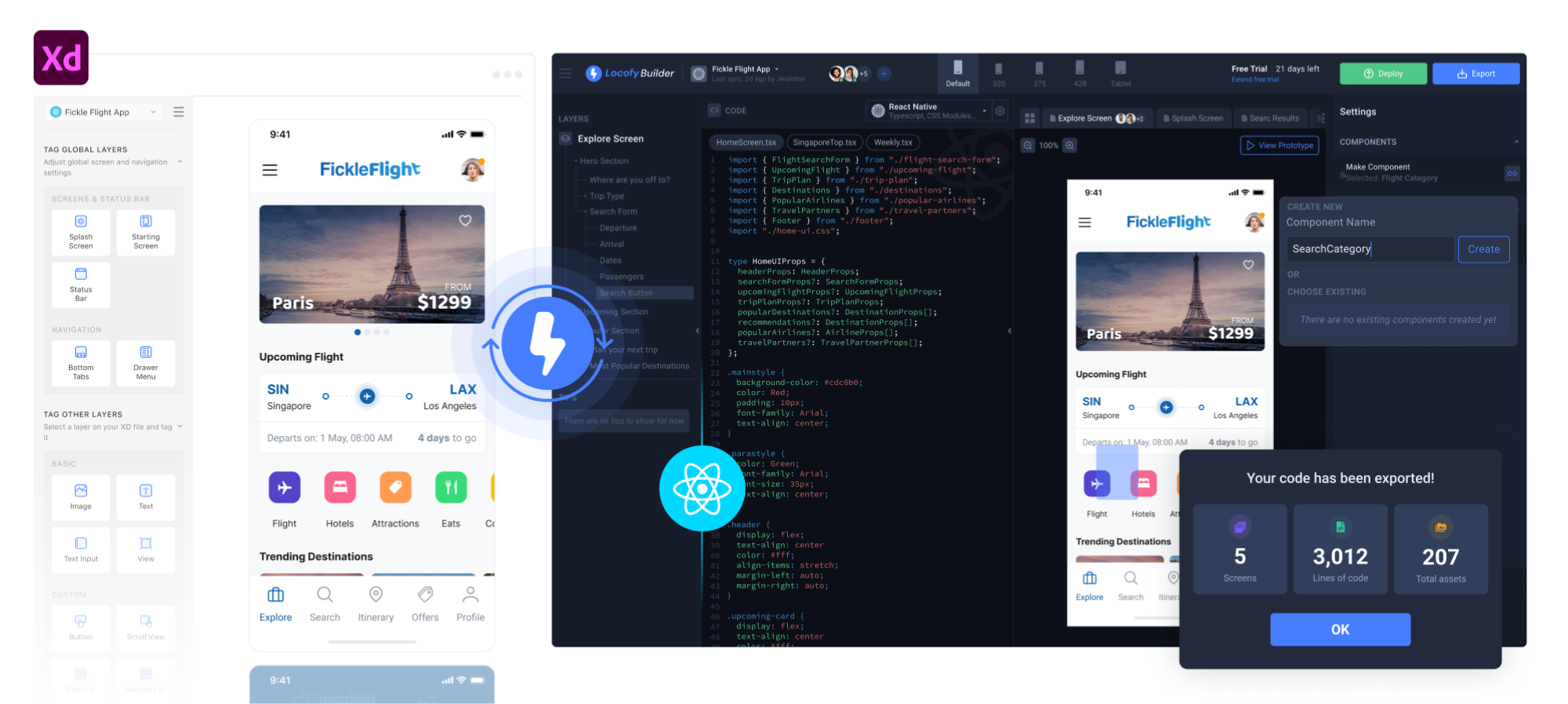
Design in Adobe XD
Keep using the tool you already use, Locofy fits right into your workflow. Locofy plugin integrates with Adobe XD so you can seamlessly tag and convert your designs right inside of Adobe XD.
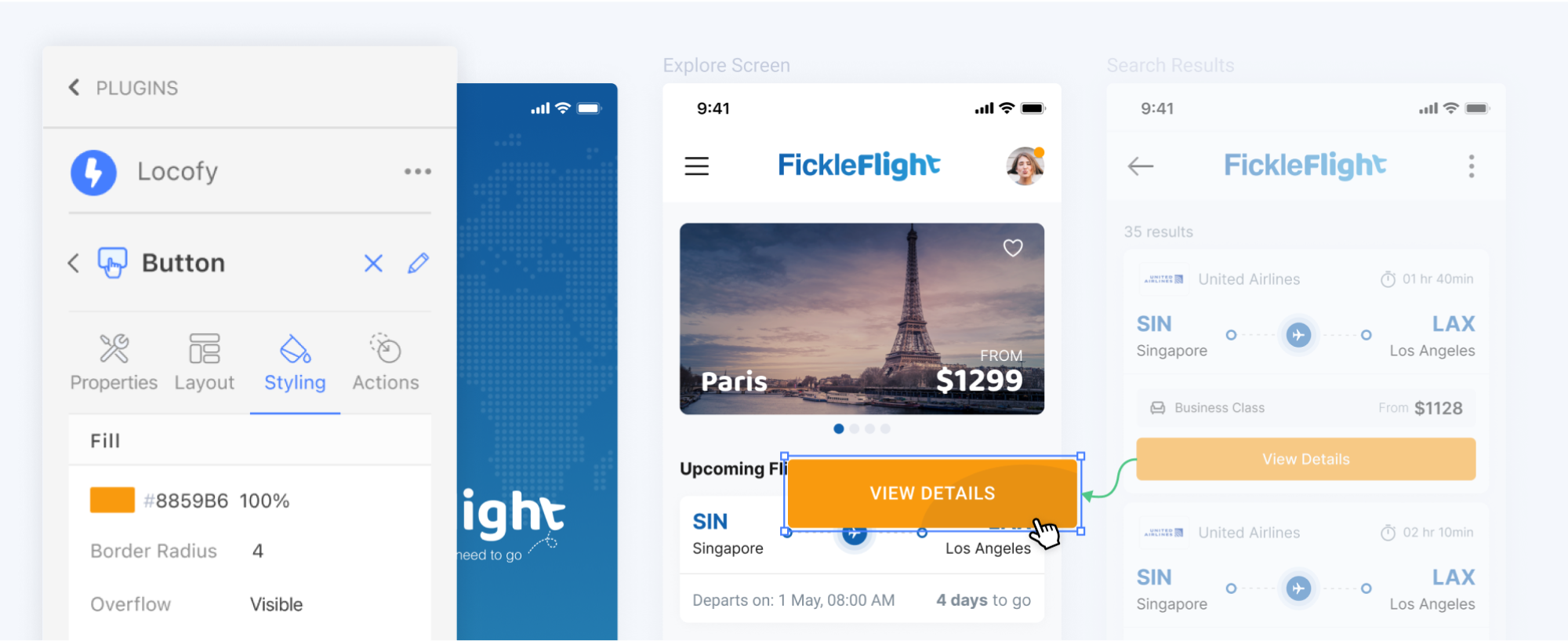
Static Live Prototype
Say goodbye to wasting time building prototypes. Locofy gives you a live responsive prototype that runs on code and works just like the actual product — without writing code at all.
Get React Native code!
Launch faster than ever. Locofy generates component-based React Native code and lets you define dynamic content for easy integration with backend API and data sources.
Why Locofy’s Adobe XD to React Native platform
Design with ease and confidence

Accelerate your Development

Start with high quality code - Locofy automatically detects similarly styled elements to combine classes and reduce redundancies, giving you cleaner CSS code.
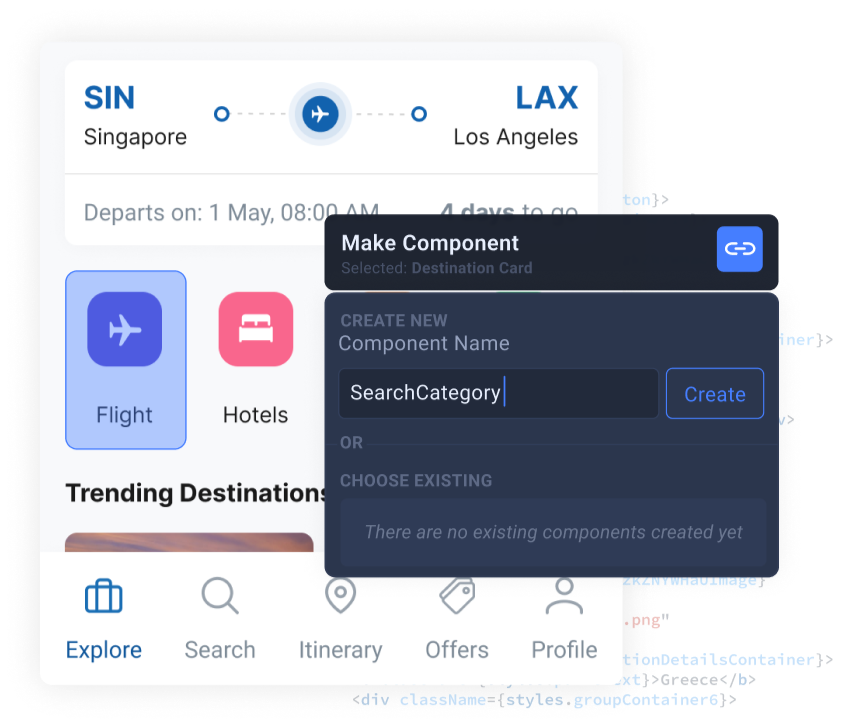
You have fine-grained control over your component structure. Decide which elements in your design should be turned into resuable components, and specify if any data should be populated dynamically using props.

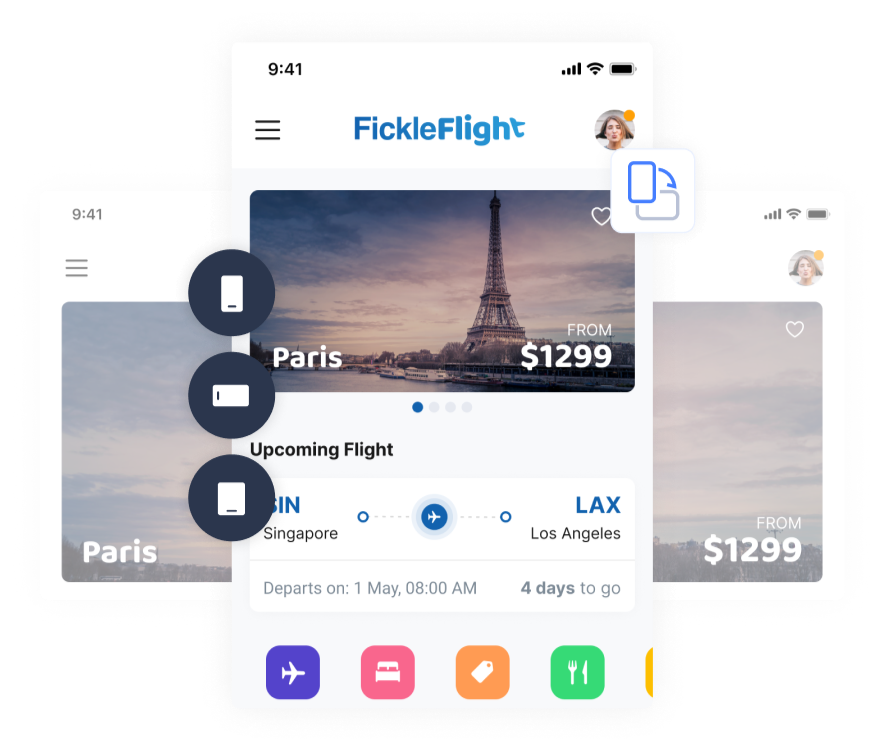
Get code that is responsive - Locofy lets you define flexbox layouts, ensuring your app looks great across different mobile screen sizes, orientations and even for tablets.
You can also easily add custom styles for each element, giving you full control and flexibility.

Iterate and keep your designs and code in sync - Locofy’s allows you to continue making changes on the design and code simultaneously.
This is powered by our integration with GitHub using our smart GitHub code merge that lets you easily resolve conflicts and keep your designs and code in sync with a single source of truth.
Integrate tools across the team

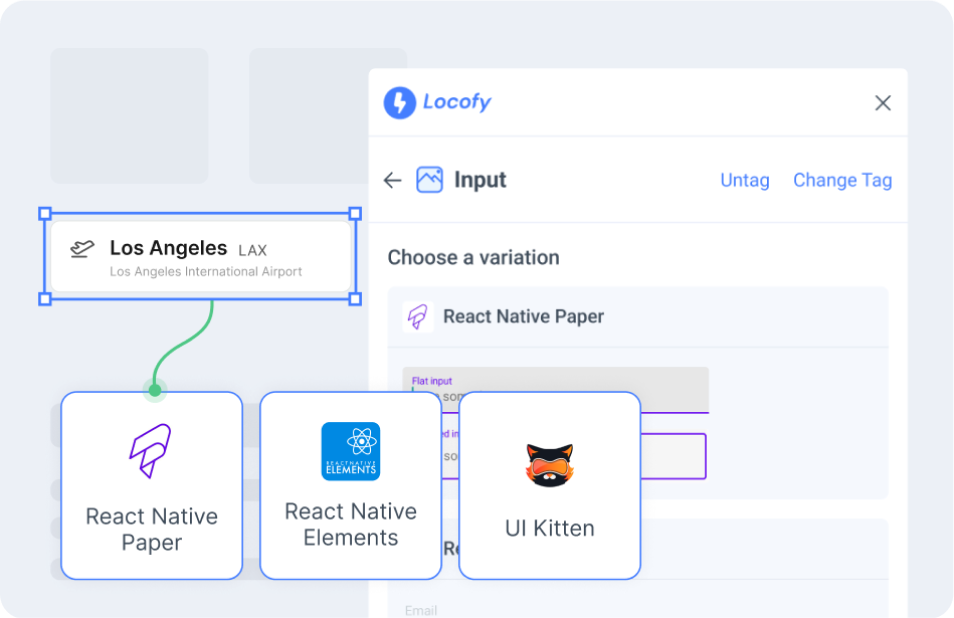
Support for Component Libraries
Keep using the React Native component libraries that you love. Locofy supports the most popular libraries, including React Native Paper, React Native Navigation, and UI Kitten, allowing designers and developers to move fast.

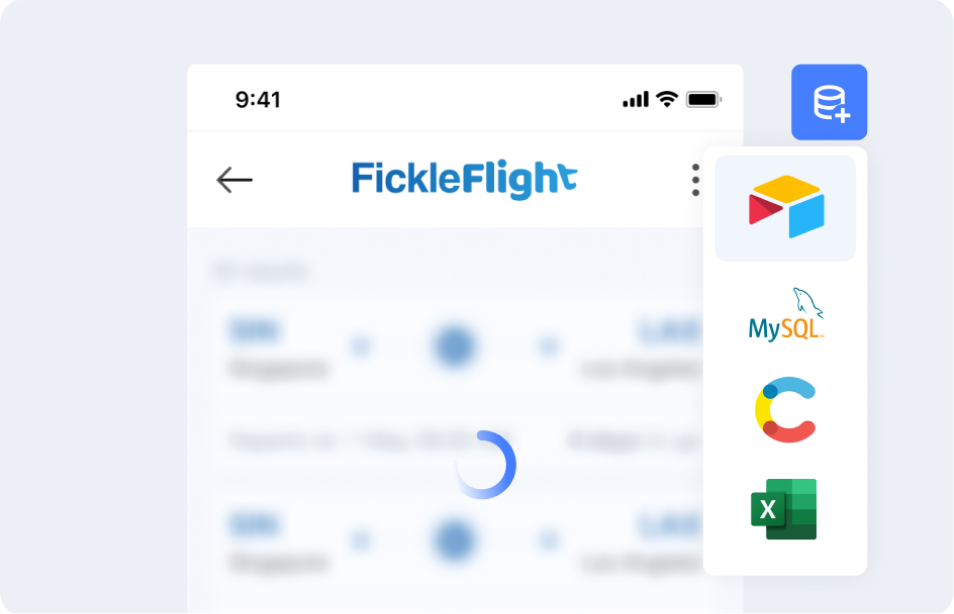
Data Binding
Securely feed real data into your product by connecting your spreadsheet, table, database or API. Integrate frontend and backend with a simple to use interface that speeds up production.